Top 7 câu hỏi phỏng vấn Security Engineer thường gặp

Vấn đề bảo mật luôn là một thách thức lớn cho các công ty, tổ chức hiện nay; vì thế các công ty IT luôn ưu tiên tìm kiếm vị trí Security Engineer có kinh nghiệm với mức đãi ngộ cao. Bài viết hôm nay chúng ta cùng nhau tìm hiểu những câu hỏi phỏng vấn vị trí Security Engineer thường gặp nhé.
1. Công việc của một Security Engineer là gì?


Security Engineer – kỹ sư bảo mật hay Security Specialist – chuyên gia bảo mật là một công việc giúp bảo vệ hệ thống máy tính khỏi các tấn công từ bên ngoài và đề phòng, hạn chế, khắc phục những lỗi xảy ra từ bên trong. Việc bảo mật trong một tổ chức bao gồm nhiều lĩnh vực như mạng (network), thông tin (information), hệ thống (system),… và nhiều vai trò công việc như khắc phục sự cố (Ttroubleshooting), quản trị (administration), phân tích (analyst), kiểm tra (testing),…
Công việc của một kỹ sư bảo mật thường bao gồm những đầu việc dưới đây:
- Phát triển các giao thức bảo mật
- Kiểm tra lỗ hổng hệ thống
- Thực hiện và nâng cấp các biện pháp bảo mật
- Duy trì hệ thống an ninh
- Điều tra vi phạm an ninh
2. Lỗ hổng hệ thống (Vulnerability) là gì?
Lỗ hổng hệ thống (Vulnerability) là một điểm yếu của hệ thống mà thông qua đó, những kẻ xâm nhập hoặc các lỗi có thể lợi dụng tấn công hệ thống. Nếu việc kiểm thử an ninh hệ thống không được thực hiện một cách nghiêm ngặt, kĩ càng thì lỗ hổng ngày có nguy cơ càng ngày càng trầm trọng hơn. Vì vậy cần phát hiện sớm và có những bản vá lỗi kịp thời.
Ngoài lỗ hổng hệ thống thì còn 2 khái niệm khác là mối đe dọa (threat) và nguy cơ (risk). Threat nói đến một sự cố mới được phát hiện có khả năng gây hại cho hệ thống. Risk đề cập đến khả năng mất mát hoặc thiệt hại khi một mối đe dọa khai thác lỗ hổng bảo mật. Nói cách khác chúng ta có mối tương quan giữa 3 khái niệm này như sau: RISK = Threat + Vulnerability
3. Thế nào là XSS hay Cross Site Scripting


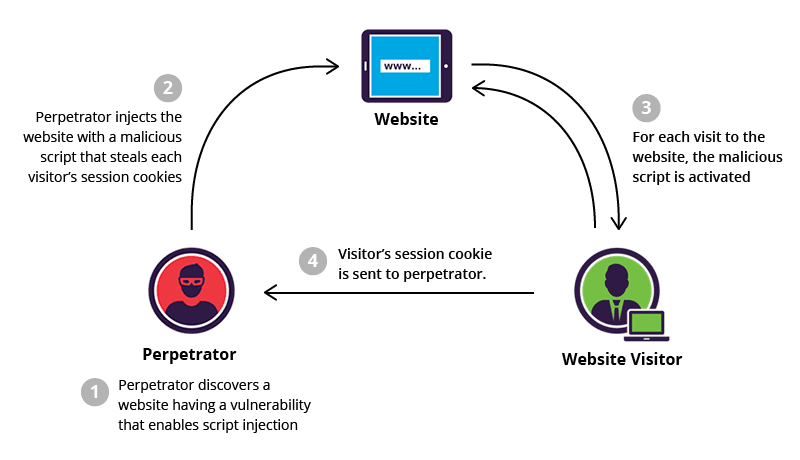
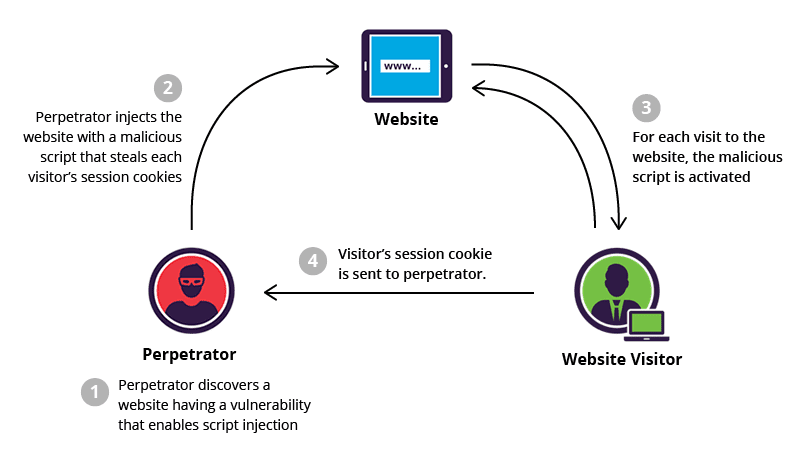
