Proxy là gì? Phân loại, tính năng và cách cài đặt đơn giản

Với đời sống phát triển và phụ thuộc vào công nghệ như hiện nay, hàng ngày ta truy cập vào internet mà đã quên đi tính an toàn khi sử dụng. Proxy ra đời để đảm bảo quá trình truy cập mạng diễn ra mượt mà và bảo mật. Cùng Station D tìm hiểu Proxy là gì, các tính chất cũng như cách sử dụng Proxy như thế nào.
Proxy là gì?
Proxy (còn được gọi là Proxy server) là máy chủ trung gian, đóng vai trò như một cổng kết nối giữa người dùng và internet. Proxy có chức năng tương tự như một bức tường lửa (firewall) hay một bộ lọc truy cập trang web, đảm bảo các kết nối được an toàn khi sử dụng.


Cách hoạt động của Proxy
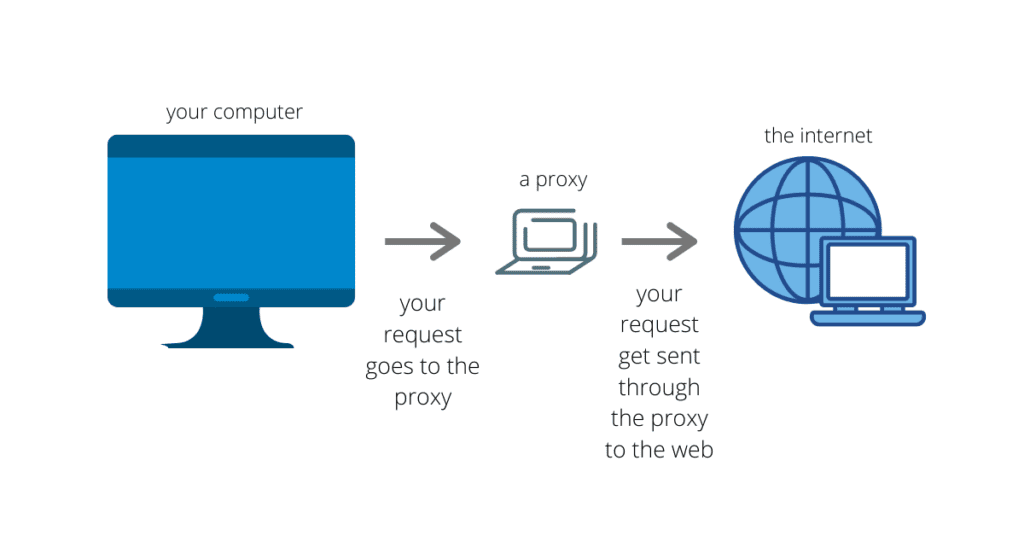
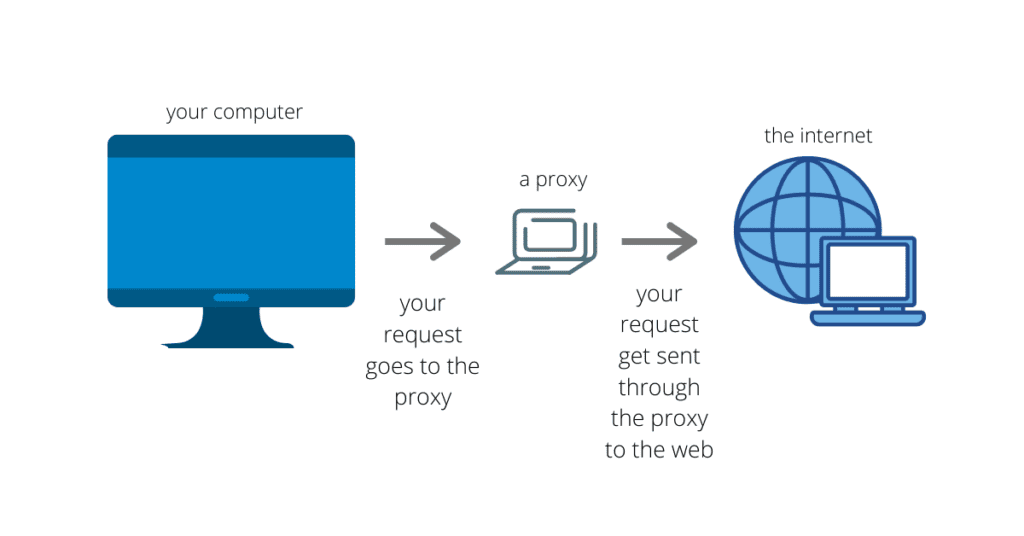
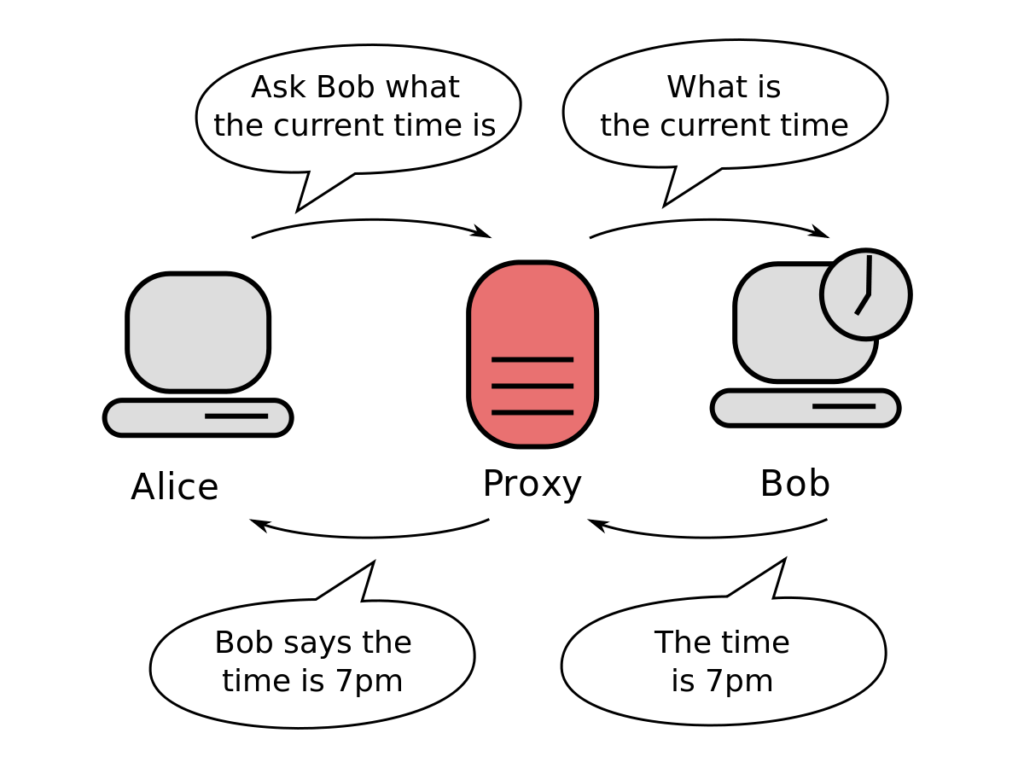
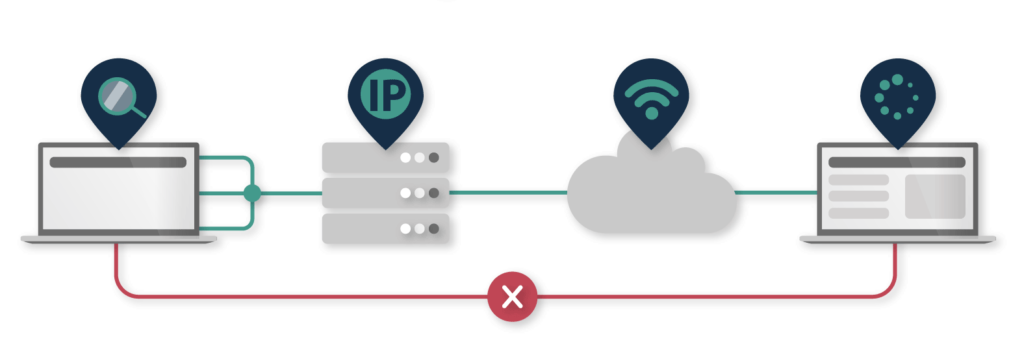
