React Props Cheatsheet: 10 Patterns mà bạn nên biết (Phần 1)

Tác giả: Reed Barger
Props là công cụ mạnh mẽ được sử dụng trong React, nhưng làm thế nào để bạn sử dụng chúng một cách hiệu quả để viết các thành phần và ứng dụng React mạnh mẽ, đáng tin cậy?
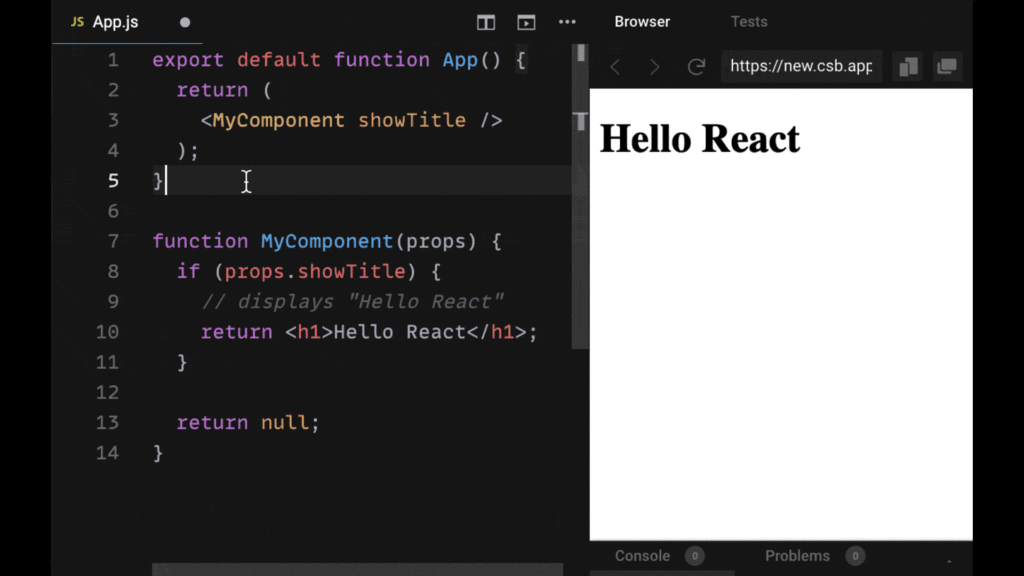
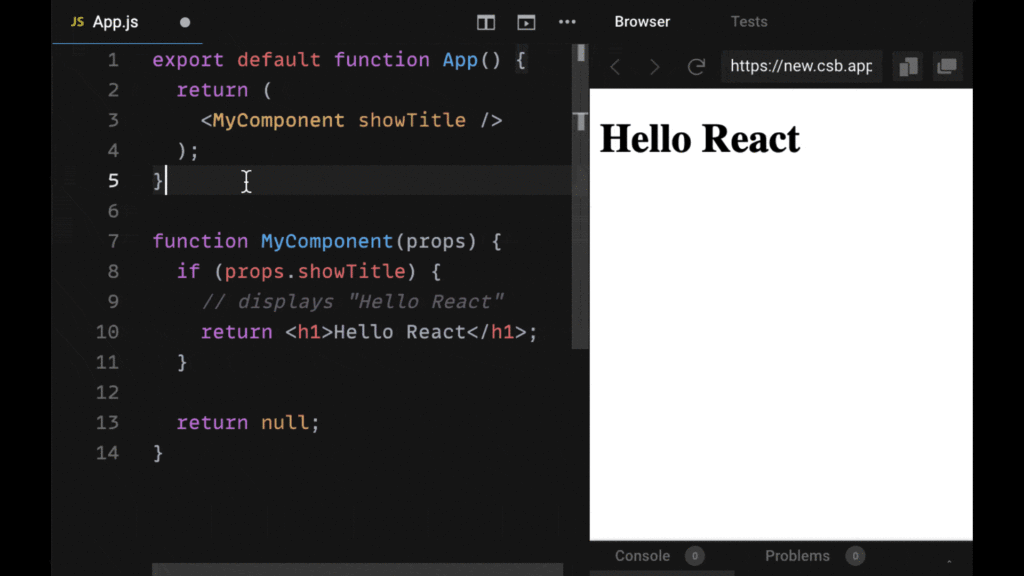
