Two-Factor Authentication (2FA) là gì và hoạt động như thế nào?

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Bắt đầu với sự thật không thể trần trụi hơn: Đối với những giao dịch quan trọng như Internet Banking, Trading, sẽ có ngày tiền bốc hơi nếu không sử dụng Two-Factor Authentication (2FA).
Chỉ với Username và Password là không đủ để bảo vệ tài khoản cá nhân. Hiện tại có vô vàn cách để hacker đánh cắp tài khoản. Trộm tiền ngay cả khi đang ngủ mà không nỏ bất cứ thông báo nào.
Vậy Two-Factor Authentication là gì? Bằng cách nào mà Two-Factor Authentication có thể bảo vệ được tài khoản cá nhân. Anh em sử dụng nhiều application, nhiều website chắc cũng hiểu sơ sơ cách nó hoạt động, tuy nhiên viết rõ ra thì vẫn hay hơn.
Xem thêm tuyển dụng Security Engineer lương cao trên Station D
2FA là gì?
2FA (Two-Factor Authentication) được gọi là xác minh bảo mật 2 bước hoặc xác thực hai yếu tố, là một quy trình bảo mật trong đó người dùng cung cấp hai yếu tố xác thực khác nhau để xác minh.
2FA được triển khai để bảo vệ tốt thông tin xác thực của người dùng và các tài nguyên mà người dùng có thể truy cập. Xác thực hai yếu tố cung cấp mức độ bảo mật cao hơn so với các phương pháp xác thực phụ thuộc vào xác thực một yếu tố (SFA), trong đó người dùng chỉ cung cấp một yếu tố – thường là mật khẩu hoặc mật mã.
Các phương pháp xác thực hai yếu tố dựa vào việc người dùng cung cấp mật khẩu làm yếu tố đầu tiên và yếu tố thứ hai, thường là mã thông báo bảo mật (qua địa chỉ email hoặc số điện thoại) hoặc yếu tố sinh trắc học, chẳng hạn như dấu vân tay hoặc quét khuôn mặt.

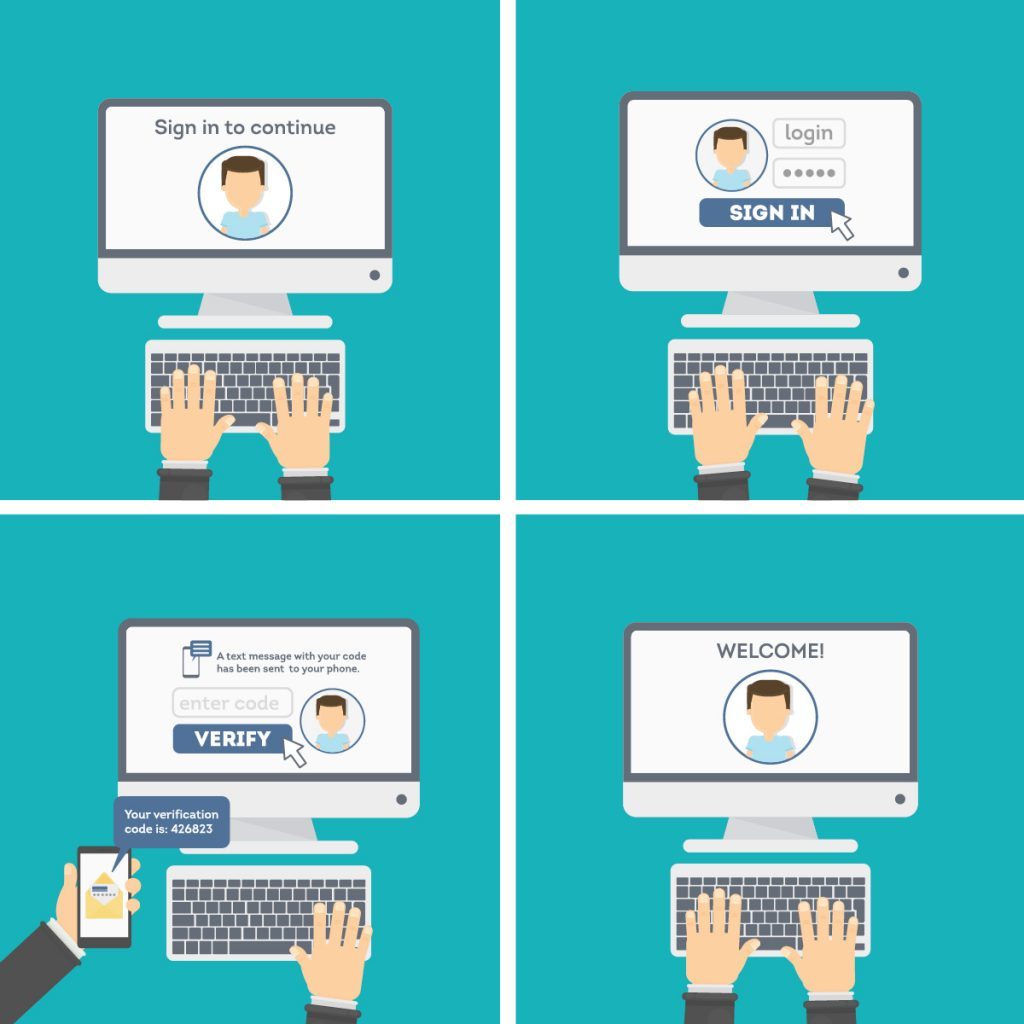
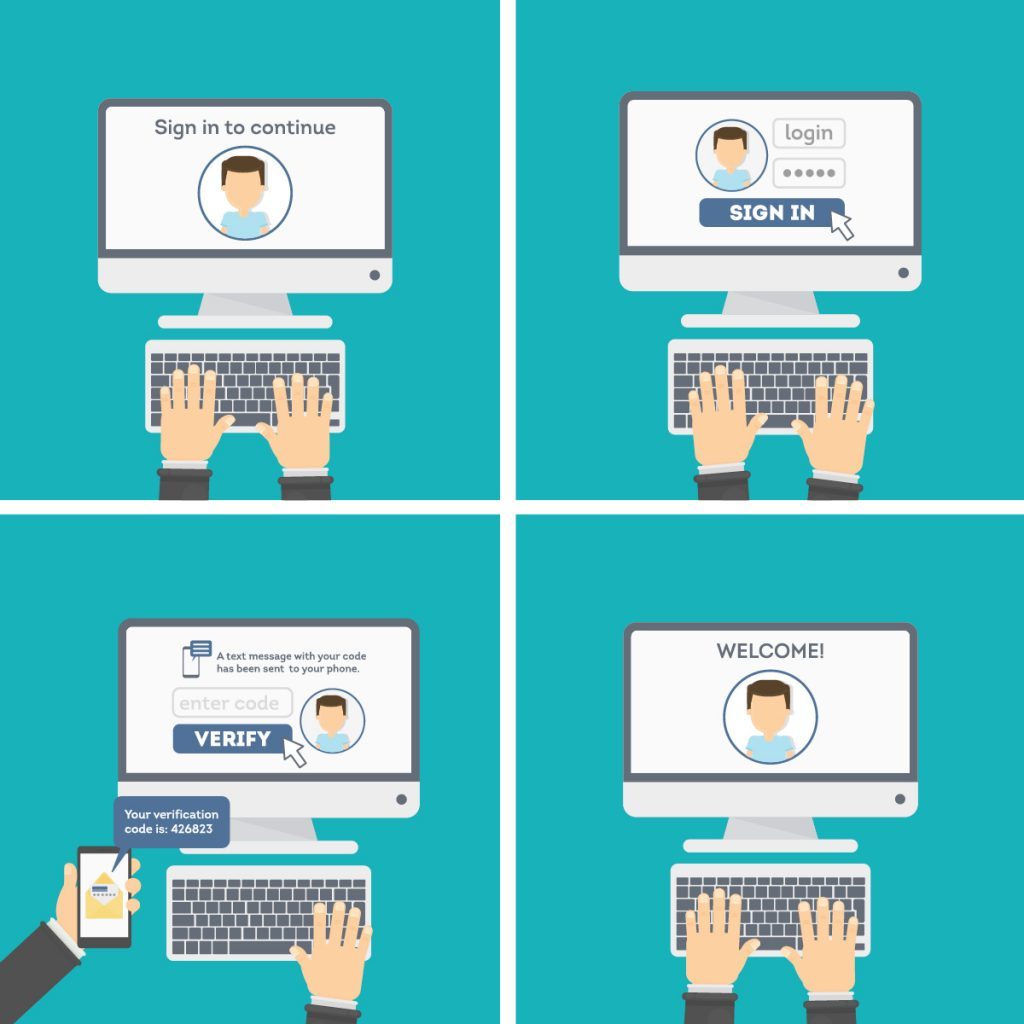
 Hình ảnh đơn giản mô tả cách xác thực 2 bước (Two-Factor Authentication) hoạt động
Hình ảnh đơn giản mô tả cách xác thực 2 bước (Two-Factor Authentication) hoạt độngTôi có SMS OTP!. Một thanh niên khác mạnh mẽ tuyên bố, đáng buồn thay SMS OTP đã không còn an toàn nữa rồi.