Khi một người dùng gửi yêu cầu truy cập tài nguyên từ một trang web, yêu cầu đó sẽ được gửi đến máy chủ proxy trước, thay vì trực tiếp đến trang web đích. Sau đó, máy chủ proxy sẽ gửi yêu cầu đến trang web, nhận phản hồi và chuyển đáp án về cho người dùng. Như hình minh họa dưới đây:


Phân loại Proxy Server chính
Proxy có thể được phân loại theo nhiều tiêu chí khác nhau. Dưới đây là một số phân loại phổ biến
Phân loại Proxy theo loại kết nối
Forward proxy
Forward Proxy đại diện cho các máy clients. Nó đại diện cho clients gửi request tới các webserver, sau đó nó nhận dữ liệu mà các target site trả về và chuyển tới clients nếu hợp lệ.


Chúng ta xem xét ví dụ sau:
- Chúng ta có 3 máy tính: X, Y, Z.
- X: là clients
- Y: proxy server
- Z: target site
- Bình thường, sẽ có kết nối trực tiếp từ X –> Z. Trong thực tế, tốt hơn nên để kết nối có dạng Y –> Z, ở đây Y đại diện cho X. Kết nối đầy đủ sẽ là X –> Y –> Z. Trong trường hợp này, Z có thể biết hoặc không biết X là ai tùy vào loại proxy của Y.