1. React props có thể pass một cách có điều kiện
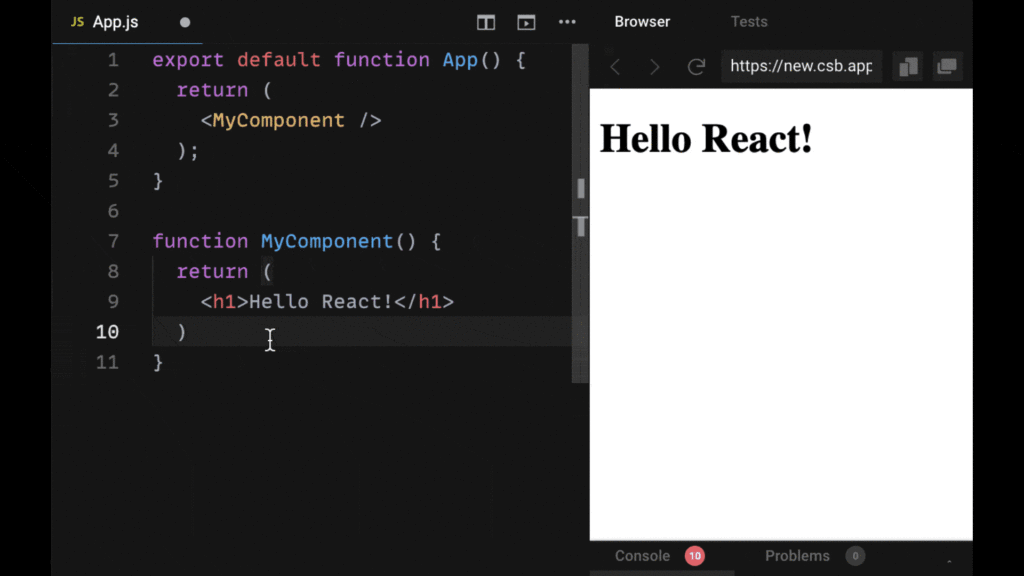
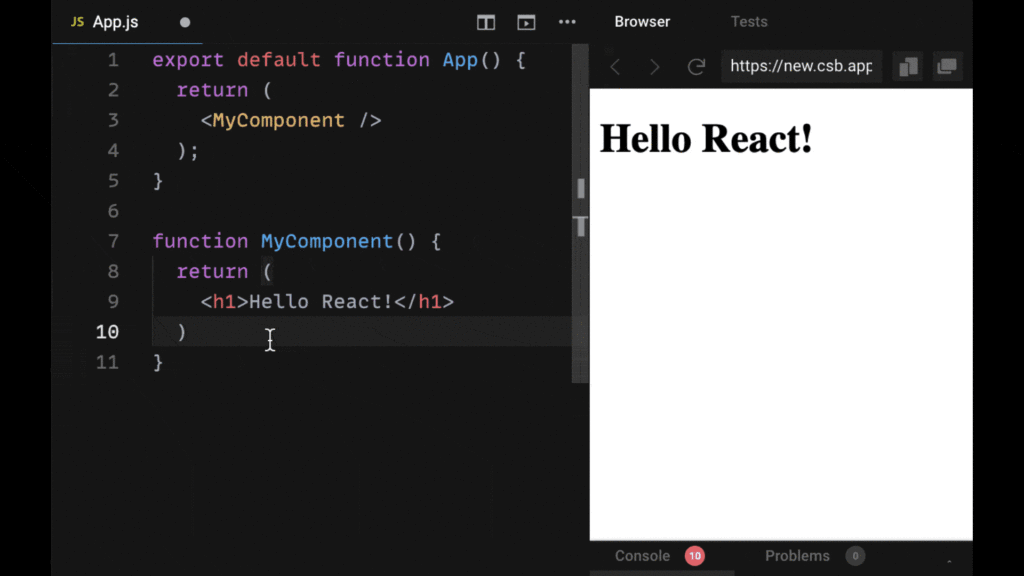
Các đạo cụ được chuyển cho các thành phần có thể được coi như các đối số được truyền cho một hàm. Nếu các giá trị prop không được thông qua một thành phần nhất định, error sẽ không xuất hiện. Thay vào đó, trong thành phần prop sẽ có giá trị là undefined.