XSS hay Cross Site Scripting là một loại lỗ hổng mà tin tặc có thể lợi dụng để tấn công các ứng dụng Web. Lợi dụng việc chèn các đoạn mã JavaScript và HTML vào trang Web để thực hiện việc đánh cắp những thông tin bảo mật từ dữ liệu của người dùng hay hệ thống. Có 2 loại tấn công XSS là XSS lưu trữ (stored) và XSS phản xạ (reflected). Stored XSS là những đoạn script được lưu trên một trang tĩnh hoặc lấy ra từ cơ sở dữ liệu và hiển thị trực tiếp lên cho người dùng. Reflected XSS là việc người dùng bị lừa gửi đi một request (được bên tấn công thiết kế) và đoạn script độc hại đó được gửi về từ trang Web.
Phương pháp chung cho việc xử lý các tấn công XSS là việc kiểm tra làm sạch đầu vào, chỉ thực thi những đoạn mã được kiểm soát và không gây hại cho hệ thống.
4. Nêu điểm khác nhau giữa encode, encrypt và hashing
Encode – mã hóa được thiết kế để bảo vệ tính toàn vẹn của dữ liệu khi truyền tải qua các hệ thống mạng, đường truyền,… đảm bảo thông điệp nhận được sẽ chính là thông điệp được gửi đi. Trong việc mã hóa, các vấn đề về bảo mật không phải vấn đề chính được quan tâm mà tính toàn vẹn dữ liệu mới là cốt lõi. Thông điệp mã hóa thường có thể dễ dàng được dịch ngược thành văn bản vì các hệ mã hóa thường được sử dụng rộng rãi.
Để đảm bảo tính an toàn và bí mật của thông tin, chúng ta sử dụng Encrypt – mật mã. Bản mã chỉ được dịch ngược thành văn bản thông tin nếu có key – chìa khóa.
Hashing – hàm băm là hàm một chiều, không để đảo ngược; đầu ra thường ngắn hơn đầu vào và có chiều dài cố định.
Tham khảo việc làm System Security HOT trên Station D
5. Tấn công CSRF là gì?
CSRF – Cross-Site Request Forgery là một dạng tấn công có thể làm cho trình duyệt nạn nhân gửi đi các request cùng với các thông tin chứng thực. Bên thực hiện tấn công thường sử dụng các khiến nạn nhân (người dùng) click vào một link hoặc dùng các iframe nhúng website, đoạn mã tự động gửi request khiến người dùng thực hiện một hành động mà họ không chủ ý và không biết được kết quả xảy ra.