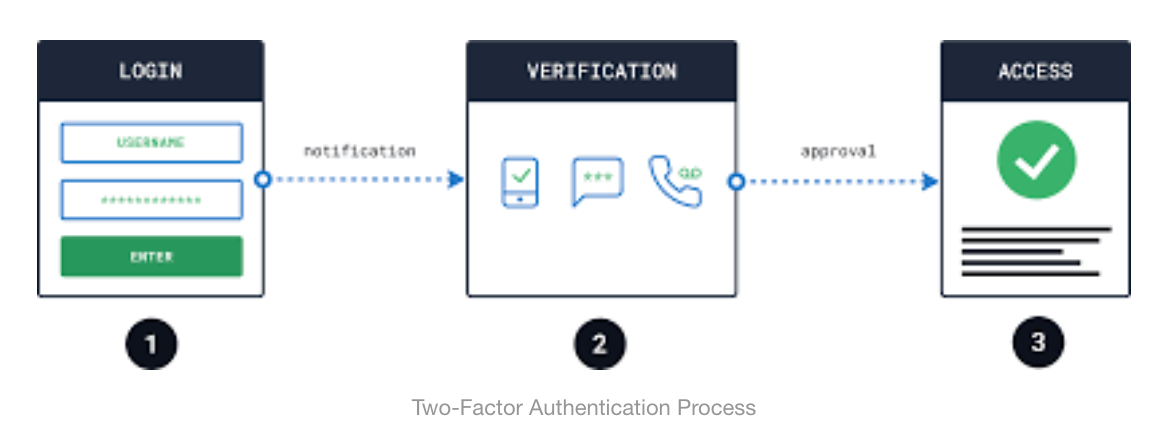
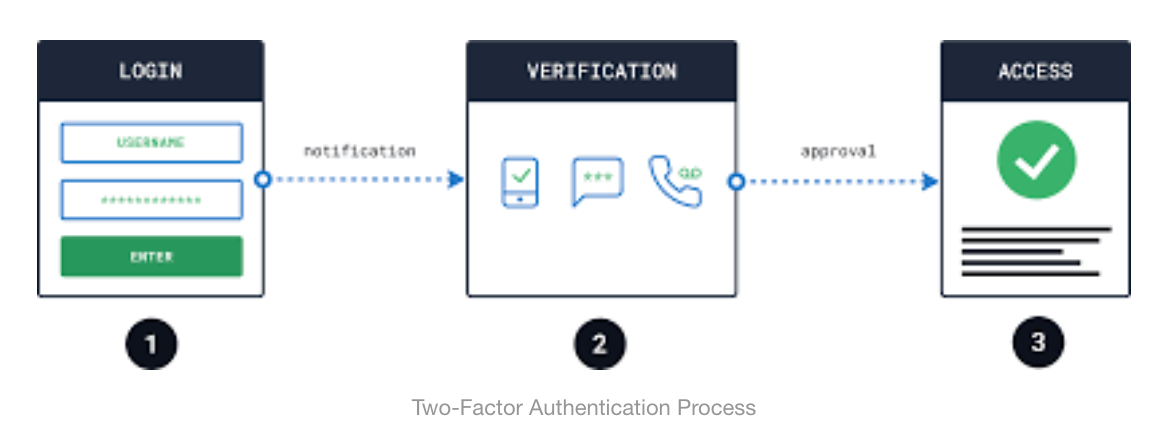
Xác thực hai yếu tố (2FA) hoạt động như thế nào?
Việc bật xác thực hai yếu tố khác nhau tùy thuộc vào ứng dụng hoặc nhà cung cấp cụ thể. Tuy nhiên, quy trình xác thực hai yếu tố bao gồm cùng một quy trình chung, nhiều bước:
- Người dùng sẽ được ứng dụng hoặc trang web nhắc đăng nhập.
- Người dùng nhập thông tin được yêu cầu, thường là tên người dùng và mật khẩu. Sau đó, máy chủ của trang web tìm thấy sự trùng khớp và nhận dạng người dùng.
