Phân tích 80+ email từ chối ứng tuyển vào vị trí lập trình viên Python và kết quả không ai ngờ đến!

Không lúc này thì lúc khác, mỗi người chúng ta sẽ nhận được vài cái mail từ chối xin việc thôi. Bạn biết đấy, những mail như vậy thường bắt đầu với câu “Cảm ơn bạn đã quan tâm” và kết thúc với những giấc mơ tan vỡ, dập tắt mọi hy vọng đẹp đẽ vốn có. Xin lỗi, có vẻ tôi hơi cực đoan một chút. Tuy nhiên, việc nhận được mail từ chối là một trải nghiệm không dễ dàng gì.
Có thể bạn quan tâm:
Tìm việc làm python nhiều vị trí
Tin tôi đi, tôi hiểu rõ lắm! Vì sao ư? Vì tôi đã nhận được hơn 80 email từ chối công việc trong năm qua khi đăng ký làm thực tập sinh. Những con số sau sẽ cho bạn rõ tình trạng của tôi trước khi chúng ta vào vấn đề chính nhé!
| Số công ty nộp đơn | 234 |
| Hồi âm | 93 |
| Từ chối | 90 |
| Offer | 3 |




Điều đáng chú ý là, ít nhất là cho chương trình thực tập sinh, việc không nhận được phản hồi thường rất ít gặp. Trên thực tế, hơn 60% công ty mà tôi ứng tuyển đều không thấy phản ứng gì. Theo tôi, điều này đáng lo ngại hơn nhiều so với việc nhận được câu trả lời “không” rõ ràng. Ít nhất trong trường hợp đó, chúng ta sẽ tiếp tục tìm kiếm công ty khác thay vì tiếp tục hy vọng trong vô vọng.
Nhưng thử tưởng tượng xem, sau khi nghe từ “không” đến tận 80 lần, theo tự nhiên, bạn sẽ sinh ra một cảm giác “đối kháng”. Chính sự đối kháng ấy cùng với một chút tò mò là điều khiến tôi nảy ra dự án này. Tóm lại, tôi muốn điều tra xem nguyên nhân gì khiến nhà tuyển dụng gửi những mail từ chối tự động như vậy và chúng khác nhau như thế nào giữa các công ty. Nếu bạn muốn xem thêm về dự án của tôi, vui lòng truy cập vào GitHub repo.
Về phần còn lại của bài viết này, tôi sẽ chia sẻ cách tôi phân tích các email từ chối ra sao.
Bước 1: Thu thập dữ liệu
Trước tiên, hãy lấy dữ liệu! Khi truy vấn hộp thư đến Gmail của tôi, tôi đã tìm thấy hơn 1.000 email chứa các từ khóa “thực tập” và “ứng dụng”. Điều này khiến mọi việc trở nên khó khăn một chút từ góc nhìn tự động hóa.
Tôi đã ngồi phân loại các mail từ chối của mỗi công ty. Thậm chí tôi còn tạo một nhãn trong Gmail có tên “Job Rejection”. Xong xuôi, đã đến lúc tận dụng sức mạnh của Python. Tôi đã đăng nhập bằng imaplib và xóa bỏ các phần nổi của email. Để phân tích nội dung, tôi đã mã hóa văn bản bằng nltk và xóa bất kỳ dấu câu và stop words nào có trong mail.
Xem thêm các vị trí lập trình viên python
Bước 2: Những cụm từ phổ biến
Bạn có bao giờ thắc mắc rằng tại sao các mail từ chối đều sử dụng một ngôn ngữ chung không? Tôi thường gặp rất nhiều cụm từ giống nhau, dường như được sử dụng từ công ty này đến công ty khác. Một số công ty có cách dùng từ ngữ rất linh hoạt và sáng tạo, nhưng rất hiếm khi gặp những trường hợp như vậy.
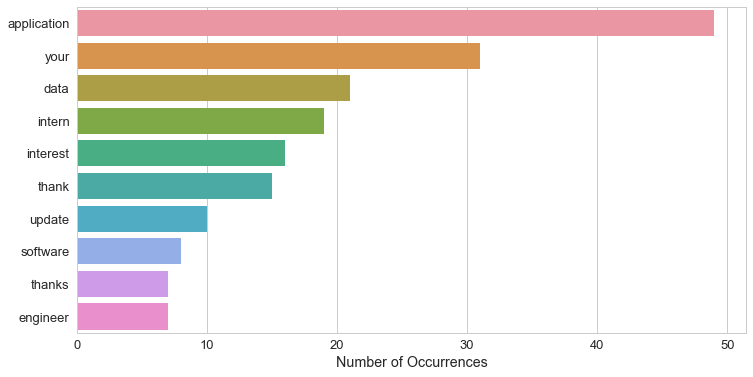
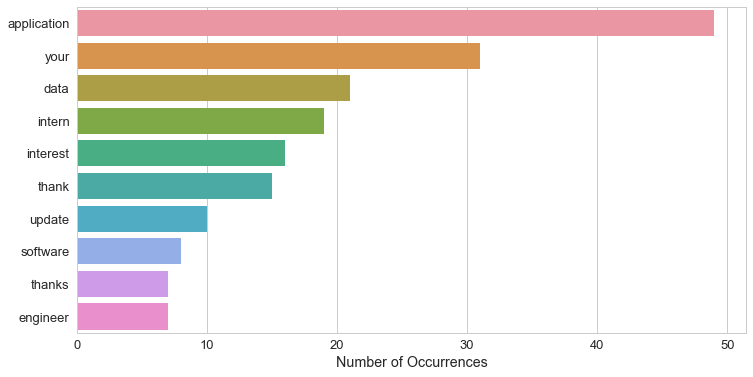
Hãy xem các từ và cụm từ phổ biến nhất được sử dụng cho những email này.