- Forward Proxy chia thành 2 loại
- Anonymous proxy: sẽ che giấu thông tin của các requester bằng cách ẩn IP trước khi gửi request tới target server. Tuy nhiên, địa chỉ IP của các proxy này thường có trong backlist công khai vì vậy khi dùng anonymous proxy bạn sẽ bị giới hạn một số chức năng (bản chất là bị một số target site nó block).
- High Anonymity Proxy (Elite Proxy): nó có chức năng của anonymous proxy nhưng ẩn danh còn tốt hơn cả anonymous proxy. Bản thân anonymous proxy bị ảnh hưởng nhiều bởi blacklist, còn high anonymous proxy thậm chí không xuất hiện trong blacklist này. Nó có cơ chế che giấu thông tin định danh của chính mình, nghĩa là nó không cho ai biết mình là một proxy.
- Transparent proxy: public thông tin của các requester với target site trong khi truy cập tới chúng.
- Distorting Proxy: là loại proxy sẽ thay đổi IP gốc của các requester khi đẩy request tới target server.
- Tại sao chúng ta phải dùng Forward Proxy
- Admin của X không muốn X truy cập tới những trang web gây hại cho tổ chức của họ.
- Các công ty sẽ muốn chặn trang familypostcards2008.com vì ở đó có virus
- Ví dụ khác, một số công ty sẽ chặn facebook.com để nhân viên yên tâm công tác =))
- Trường cấp 1 thì chặn playboy.com :”>
- Chính phủ thì chặn các trang mạng chứa thông tin không hay về họ
- Admin của Z muốn block X
- Admin của Z nhận ra X có giấu hiệu hacking, vì vậy anh ta đã block địa chỉ IP của X.
- Z là một forum website, X là một spammer thì Z cũng block X.
- Admin của X không muốn X truy cập tới những trang web gây hại cho tổ chức của họ.
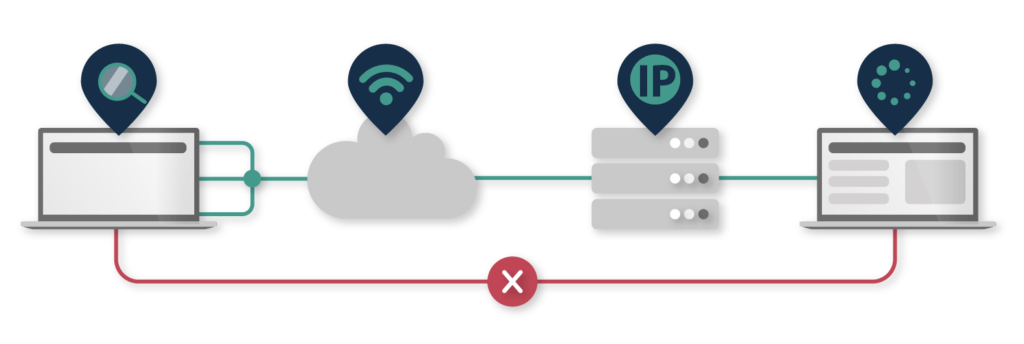
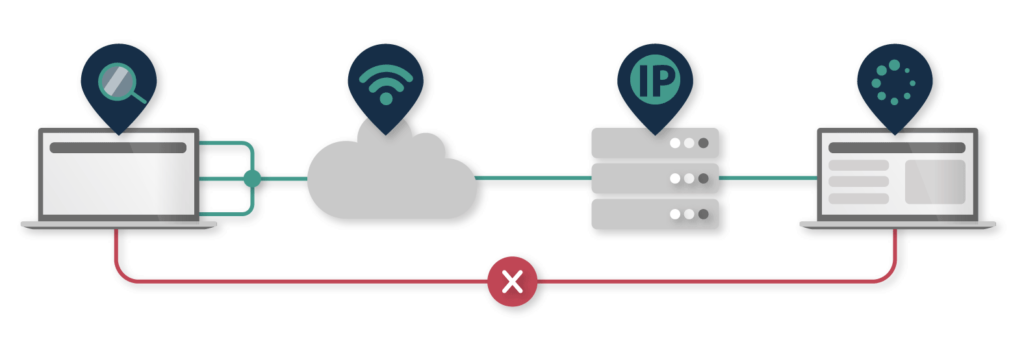
Reverse proxy


Chúng ta xem xét ví dụ sau:
- Chúng ta có 3 máy tính: X, Y, Z.
- X: là clients
- Y: proxy server
- Z: target site
- Bình thường, kết nối sẽ là X –> Z. Trong thực tế, admin của Z không cho phép những truy cập trực tiếp tới Z mà phải thông qua Y trước. Trong góc nhìn của X, kết nối sẽ là X –> Y nhưng thực tế là X –> Y –> Z bởi vì X không thể nhìn thấy Z. Y ở đây đóng vai trò che giấu thông tin của các target server.
