System Design Cơ Bản: Proxies

Bài viết được sự cho phép của tác giả Edward Thiên Hoàng
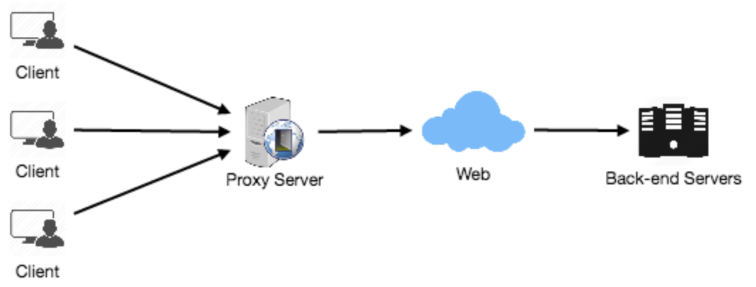
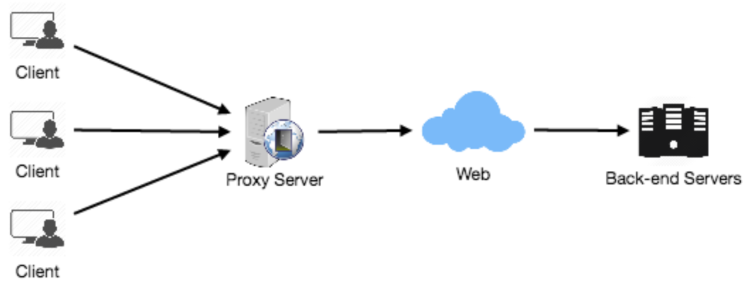
Proxy server là một server trung gian (intermediary) nằm giữa client và back-end server. Client kết nối với proxy server để yêu cầu (request) những dịch vụ (service) cần thiết như API, web page, file hay connection, v.V… Nói tóm lại, proxy server là một phần của hệ thống phần mềm hoặc phần cứng đóng vai trò trung gian kết nối các yêu cầu từ client tới các thành phần khác trong hệ thống.
Proxy được sử dụng chủ yếu để lọc hoặc ghi log các yêu cầu (filter request, log request) hoặc để thay đổi các request (như thêm hoặc xóa các header, mã hóa/giải mã hay nén các resource). Hoặc một ứng dụng rất hữu ích khác là dùng để cache response rồi trả về cho nhiều request cùng loại, như trong trường hợp nhiều client request tới cùng một resource thì Proxy có thể cache resource đó rồi trả về cho các client mà không cần gọi tới các “remote server” khác.


Mô hình Proxy Server hoạt động
CÁC KIỂU PROXY SERVER
- Open Proxy
Một Open Proxy Server là một máy chủ mà bất kỳ người dùng Internet nào cũng có thể truy cập. Thông thường nó thường được sử dụng để kiểm xoát băng thông hoặc lưu và chuyển tiếp các dịch vụ mạng như DNS hoặc các dịch vụ Web của một nhóm người dùng sử dụng chung Open Proxy đó. Có hai loại Open Proxy là
+ Proxy ẩn danh (Anonymous Proxy): Proxy server này có thể che dấu các IP thật của các user sử dụng nó khỏi các dịch vụ nó truy cập đến. Proxy ẩn danh có tác dụng tăng độ bảo mật cho người dùng vì địa chỉ IP thực của người dùng có thể được sử dụng để truy dẫn ra thông tin về người dùng và để thâm nhập vào máy tính của người đó. Hoặc dùng để vượt qua tường lửa của các tổ chức hoặc quốc gia Ngoài ra, proxy ẩn danh còn được dùng để lách qua sự kiểm duyệt Internet của các chính phủ hoặc tổ chức.
+ Proxy minh bạch (Trаnspаrent Proxy): Trái ngược với anonymous Proxy, thì proxy này cho phép các dịch vụ truy cập tới biết được IP thật của user bằng các HTTP header (ví dụ như X-Forwarded-For). Ưu điểm của Proxy này là khả năng cache response như website để tăng tốc độ kết nối mạng của những người dùng bên trong máy chủ Proxy. - Reverse Proxy
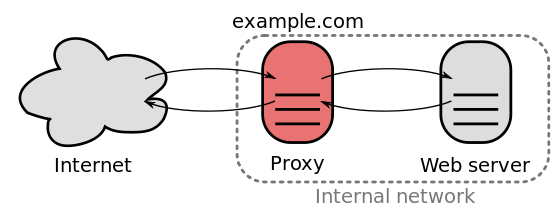
Reverse proxy là một proxy server mà khi đứng trước client, có tác dụng chuyển tiếp request đến một hoặc nhiều back-end server và nhận kết quả từ các server này rồi trả về phía client (forwarder), giúp che dấu danh tính của các back-end server bên dưới. Reverse proxy được cài đặt trong một private network của một hoặc nhiều server, và tất cả lưu lượng truy cập đều phải đi qua proxy này.
Thông thường, những server sẽ sử dụng cơ chế reverse proxy này để bảo vệ các ứng dụng có khả năng xử lý HTTP yếu kém hơn. Ví dụ như khả năng xử lý cực lớn các request, những hạn chế về xử lý sự đa dạng của các loại request (các dạng request có thể kể đến như: HTTP(S) 1.x, HTTP(S) 2.x, …) hay khả năng chuyển đổi HTTPS thành HTTP, cache request, xử lý dữ liệu của cookies/session, chia một request thành nhiều request nhỏ hơn rồi tổng hợp lại các response, …


Reverse Proxy
Theo medium
Bài viết gốc được đăng tải tại edwardthienhoang.wordpress.com
Có thể bạn quan tâm:
- HAPROXY là gì, setup 1 load balancer đơn giản
- HTTP status code là gì? Danh sách đầy đủ HTTP status code
- NGINX là gì? Tổng quan về NGINX
Xem thêm Việc làm Developer hấp dẫn trên Station D





