Tài liệu hay cho người làm đào tạo tại doanh nghiệp

Bài viết được sự cho phép của tác giả Ánh Nguyệt
Lâu rồi không chia sẻ gì nhiều về chuyên môn, hơn 2 năm nay, mình chỉ chuyên tâm vào đào tạo, những mảng khác trong nhân sự đều không quan tâm cập nhật lắm
Đào tạo & phát triển trên thế giới rất thịnh hành, đã đi trước Việt Nam cả một chiều dài gần 100 năm, học ở họ thì thấy gì nhỉ?
Thấy nhiều thứ phải học, thấy mình chỉ là một phần nhỏ bé, rất nhỏ trong thế giới rộng lớn này, nhưng nếu bạn xác định làm đào tạo một cách nghiêm túc thì nên tự phát triển bản thân mình trước khi ở Việt Nam có một trường lớp đào tạo nào đó chuyên nghiệp, hoặc giả trước khi bạn có điều kiện và cơ hội đi học tập ở nước ngoài hoặc có chuyên gia nước ngoài về Việt Nam dạy bạn.
Có 2 seri tạp chí của Anh và Mỹ mà bạn có thể đọc hàng ngày để nắm bắt xu thế của thế giới, đó là:
- Trainingmag.com https://pubs.royle.com/publication/?i=448382#{“issue_id”:448382,”page”:0}
- Trainingindustry.com http://www.nxtbook.com/nxtbooks/trainingindustry/tiq_20171112/index.php#/24
=> bạn có thể download về từng số, in ra và đọc mỗi ngày
Ngoài ra có website khá nổi tiếng về đào tạo dành cho các giám đốc đào tạo và phát triển tài năng cũng như những người định hướng sự nghiệp theo ngành này có thể học hàng ngày đó là http://td.org – hàng ngày bạn đều đọc được những điều thú vị trên trang này, và họ cũng có khá nhiều khóa học hay ho về đào tạo để bạn theo dõi – trang này nếu trở thành member của họ thì bạn cũng được đọc những tạp chí dành riêng cho người làm Talent Mangement cũng như Chief Talent Development Officer
Xem thêm các việc làm tuyển dụng React lương cao trên Station D
Tặng bản 1 bản báo cáo về học tập của tổ chức 2017 do Linkedin làm https://learning.linkedin.com/content/dam/me/learning/en-us/pdfs/lil-workplace-learning-report.pdf
Một tài liệu đào tạo về Năng lực của những người làm đào tạo và phát triển trong doanh nghiệp của Canada http://performanceandlearning.ca/ipl/wp-content/uploads/2015/10/Competencies-for-Training-and-Development.pdf
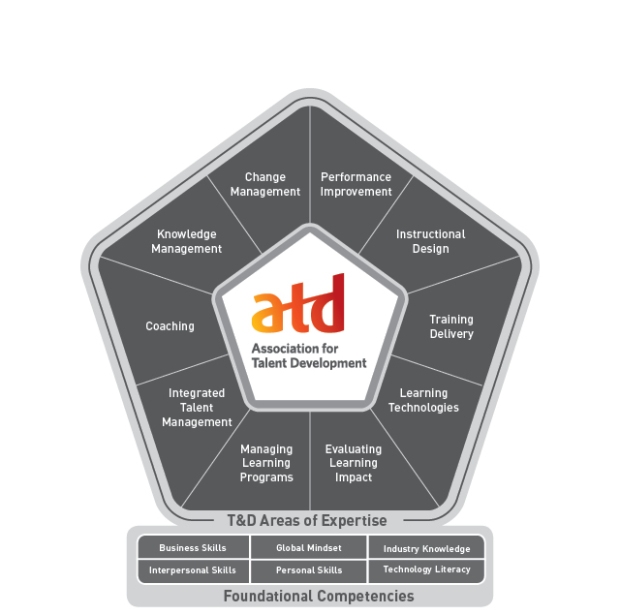
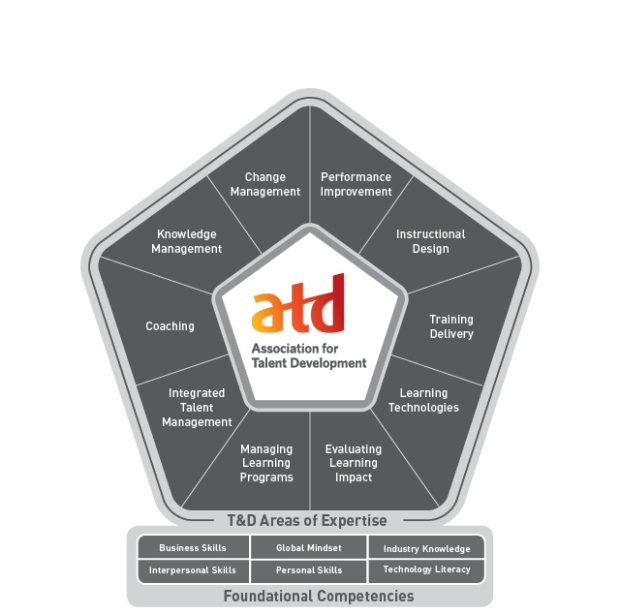
Ví dụ 1 mô hình năng lực của những người làm đào tạo bạn có thể tham khảo để định hướng phát triển bản thân


© 2014 by The Association for Talent Development (ATD), formerly ASTD. All Rights Reserved. For use by permission only.
Định nghĩa rõ hơn cho từng năng lực ở mô hình trên có thể đọc tại https://www.atdchatt.org/resources/Documents/Event%20Flyers/071489.Competency%20Model.pdf
và mô tả chi tiết các năng lực đó http://www.tdcascadia.org/assets/2014/12/ATD-Competency-Model-Graphic-and-AOE.pdf
Ví dụ năng lực Business Skill: Demonstrate business understanding and drive business results and outcomes
Be able to:
o Analyze needs and propose solutions.
o Apply business skills.
o Drive results.
o Plan and implement assignments.
o Think strategically.
o Innovate
Hiện tại mình đang phát triển một group những người làm Đào tạo & Phát triển tại Việt Nam, cùng nhau chia sẻ tri thức để nâng cao năng lực của những người làm đào tạo, các bạn cùng tham gia nếu cùng định hướng nhé 
Nếu các bạn muốn trao đổi chuyên môn hàng ngày có thể add skype anhnguyet_hro của mình, nếu có thời gian mình sẵn lòng chia sẻ ^^
Thân ái
Bài viêt gốc được đăng tải tại anhnguyet.wordpress.com
| Tuyển Dụng Nhân Tài IT Cùng Station D Đăng ký nhận ưu đãi & tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6273.3496 – Email: contact@Station D.vn Dịch vụ: https://Station D.vn/page/products |
|
  |
  |
Có thể bạn quan tâm:
- Bàn cân doanh nghiệp: Kỷ luật và động lực, cái nào quan trọng?
- Tại sao phải giữ chân nhân viên?
- Nhân sự là làm gì? Có gì thú vị xoay quanh nghề Nhân sự – HR
Xem thêm các việc làm ngành IT hấp dẫn trên Station D