- Đối với các quy trình không yêu cầu mật khẩu, trang web sẽ tạo một khóa bảo mật duy nhất cho người dùng. Công cụ xác thực sẽ xử lý khóa và máy chủ của trang web sẽ xác thực khóa đó.
- Sau đó, trang web sẽ nhắc người dùng bắt đầu bước đăng nhập thứ hai. Mặc dù bước này có thể có nhiều hình thức, nhưng người dùng phải chứng minh rằng họ có thứ mà chỉ họ mới có, chẳng hạn như sinh trắc học, mã thông báo bảo mật, thẻ căn cước, điện thoại thông minh hoặc thiết bị di động khác.
- Sau đó, người dùng có thể phải nhập mã một lần được tạo ở bước bốn.
- Sau khi cung cấp cả hai yếu tố, người dùng sẽ được xác thực và cấp quyền truy cập vào ứng dụng hoặc trang web.


Nói bổ sung một lớp bảo mật thì đơn giản, nhưng ta phải clear với nhau là 2FA chỉ là một phương pháp tiếp cận vấn đề (approach). Tức là nhắc tới Two-Factor Authentication thì hiểu nó là một cách tiếp cận vấn đề (thêm một lớp cho bảo mật)
Còn về methods (phương thức, cách thức) triển khai thì có nhiều loại. 2FA chỉ là cái chung chung chứ không phải là một phương pháp cụ thể.
Apple giải thích như thế nào về 2FA? Cùng xem video:
Các phương thức 2FA phổ biến hiện nay
Hiện nay, có nhiều loại xác thực hai yếu tố (2FA) phổ biến được sử dụng để tăng cường bảo mật cho tài khoản trực tuyến. Dưới đây là một số loại 2FA phổ biến:
Mã OTP
OTP (One Time Password) đây là một trong những phương pháp 2FA phổ biến nhất. Sau khi nhập mật khẩu, người dùng sẽ nhận được một mã xác nhận qua tin nhắn SMS hoặc cuộc gọi đến trên điện thoại di động. Mã này chỉ có thời gian hiệu lực hữu hạn, sau thời gian đó thì sẽ không còn sử dụng được.
Ứng dụng xác thực
Các ứng dụng như Google Authenticator, Authy, và Microsoft Authenticator tạo ra mã xác thực thời gian dựa trên thuật toán HMAC (Time-based One-Time Password, TOTP). Sau khi nhập mật khẩu, người dùng cần mở ứng dụng xác thực để lấy mã và nhập vào trang đăng nhập.
Điểm khác giữa Authenticate Applications và Text message là phương thức này không cần mạng viễn thông, chỉ cần internet
Một mã xác thực hoặc liên kết xác nhận được gửi đến địa chỉ email đã đăng ký của người dùng. Người dùng phải nhập mã này hoặc nhấp vào liên kết để hoàn tất quá trình đăng nhập.
YubiKey và các thiết bị phần cứng khác
Đây là các thiết bị phần cứng nhỏ được cắm vào cổng USB hoặc kết nối không dây (NFC, Bluetooth) để xác thực. Người dùng chỉ cần cắm thiết bị vào máy tính hoặc chạm thiết bị vào điện thoại để hoàn tất quá trình xác thực.
Sinh trắc học
Các phương pháp xác thực sinh trắc học bao gồm nhận dạng vân tay, nhận dạng khuôn mặt, và nhận dạng giọng nói. Các thiết bị di động và máy tính hiện đại thường tích hợp sẵn các cảm biến sinh trắc học để hỗ trợ phương pháp này.
Tuy nhiên nó cũng tồn tại rủi ro nhất định. Dữ liệu sinh trắc học tuy là duy nhất nhưng theo chúng ta tới suốt đời. Không giống như mật khẩu có thể thay đổi được.
Câu hỏi bảo mật
Một số dịch vụ sử dụng câu hỏi bảo mật làm lớp xác thực thứ hai. Người dùng cần trả lời đúng các câu hỏi đã thiết lập trước đó để hoàn tất quá trình đăng nhập.