- Tại sao chúng ta phải dùng Reverse Proxy?
- Z muốn tất cả request tới mình phải thông qua Y trước
- Z muốn dùng Y để cân bằng tải, đưa request tới target server đang rảnh hơn những cái khác.
- Z muốn tối ưu thời gian phản hồi của mình thông qua Y, Y sẽ chuyển request tới CDN gần với X nhất.
- Tạo cơ chế cache để giảm thời gian phản hồi các request.
- Thực hiện những authentication tasks. Z lo lắng về những dữ liệu mình đang chứa và không cho phép các truy cập trực tiếp. Thông qua Y, Z có thể block những request gây hại cho mình và cho phép những request hợp lệ đi qua.
- Z muốn tất cả request tới mình phải thông qua Y trước
Phân loại Proxy theo mức độ ẩn danh
Có 4 loại proxy chính phân biệt theo mức độ ẩn danh, bao gồm:
Transparent Proxy (Proxy trong suốt)
Transparent Proxy không ẩn địa chỉ IP thực của người dùng, thường được sử dụng trong các mạng nội bộ.
Ví dụ: Proxy được sử dụng trong các công ty, trường học để kiểm soát và giám sát truy cập internet của nhân viên/học sinh.
Anonymous Proxy (Proxy ẩn danh)
Anonymous Proxy sẽ giấu địa chỉ IP thực của người dùng, nhưng vẫn có thể bị phát hiện bởi một số trang web thông qua các kỹ thuật phát hiện proxy.
Ví dụ: Các proxy như HideMyAss, Kproxy, Proxysite.com, … Người dùng có thể truy cập internet mà không bị lộ địa chỉ IP thực, nhưng vẫn có thể bị một số trang web phát hiện ra đang sử dụng proxy.
Distorting proxy (Proxy mạo danh)
Proxy mạo danh thực hiện chức năng giống với máy chủ ẩn danh nhưng bằng cách gửi sai địa chỉ IP cho máy chủ web, nghĩa là ta sẽ truy cập web với một địa chỉ IP mạo danh mà không bị phát hiện.
High Anonymity Proxy (Proxy Ẩn Danh Cao)
High Anonymity Proxy sẽ thay đổi địa chỉ IP liên tục giúp địa chỉ IP của người dùng hoàn toàn được bảo mật, rất khó để phát hiện ra người dùng đang sử dụng proxy.
Ví dụ: Các proxy như Tor, I2P, Freenet, … Đây là những proxy có khả năng ẩn danh rất cao, cung cấp lớp bảo vệ bổ sung để che giấu thông tin về địa chỉ IP và định danh của người dùng.
Tính năng của máy chủ Proxy
Firewall và Filtering
Proxy Server hoạt động tại Tầng thứ 7 của mô hình OSI – Application layer, nó có khả năng lọc ứng dụng một cách độc lập. Khi được thiết lập chính xác, Proxy có thể nâng cao đáng kể tính an toàn, chặn truy cập vào các trang web hoặc nội dung không phù hợp, dựa trên các tiêu chí như địa chỉ IP, tên miền, giao thức,… So với các hệ thống tường lửa truyền thống Proxy mang lại những chức năng vượt trội hơn mà chúng không thể nào có được.
Chia sẻ kết nối Internet
Proxy Server là giải pháp chia sẻ truy cập Internet hiệu quả, bằng cách cho phép nhiều người dùng cùng chia sẻ một kết nối internet, giúp tiết kiệm băng thông và chi phí.
Khi nhiều người truy cập cùng một trang web, proxy server có thể lưu trữ bản sao trang web trong bộ nhớ cache, tăng tốc độ truy cập sau này.
Proxy và Caching
- Proxy server có thể lưu trữ bản sao (cache) của các trang web, tệp tin mà người dùng truy cập.
- Khi người dùng truy cập lại các nội dung đã được lưu trong cache, proxy server sẽ cung cấp nội dung từ cache thay vì tải lại từ nguồn gốc, giúp tăng tốc độ truy cập.
- Caching giúp giảm tải lên máy chủ gốc, tiết kiệm băng thông và cải thiện hiệu suất.
Ngoài những tính năng trên, proxy server còn có thể được sử dụng để ẩn danh tính, kiểm soát truy cập, ghi nhật ký hoạt động và nhiều tính năng khác tùy thuộc cấu hình.
Lợi ích của Proxy Server
- Bảo mật và ẩn danh: Proxy có khả năng ẩn danh địa chỉ IP thực của người dùng, giúp bảo vệ thông tin cá nhân và giảm rủi ro bị theo dõi.
- Đảm bảo quyền riêng tư khi lướt web: Sử dụng các Proxy khác nhau giúp bạn tránh bị ngập trong quảng cáo không mong muốn hoặc bị thu thập dữ liệu theo địa chỉ IP. Với một proxy, việc duyệt web của bạn sẽ được bảo vệ tốt và không thể bị theo dõi.