Như bạn có thể thấy ở trên, các nhà tuyển dụng lựa chọn từ “application” và “your” nhiều hơn hẳn những từ khác. Không cần phải bỏ ra nhiều công sức, bạn đã có thể lọc ra các mail có chủ đề như vậy:
- Thank you for your interest.
- Update on your [Insert role] application.
Những từ này thường là điềm báo cho những tin xấu đấy!
Video: Nhận dạng âm thanh: phân biệt giọng nam, nữ và vùng miền (Bắc Trung Nam)
Bước 3: Khung thời gian
Hãy tiến hành thêm một bước nữa là tổng hợp thời gian các email từ chối được gửi đi. Điều này khiến tôi nhớ đến một lời khuyên lâu đời: đừng nên sa thải nhân viên vào thứ Sáu, vì chúng ta không biết cuối tuần họ sẽ làm gì. Mặc dù chuyện này không quan trọng bằng chuyện sa thải nhân viên, nhưng vẫn rất thú vị khi thử nghĩ xem nhà tuyển dụng chọn thời gian nào để gửi “hung tin” đến ứng viên.
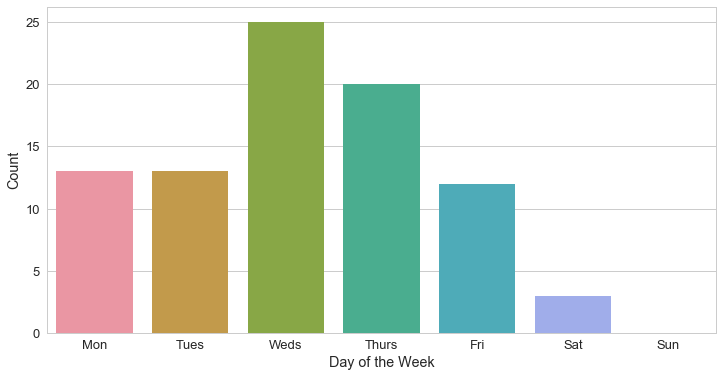
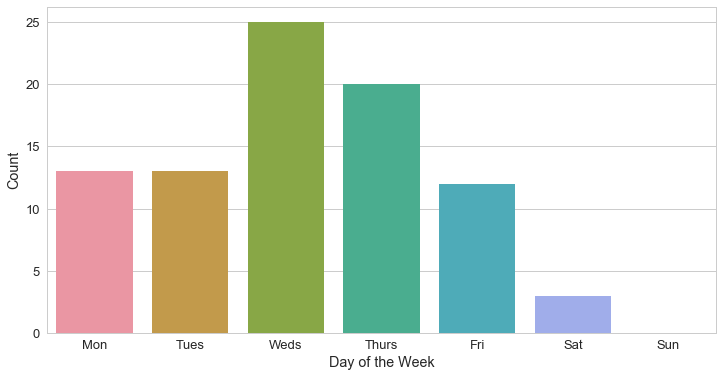
Sau đây là phân tích của tôi dựa trên các ngày trong tuần:


Có vẻ “Hump Day” (thứ Tư theo tư duy của người Mỹ) ngày thứ tư đen tối. Thứ năm ở vị trí nhì bảng, các ngày còn lại có số lượng khá nhất quán. Cuối tuần là khoảng thời gian nghỉ ngơi, tuy nhiên vẫn có một số nhà tuyển dụng gửi mail vào thứ Bảy?! Xấu hổ…


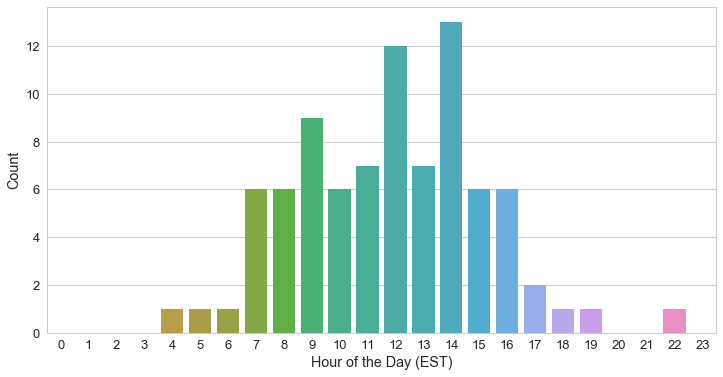
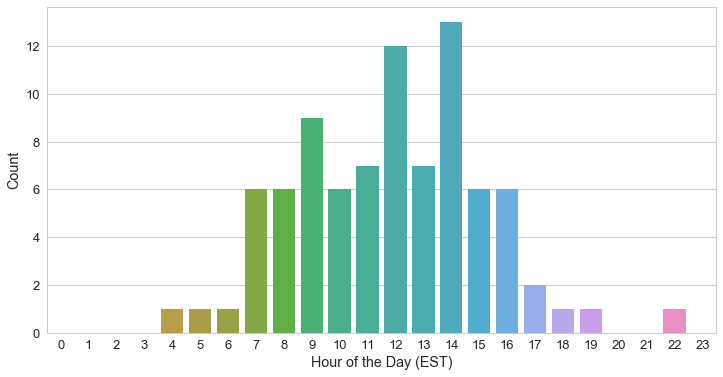
Đối với giờ trong ngày, độ phân bố nhìn khá đều theo như dự đoán của chúng ta. Có vẻ như số lần từ chối dao động vào lúc 9 giờ sáng đến giữa trưa. Thông thường đây là giờ bắt đầu làm việc của các công ty theo múi giờ EST và PST. Chỉ có một lần từ chối duy nhất là sau 5 giờ chiều. Và công ty đó không ai khác ngoài P&G.
Đến đây, phần phân tích dữ liệu của thôi đã hoàn tất.
Tổng kết
Dư án phân tích email từ chối nhận việc đối với tôi khá thú vị. Hơn thế nữa, nó cho tôi kinh nghiệm thực tiễn trong quá trình tìm viêc sau này cũng như cách ứng xử khi nhận được email từ chối. Không nhiều người có đủ coi trọng kỹ năng đối diện với thất bại đâu.
“Tôi đã thất bại nhiều và nhiều lần trong cuộc sống của tôi … và đó là lý do tại sao tôi thành công” – Michael Jordan
Sau hơn 80 email từ chối, rõ ràng, bạn sẽ quen với khái niệm thất bại. Tôi thấy mình ngày càng ít do dự khi nộp đơn vào các vị trí tại các công ty uy tín. Điều này cho phép tôi có được cơ hội mà ban đầu tôi không nghĩ nó nằm trong tầm tay của mình.
Nếu bạn đang đọc bài này, hãy tận dụng những cơ hội đó, tiếp cận nhà tuyển dụng thêm một chút, và hãy tự tin đối diện với thất bại. Rồi lại đứng lên. Lại cố gắng. Chỉ qua quá trình dài cố gắng, chúng ta mới có được thành công. Và khi bạn đã chạm đến đỉnh vinh quang, đừng quên nhìn lại những thất bại đã qua và tự nói với lòng mình rằng:
Thank you for your interest.
Station D via Medium
Tìm việc IT lương cao, đãi ngộ tốt trên Station D ngay!