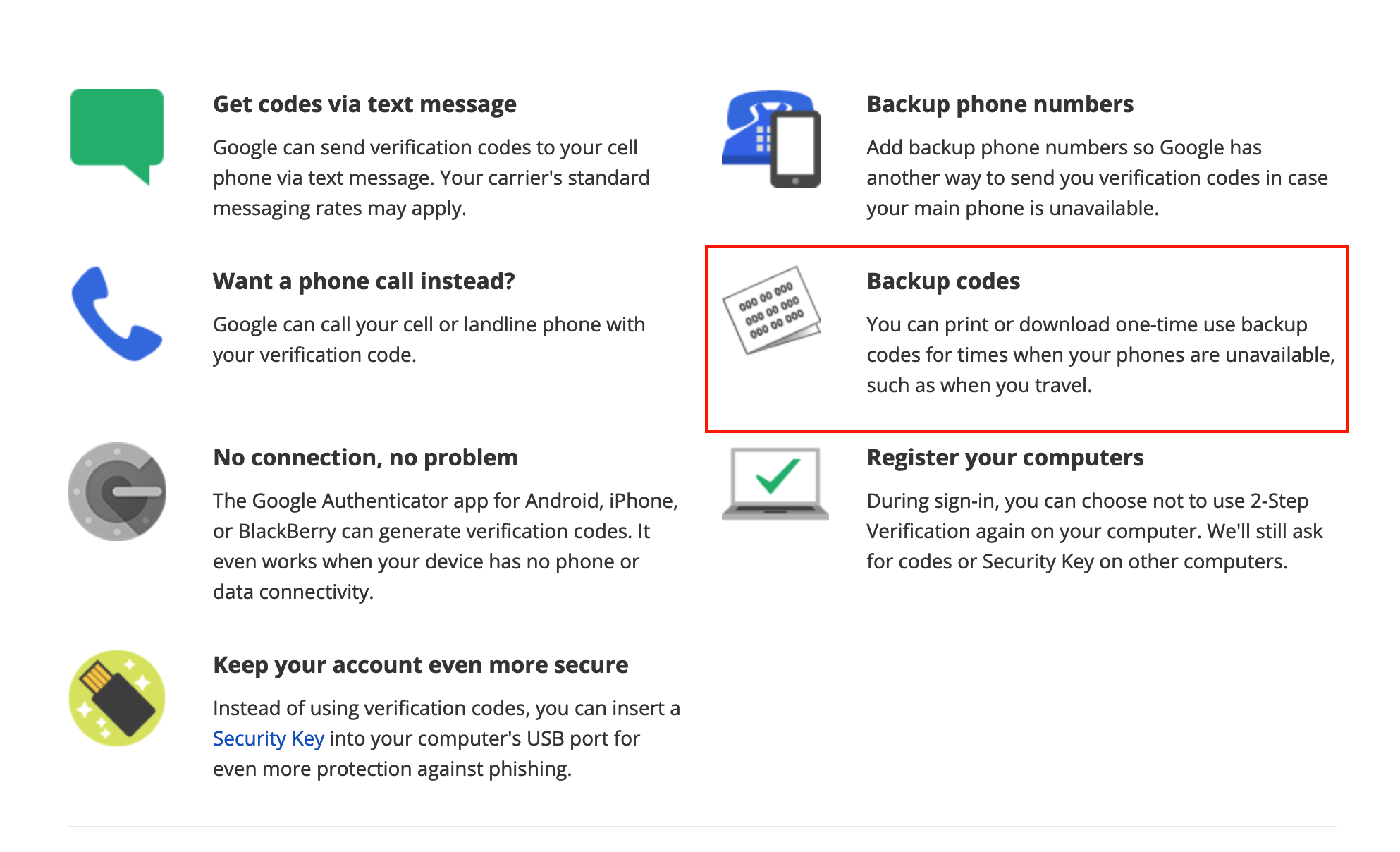
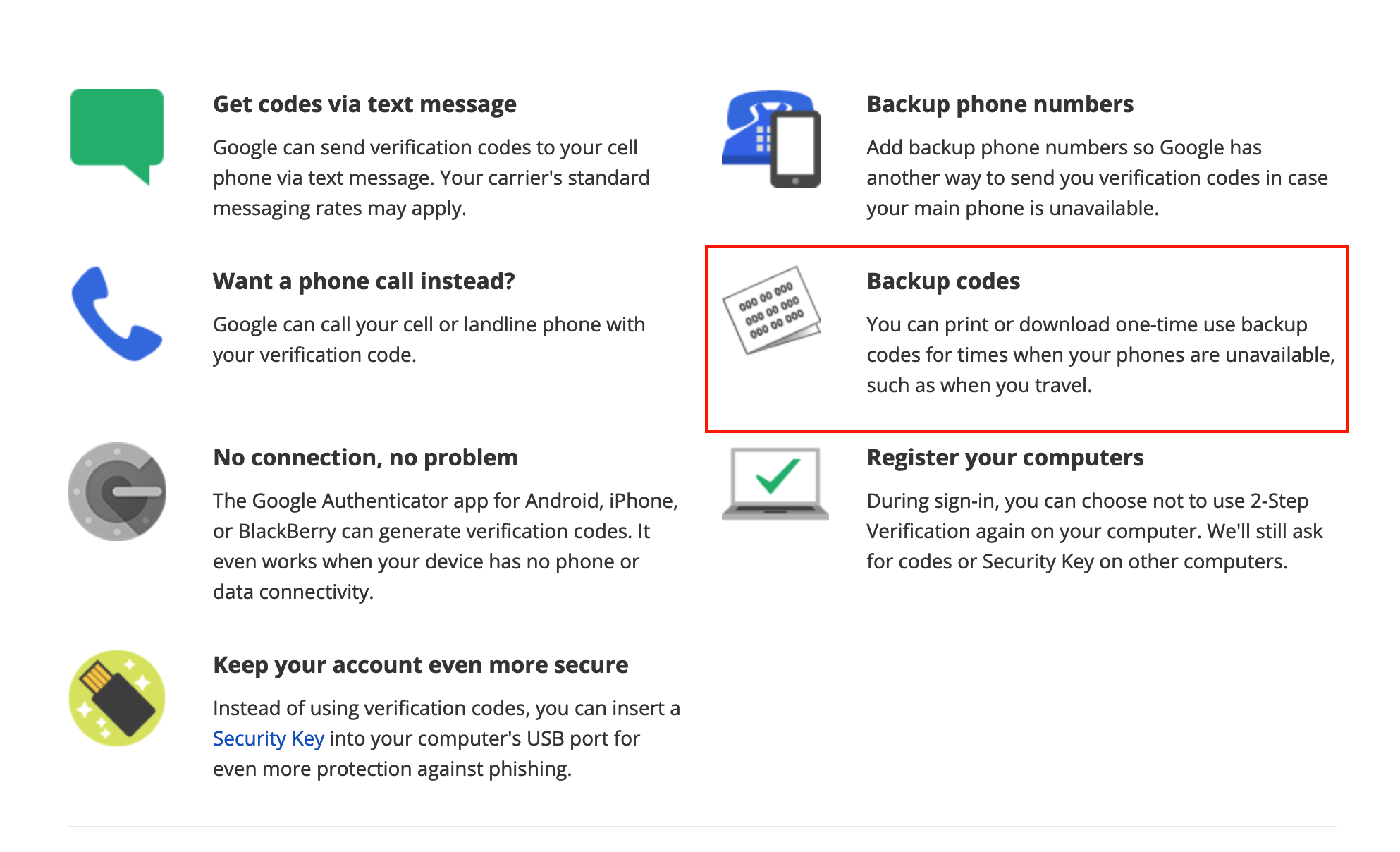
Recovery codes
Recovery codes là mã mà bạn đã tạo đầu tiên khi thiết lập tài khoản. Phần thông tin đăng nhập chỉ có chính chủ tài khoản mới biết. Cái này bao gồm một số thông tin như câu hỏi bảo mật hoặc mã pin (tự nhớ hoặc lưu trữ local). Do đó hãy lưu giữ thật kỹ mã này bạn nhé!