Nếu bạn muốn được cảnh báo về thời điểm một giá trị không được chuyển làm hỗ trợ cho một thành phần, bạn có thể sử dụng một công cụ như prop-type hoặc TypeScript bằng các công cụ này.
Trong React đơn giản, hãy lưu ý rằng bạn thường quên việc chuyển các đạo cụ. Ngoài ra, bạn có thể không chuyển một chỗ dựa nhất định cho một thành phần, nếu bạn chọn.
Tuyển lập trình React lương cao không yêu cầu KN
2. React props được thông qua khi tên chúng có giá trị đúng
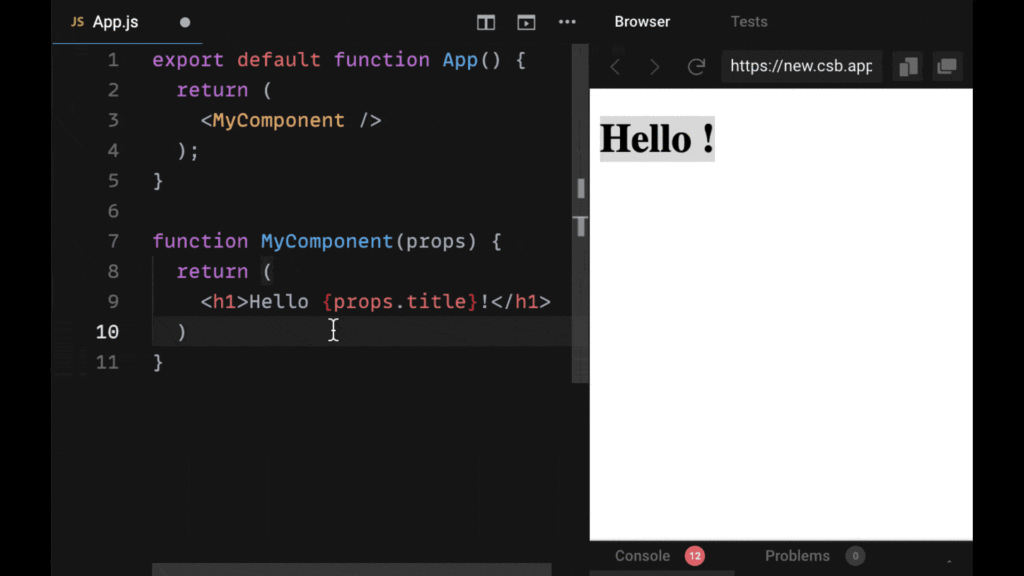
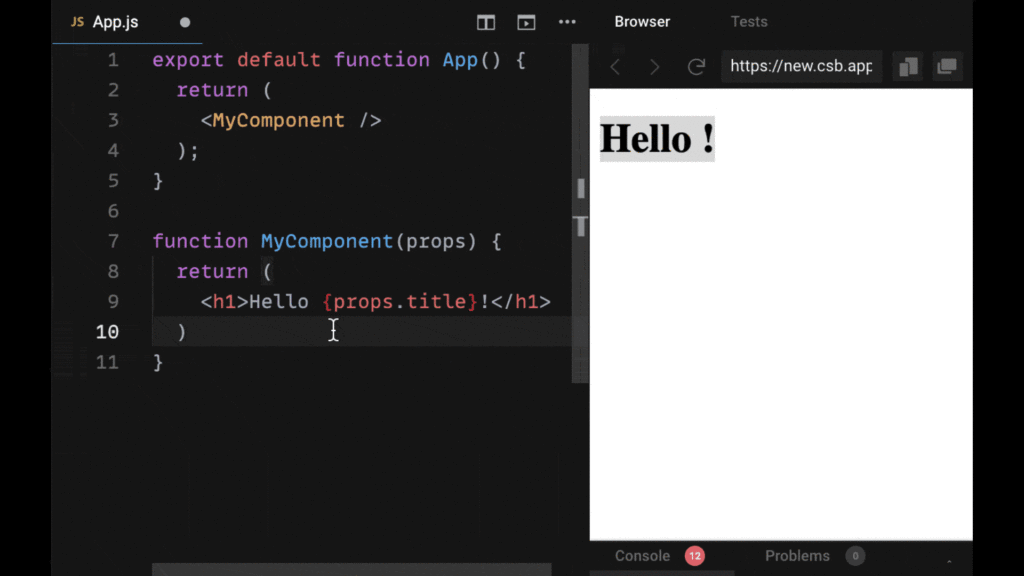
Mỗi prop phải được cung cấp một giá trị liên quan được cung cấp sau toán tử bằng. Nhưng điều gì sẽ xảy ra khi chúng ta không cung cấp toán tử bằng cũng như một giá trị?