- Kiểm soát truy cập: Doanh nghiệp có thể sử dụng proxy để kiểm soát truy cập Internet của nhân viên, chặn các trang web không phù hợp và giám sát hoạt động trực tuyến.
- Caching và tăng tốc độ: Proxy server có khả năng lưu trữ các nội dung truy cập thường xuyên (caching), giúp tăng tốc độ truy cập và giảm tải băng thông.
- Truy cập nội dung bị chặn ở một số khu vực: Proxy có thể cho phép người dùng truy cập vào các dịch vụ hoặc nội dung bị hạn chế theo khu vực địa lý bằng cách thay đổi địa chỉ IP.
- Quản lý và giám sát: Proxy giúp ghi lại các hoạt động trực tuyến và phát hiện các hành vi đáng ngờ, hỗ trợ trong việc bảo trì và bảo mật hệ thống. Hơn thế nữa, proxy có thể chặn truy cập vào các trang web thường gây phân tâm cho nhân viên như Facebook, Instagram,…
Rủi ro khi dùng Proxy Server
- Rủi ro bảo mật: Nếu proxy không được cấu hình đúng cách hoặc không đáng tin cậy, dữ liệu của người dùng có thể bị rò rỉ hoặc bị xem lén.
- Tốc độ kết nối: Sử dụng proxy có thể làm giảm tốc độ kết nối Internet, đặc biệt nếu máy chủ proxy đang bị quá tải.
- Pháp lý và đạo đức: Việc sử dụng proxy để truy cập nội dung bị hạn chế có thể vi phạm chính sách của một số dịch vụ hoặc luật pháp địa phương.
