Nhân tài IT và bài toán cung – cầu nhân lực IT ở Việt Nam

Startup nổi lên, dự án R&D rôm rả hình thành và sự chiêu mộ của các hãng gọi xe, Fintech khiến cuộc chiến nhân lực IT ở Việt Nam thêm khốc liệt
“Cung không đủ cầu” nhân lực do vốn đầu tư nước ngoài tăng mạnh, cạnh tranh ở những ngành Tài chính
“Năm ngoái, tỷ lệ nghỉ việc ở công ty chúng tôi khoảng 30%”, ông Nguyễn Công Ái – Phó tổng giám đốc KPMG Việt Nam kể lại. Những nhân tài rời đi, theo ông là được mời về các công ty gọi xe và thương mại điện tử, Fintech… vốn đang đầu tư vào Việt Nam.
Tất nhiên, ở vị thế trong nhóm Big4, công ty cũng thu hút ngược lại nhân tài từ nơi khác về. Nhưng tình hình cạnh tranh nhân sự trong giới công nghệ đang khá cao, dù KPMG vốn không phải công ty công nghệ mà chuyên về kiểm toán, tư vấn.
Do có nhiều khách hàng là công ty công nghệ nên đội ngũ của KPMG dễ dàng được nơi khác ‘mời mọc’. Với những người ở lại, công việc lúc nào cũng nhiều. “Chúng tôi chưa bao giờ bận rộn như năm nay. Nhân viên làm 12 giờ mỗi ngày vẫn không đủ để phục vụ cho khách hàng đến từ Hàn Quốc, Nhật Bản và trong nước”, ông Ái nói.