Nếu bạn chỉ cung cấp tên riêng cho một thành phần mà không có gì khác, bạn sẽ chuyển một giá trị boolean là true cho phần hỗ trợ đó cho thành phần đó. Không cần phải viết rằng một prop bằng true. Thay vào đó, bạn chỉ có thể bao gồm giá trị prop và nó sẽ được cung cấp giá trị boolean true khi bạn sử dụng nó trong một thành phần mà bạn chuyển nó vào.
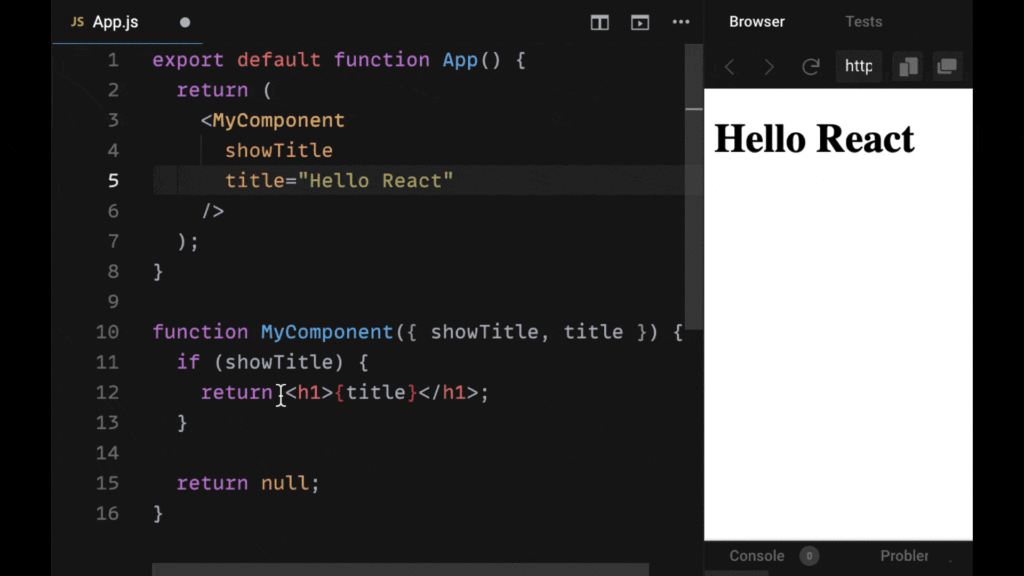
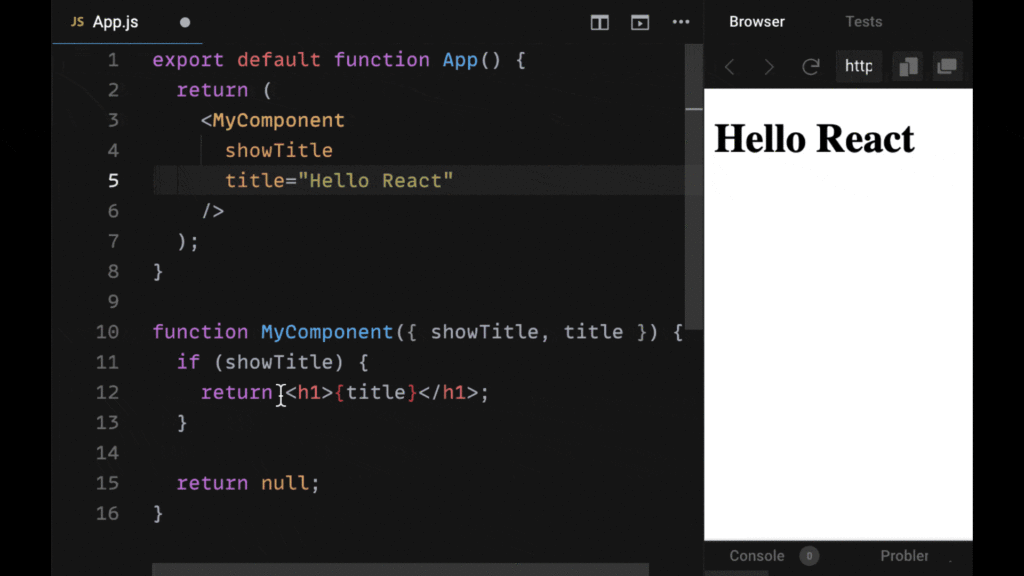
3. React props có thể truy cập như một object hoặc tái cấu trúc
Có một số mẫu mà chúng ta có thể sử dụng để truy cập các giá trị prop trong các thành phần của chúng ta. Props có thể được truy cập dưới dạng toàn bộ đối tượng thường được gọi là “props”. Hoặc chúng có thể tái cấu trúc, vì đạo cụ sẽ luôn là một đối tượng, thành các biến riêng biệt. Nếu bạn có nhiều đạo cụ đang chuyển cho thành phần của mình, tốt nhất có thể đưa chúng vào toàn bộ đối tượng đạo cụ và truy cập chúng bằng cách nói props.propName.