- Rủi ro từ Proxy miễn phí: Không phải tất cả các proxy đều đáng tin cậy. Nhiều dịch vụ proxy miễn phí không đảm bảo về bảo mật và có thể thu thập thông tin cá nhân của người dùng để bán cho bên thứ ba.
- Phụ thuộc vào Proxy Server: Người dùng có thể gặp sự cố không thể truy cập dịch vụ mạng hoặc các tài nguyên mạng nếu Proxy xảy ra vấn đề.
Hướng dẫn cách cài đặt Proxy cho trình duyệt Chrome
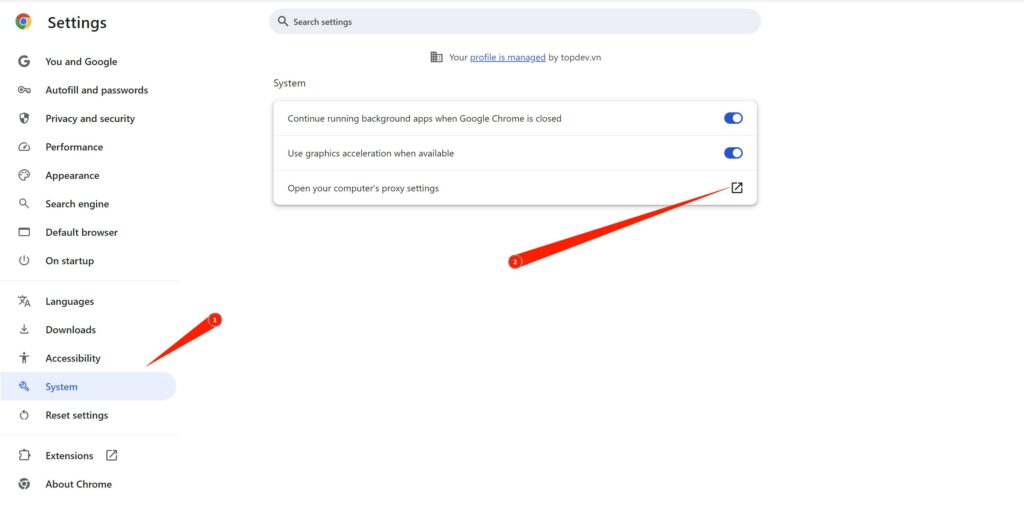
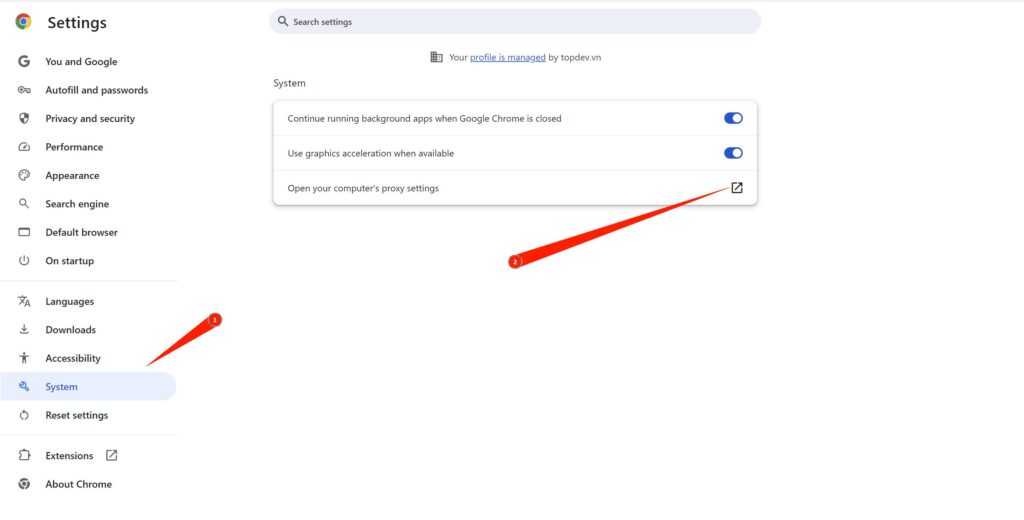
Bước 1: Thao tác trên Chrome
- Mở Chrome và click vào biểu tượng dấu ba chấm
- Vào Setting
- Chọn System
- Chọn mục Open your computer’s proxy settings


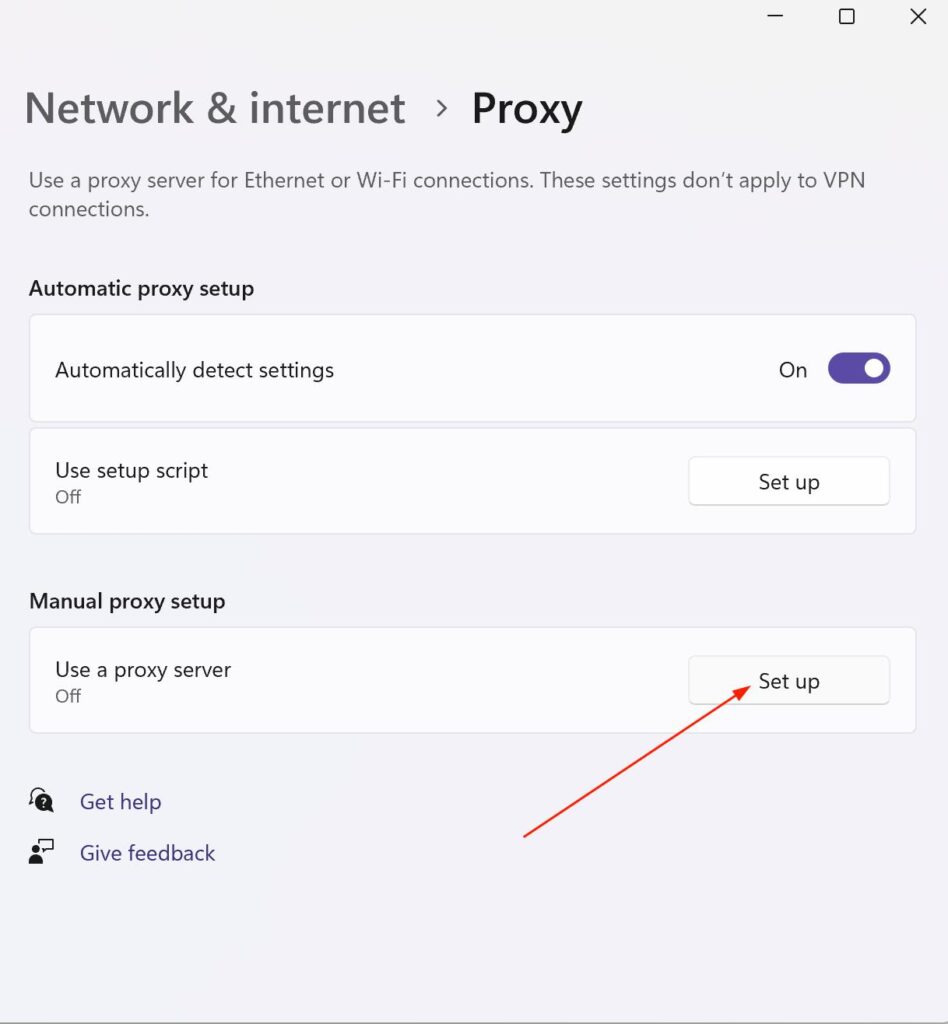
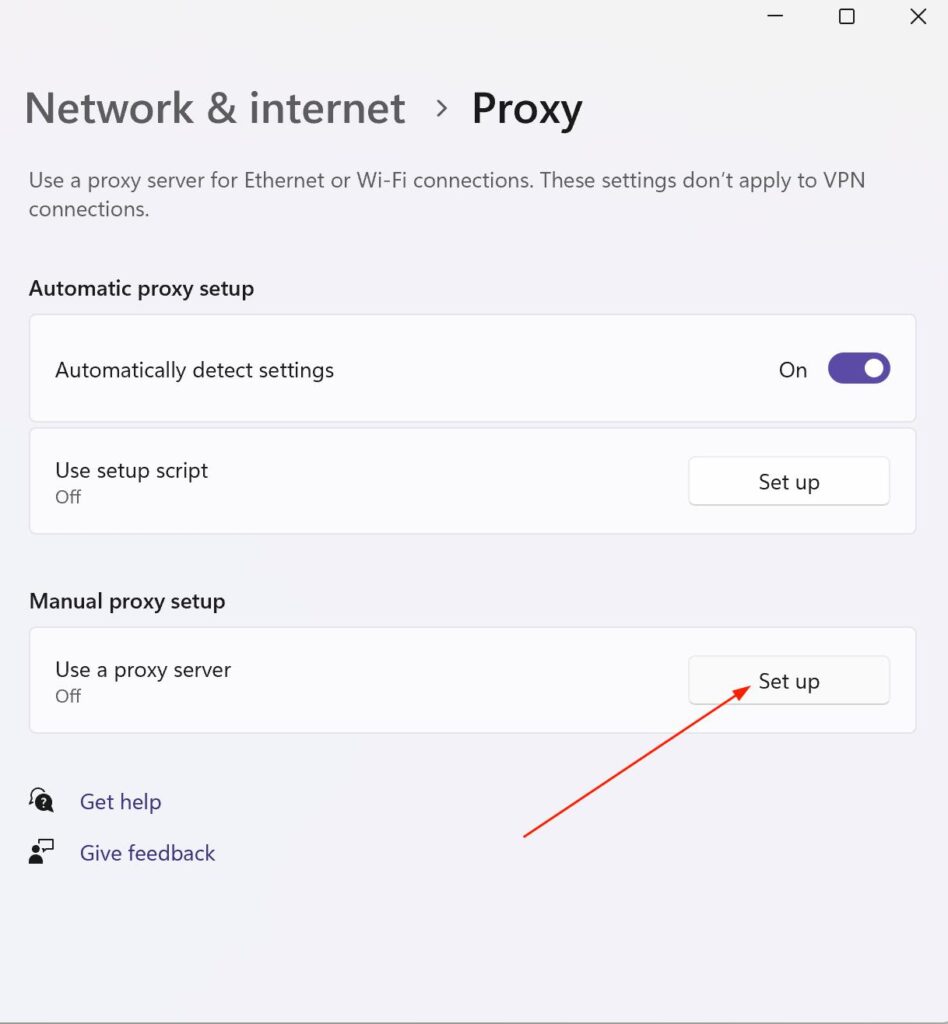
Bước 2: Thay đổi Proxy