Để phòng chống tấn công CSRF, nhiều trang Web sử dụng tích hợp nonces vào các form hoặc URL. Nonces là một loại kỹ thuật sử dụng các token một lần dùng, các giá trị một lần dùng này được sinh ra khi người dùng truy cập vào trang Web và nó sẽ thay đổi liên tục. Khi người dùng nhấn vào một liên kết hay điền một form, token sẽ được gửi kèm theo truy vấn và được xác thực trên máy chủ. Chỉ khi token đúng (validation) thì truy vấn mới được xử lý.
6. Mục tiêu bảo mật thông tin trong một tổ chức là gì?
Đối với một tổ chức, để đảm bảo được mục tiêu bảo mật thông tin thì điều cơ bản nhất cần được thực hiện là kiểm soát tất cả các truy cập thông tin càng nhiều càng tốt. Việc kiểm soát sự truy cập là một điều không chỉ những kỹ sư bảo mật thực hiện mà còn là nhiệm vụ của bất kỳ nhân viên nào trong công ty, tổ chức. Vì thế việc nâng cao hiểu biết về an ninh, nhận thức được sự an toàn thông tin trong một tổ chức là điều mà bất cứ nhân viên nào cũng phải được đào tạo. Đối với bất kỳ công ty thương mại nào, mục tiêu bảo mật thông tin luôn là để giúp công ty thành công và đảm bảo được thành công trong tương lai.
Kỹ sư bảo mật luôn luôn phải đặt trọng tâm bảo mật dựa trên những mối quan tâm đến lỗ hổng bảo mật và những mối đe dọa có thể xảy ra. Khi có lỗ hổng xuất hiện, phải đảm bảo có biện pháp xử lý vá lỗi ngay, đấy như là việc chữa bệnh. Ngược lại, chú trọng thiết kế phòng thủ sâu dựa trên các mô hình mối đe dọa cũng giống như việc phòng bệnh. Đảm bảo thông tin trong tổ chức không bị “nhiễm bệnh” chính là mục tiêu của bảo mật thông tin.
7. Một số chứng chỉ bảo mật thông tin phổ biến
Trong lĩnh vực bảo mật thông tin thì các chứng chỉ của CompTIA – hiệp hội công nghiệp công nghệ máy tính hàng đầu của Hoa Kỳ được xem là tiêu chuẩn công nhận bạn có thể được công nhận là bước chân vào ngành này. Có 4 chứng chỉ bảo mật CompTIA:
- CompTIA Security +
- CompTIA PenTest +
- Nhà phân tích an ninh mạng CompTIA (CySA +)
- Học viên bảo mật nâng cao CompTIA (CASP +)


Ngoài 4 chứng chỉ trên thì còn các chứng chỉ có giá trị cao cho nghề bảo mật Security Engineer như dưới đây:
- CISM: chứng chỉ được chứng nhận bởi ISACA dành cho chuyên gia đánh giá hệ thống thông tin và bảo mật.
- CISSP: chứng chỉ bảo mật thông tin độc lập do Hiệp hội chứng nhận bảo mật hệ thống thông tin quốc tế cấp.
- CEH: chứng nhận hacker đạo đức (hacker mũ trắng) giúp các tổ chức hệ thống phát hiện lỗ hổng, tìm cách sửa chữa và khắc phục.
Kết bài
Trên đây là danh sách những câu hỏi thường gặp dành cho kỹ sư bảo mật Security Engineer trong buổi phỏng vấn với nhà tuyển dụng. Đây là một lĩnh vực khó và đòi hỏi sự đam mê tìm tòi chuyên sâu của các kỹ sư công nghệ thông tin, vì vậy hãy trang bị thêm kiến thức thực tiễn mà bạn học được để sẵn sàng chinh phục nhà tuyển dụng nhé. Cảm ơn các bạn đã đọc bài và hẹn gặp lại các bạn trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- Bảo mật ứng dụng Java web bởi Spring Security
- Bảo mật web – Một số kiểu tấn công
- 8 công cụ miễn phí để bảo mật khi lập trình phần mềm
Xem thêm Việc làm IT hấp dẫn trên Station D