Tuy nhiên, nếu bạn chỉ có một vài đạo cụ mà bạn đang chuyển xuống thành phần của mình, bạn có thể hủy cấu trúc chúng ngay lập tức trong các tham số của thành phần chức năng của bạn.
Bạn có thể sử dụng cấu trúc đối tượng ES6 để bao gồm một tập hợp các dấu ngoặc nhọn trong các tham số của thành phần hàm của bạn và ngay lập tức lấy ra các thuộc tính của đối tượng, cũng như khai báo chúng dưới dạng các biến riêng biệt. Điều này cắt giảm code của chúng tôi và loại bỏ sự cần thiết phải nói props.propName để nhận từng giá trị đạo cụ.
4. React components có thể được chuyển sang props
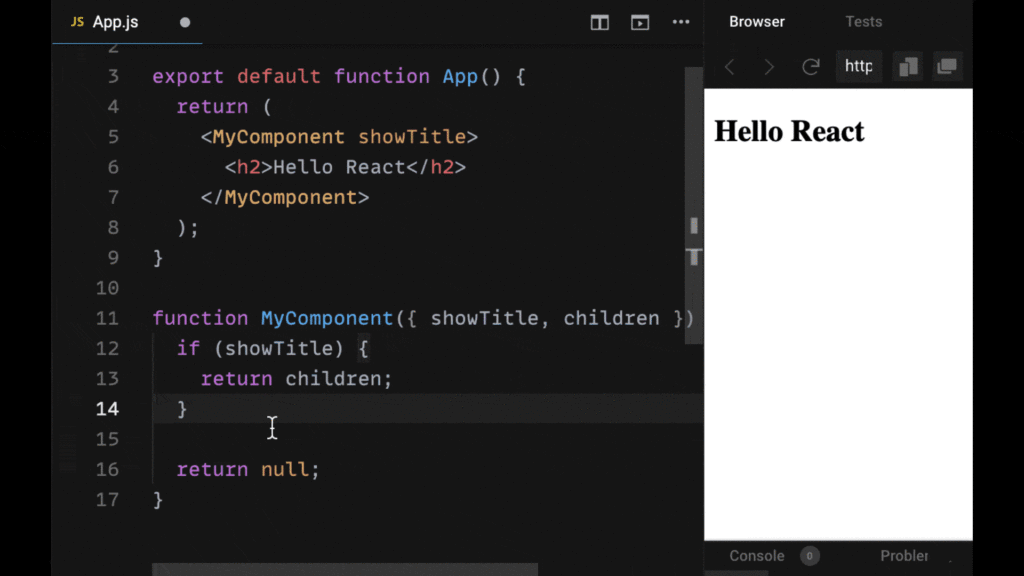
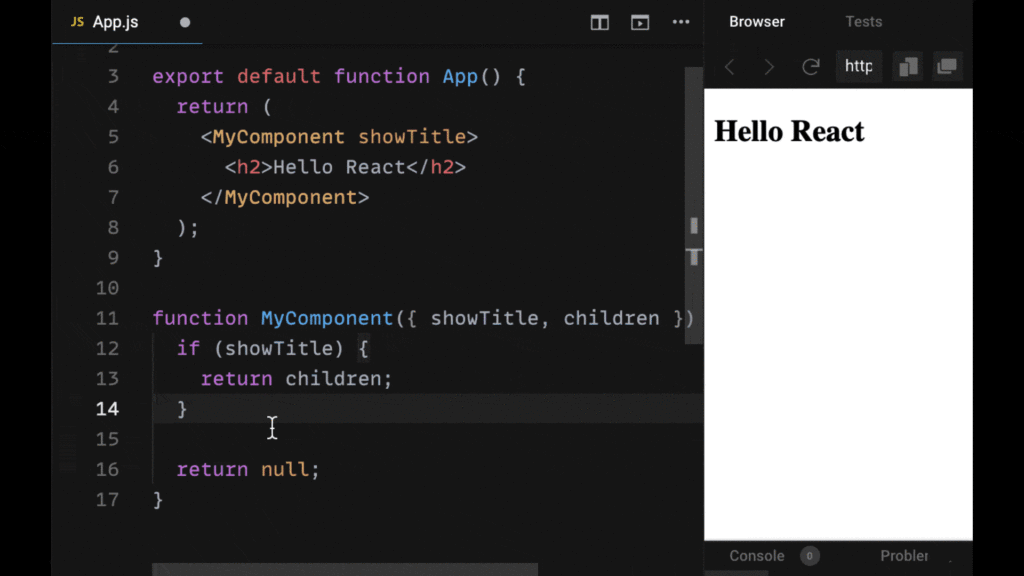
Chúng tôi đã thấy rằng các đạo cụ rất linh hoạt và nếu chúng tôi không chuyển chúng cho một thành phần, error sẽ không xuất hiện. Tính linh hoạt này cũng được mở rộng cho những gì chúng ta có thể vượt qua như một chỗ dựa. Không chỉ các phần tử JSX có thể được chuyển làm đạo cụ cho các thành phần mà chúng ta còn có thể chuyển các thành phần khác làm đạo cụ.