Sau bước 1, cửa sổ cài đặt của hệ thống sẽ hiện ra, thao tác lần lượt như sau (trên Windows 11):
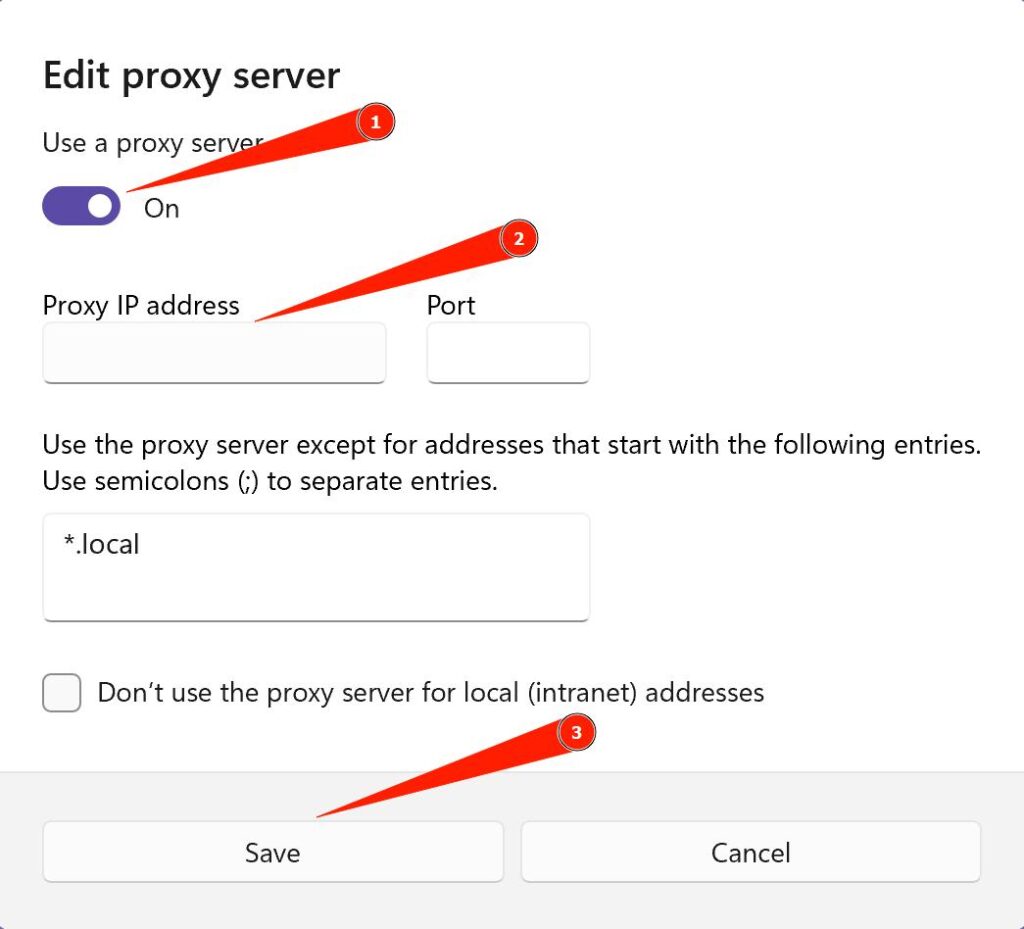
- Tại mục Manual proxy setup, ở thẻ Use a proxy server bấm Set up


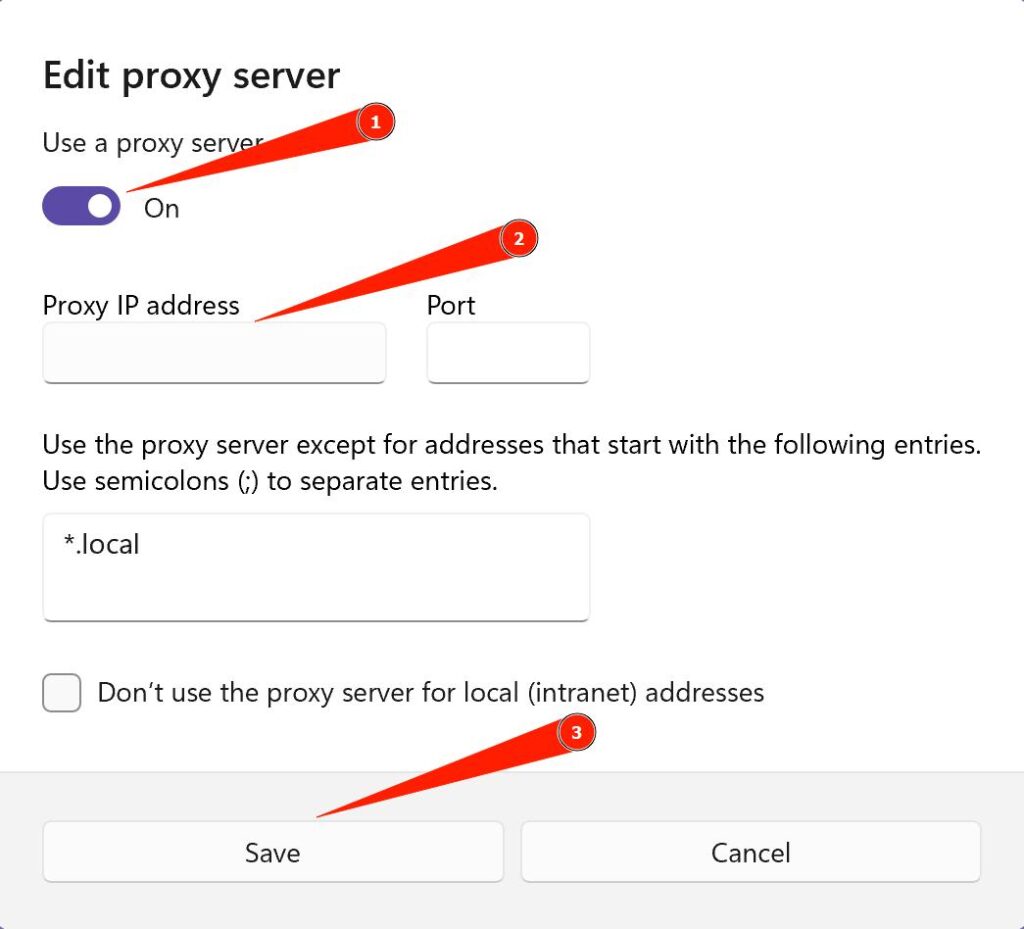
- Bật ON và nhập địa chỉ proxy vào ô Proxy IP address sau đó Save.


Trên đây là bài viết tổng quan của mình về Proxy và các loại Proxy. Bên cạnh đó Station D cũng đã hướng dẫn cách set up Proxy trên Chrome. Chúc bạn thành công!
Xem thêm IT Developer Jobs hấp dẫn trên Station D
Bài viết liên quan: HAPROXY là gì, setup 1 load balancer đơn giản
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)