Một ví dụ rõ ràng dễ thấy nhất của loại này là Google Backup Codes


Push Notification
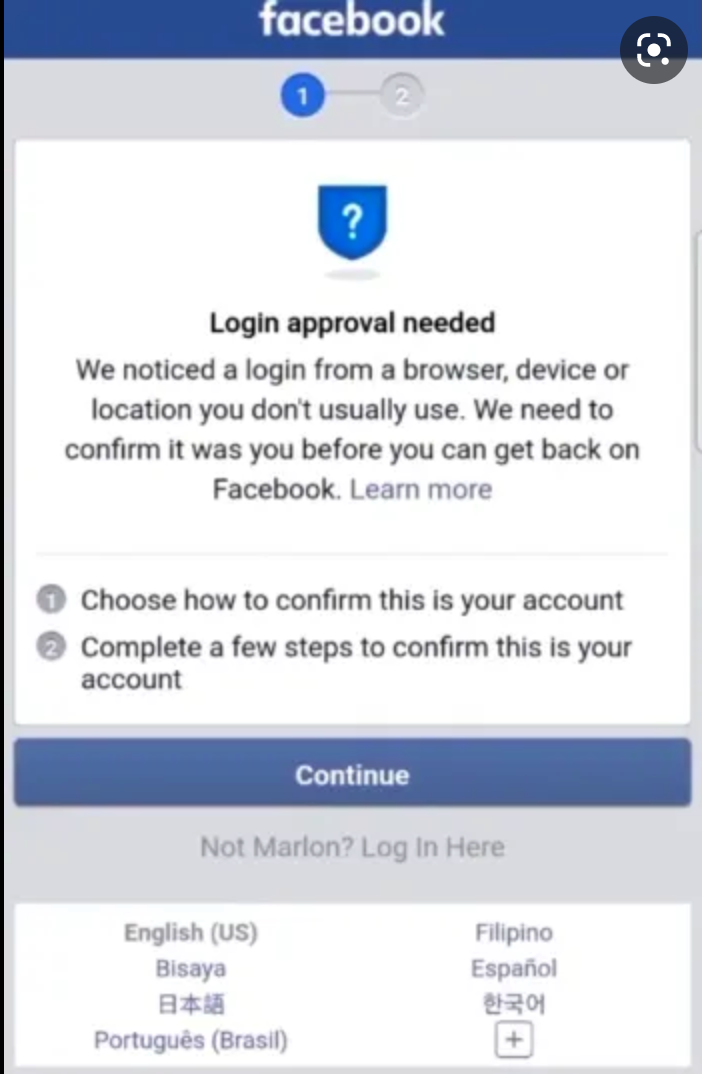
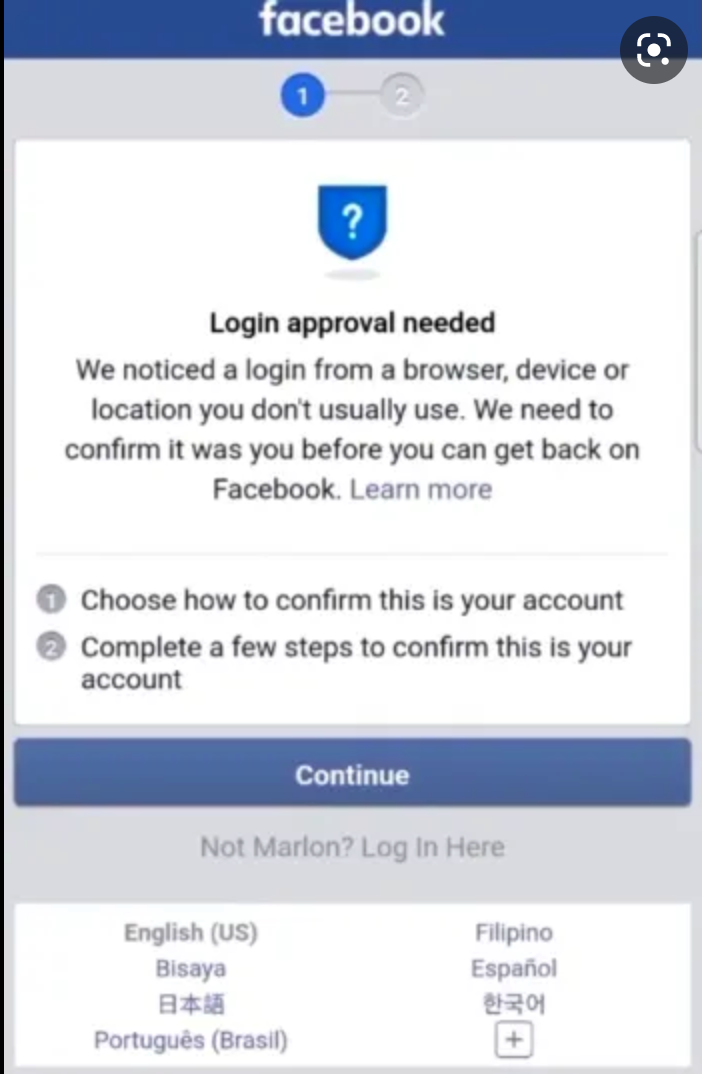
Người dùng sẽ nhận được một thông báo đẩy (push notification) approve đăng nhập từ các app đã cài trước đó của chính chủ. Ví dụ cụ thể và thấy rõ nhất là Facebook. Khi đã đăng nhập trên phone thì sign in lần nữa trên web -> Gửi confirm về app chứ không cần text message hay một số phương thức OTP.