Trên thực tế, có một loại giá đỡ đặc biệt được cung cấp tự động trên đối tượng đạo cụ được gọi là children.
5. Mọi thứ có thể được thông qua như prop trong React
Bất kỳ giá trị JavaScript bình thường nào cũng có thể được chuyển dưới dạng props, bao gồm cả các hàm. Có một số mẫu mạnh mẽ đã xuất hiện, do khả năng chuyển các chức năng làm đạo cụ. Một mẫu rất phổ biến là truyền một hàm xuống một thành phần con như một chỗ dựa, có thể cập nhật trạng thái của thành phần mẹ, và sau đó gọi nó trong thành phần con đó.


Ngoài ra, còn có các mẫu khác, chẳng hạn như mẫu đạo cụ kết xuất, cũng liên quan đến việc chuyển một hàm xuống thành phần con để sau đó được gọi lại và thực hiện một số chức năng thành phần chéo.
Bài viết được phỏng dịch theo bài viết gốc tại freecodecamp.org
Có thể bạn quan tâm:
- Tạo hiệu ứng trong react với React Spring
- Giải thích React Component Lifecycle
- 5 sai lầm thường thấy khi viết react component
Xem thêm Việc làm IT tại Đà Nẵng, Hà Nội, HCM hấp dẫn trên Station D