 Sign in approve của Facebook
Sign in approve của FacebookMặc dù thông báo đẩy an toàn hơn các hình thức xác thực khác, nhưng vẫn có rủi ro bảo mật. Ví dụ, người dùng có thể vô tình chấp thuận yêu cầu xác thực gian lận vì họ đã quen với việc chạm vào chấp thuận khi nhận được thông báo đẩy.
Hạn chế của 2FA
Mất yếu tố xác thực
Không có sự đảm bảo rằng các yếu tố xác thực sẽ luôn sẵn sàng khi bạn cần. Trong nhiều trường hợp, người dùng có thể bị khóa tài khoản chỉ sau một lần mắc lỗi.
Ví dụ, nếu mất điện thoại hoặc điện thoại bị hư hỏng do nước, bạn sẽ không thể nhận mã SMS làm yếu tố xác thực thứ hai. Tương tự, việc dựa vào khóa USB cũng rủi ro vì chúng có thể bị mất hoặc hư hỏng. Nếu bạn tin tưởng vào các mã PIN, luôn có khả năng bạn sẽ quên chúng. Các yếu tố sinh trắc học như dấu vân tay hay quét mắt cũng có thể bị mất trong các tai nạn.
Các nạn nhân của bão Harvey và Irma đã gặp khó khăn trong việc truy cập tài khoản vì không có cách sạc điện thoại, dẫn đến việc không thể nhận mã xác thực. Khôi phục tài khoản là có thể, nhưng thường mất thời gian và phức tạp. Nếu bạn có nhiều tài khoản được bảo vệ bằng một yếu tố duy nhất và yếu tố đó bị mất, bạn sẽ phải khôi phục tất cả các tài khoản đó.
False security
2FA cung cấp một mức độ bảo mật, nhưng thường bị phóng đại. Nếu bạn bị khóa khỏi dịch vụ vì mất yếu tố xác thực, bạn ở trong tình huống tương tự như một hacker cố gắng truy cập vào tài khoản của bạn. Nếu bạn có thể đặt lại tài khoản mà không cần yếu tố xác thực, thì hacker cũng có thể làm điều đó. Các tùy chọn khôi phục thường mâu thuẫn với mục đích của 2FA, đó là lý do tại sao các công ty như Apple đã loại bỏ chúng.
Tuy nhiên, nếu không có tùy chọn khôi phục, tài khoản của bạn có thể bị mất vĩnh viễn. Có những dịch vụ như PayPal sử dụng 2FA nhưng không thực hiện đầy đủ. Công ty này cung cấp một yếu tố thứ hai gọi là “PayPal Security Key”, nhưng vào năm 2014, nó có thể bị hoàn toàn bỏ qua một cách dễ dàng. Điều này có nghĩa là bạn có thể tuân theo 2FA và vẫn bị xâm nhập tài khoản.
Bị lợi dụng để chống lại người dùng
Mặc dù 2FA nhằm mục đích ngăn chặn hacker truy cập vào tài khoản của bạn, điều ngược lại có thể xảy ra. Hacker có thể thiết lập hoặc cấu hình lại 2FA để ngăn bạn truy cập vào chính tài khoản của mình. 2FA có thể không đủ hiệu quả để bảo vệ tài khoản của bạn nhưng cũng có thể quá hiệu quả nếu bạn không cẩn thận. Khi các dịch vụ cải tiến với các biện pháp 2FA và làm cho việc khôi phục tài khoản trở nên khó khăn hơn, điều quan trọng là thiết lập xác thực trên các tài khoản cần thiết trước khi hacker làm điều đó.
Tổng kết
- Xác thực hai yếu tố (2FA) là hệ thống bảo mật yêu cầu hai hình thức nhận dạng riêng biệt, khác nhau để có thể truy cập vào một nội dung nào đó.
- Yếu tố đầu tiên là mật khẩu và yếu tố thứ hai thường bao gồm tin nhắn có mã được gửi đến điện thoại thông minh của bạn hoặc thông tin sinh trắc học sử dụng dấu vân tay, khuôn mặt hoặc võng mạc của bạn.
- Mặc dù 2FA cải thiện được tính bảo mật nhưng vẫn chưa phải là giải pháp hoàn hảo.
Tài liệu tham khảo:
Có thể bạn quan tâm:
- RxSwift 8: Tạo observable factories
- Hỏi khó – Java Clone hoạt động như thế nào?
- Hướng dẫn sử dụng Factory trong Design Pattern
Xem thêm công việc CNTT hấp dẫn trên Station D