Ông Nguyễn Hữu Bình – CEO Station D cho biết, làn sóng khởi nghiệp công nghệ cũng như việc gia tăng thêm các dự án R&D tại các tập đoàn lớn đang khiến cơn khát nhân sự IT lên cao, nhất là nhân sự chất lượng. Kể về lý do ra Quy Nhơn để xây một công viên đổi mới sáng tạo, ông Nguyễn Hữu Lệ – Chủ tịch TMA Solutions nói phải ‘can đảm’ về miền Trung để tìm thêm người.


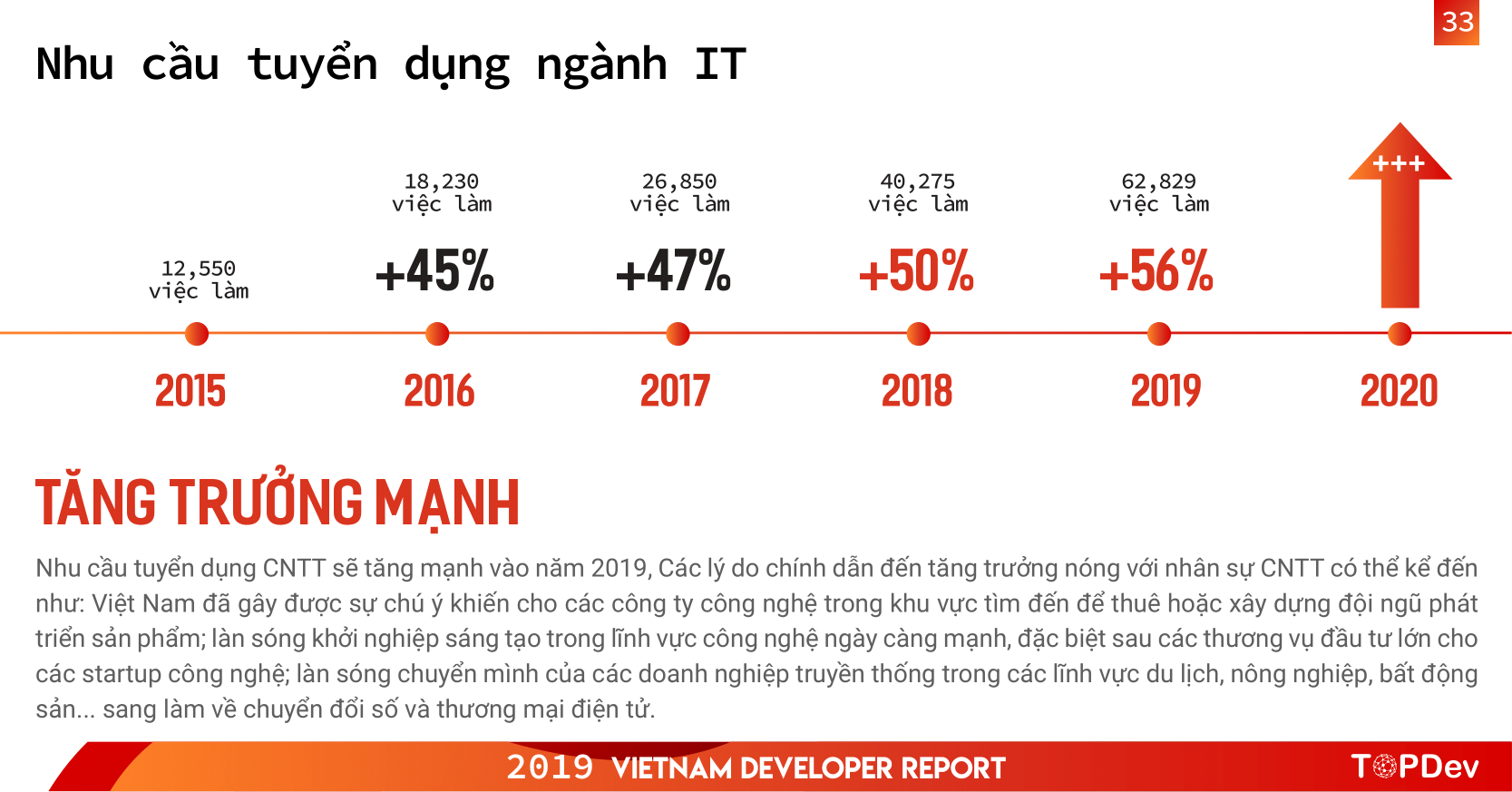
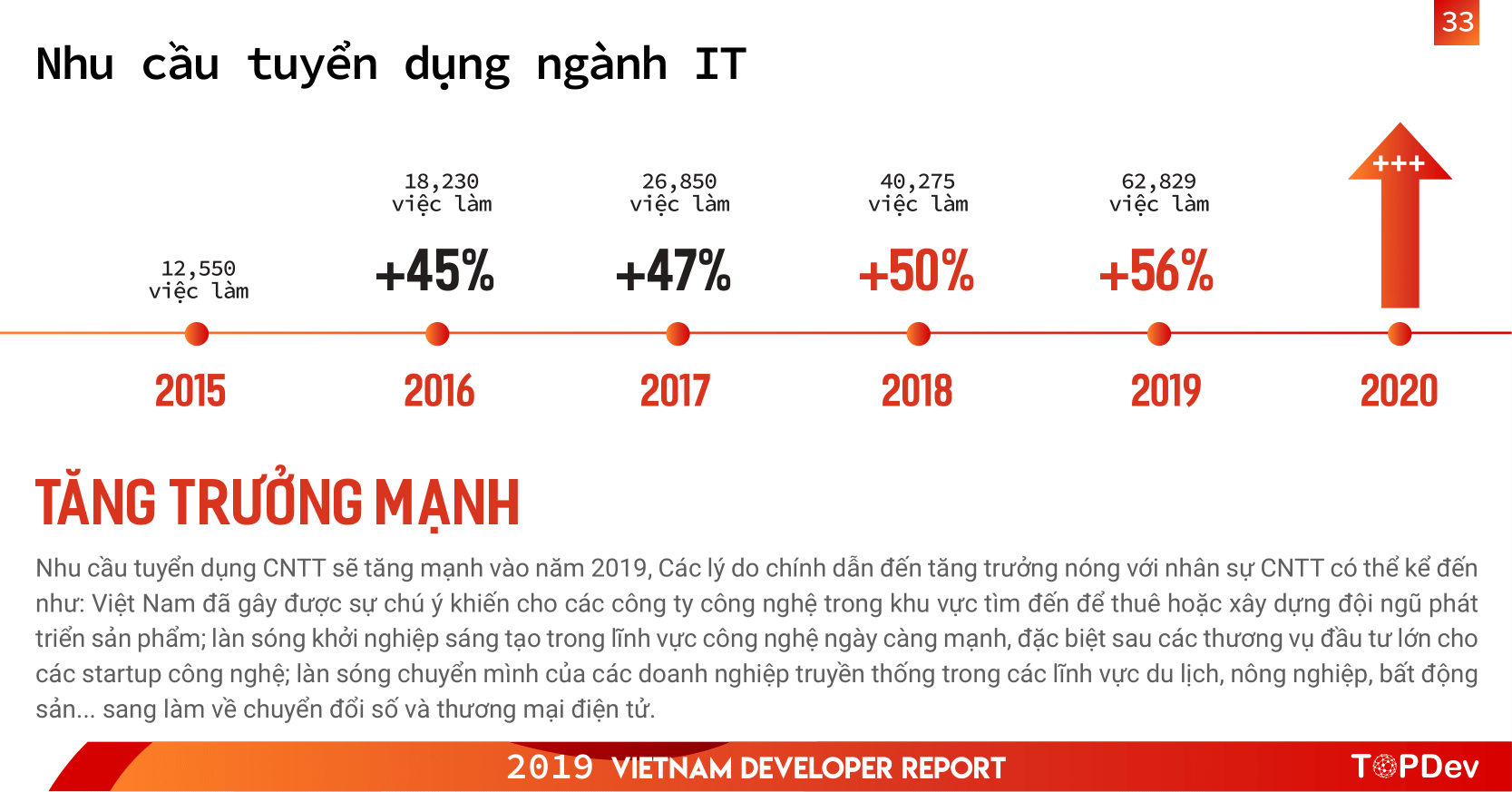
Nhu cầu tuyển dụng ngành IT năm 2019 tăng mạnh hơn bao giờ hết
Đại diện KPMG nhận định, các tên tuổi điện tử nước ngoài lớn như Samsung, LG, Intel… đều mở rộng đầu tư vào Việt Nam những năm gần đây. Một số ‘đại gia’ khác cũng đang tìm hiểu đầu tư nhưng chưa thể tiết lộ. Ngày càng nhiều dự án đòi hỏi nguồn nhân sự IT chất lượng.
“Nissan đang có 2.000 kỹ sư làm việc tại Hà Nội, chịu trách nhiệm thiết kế phần lớn cho xe Nissan. Từ đây cũng thấy, cuộc cạnh tranh nhân lực là rất cao”, ông Ái nêu ví dụ.
Thu nhập cao không còn là yếu tố duy nhất “giữ chân” nhân tài
Theo báo cáo gần đây của Station D, dù các trường đại học có sức đào tạo mạnh, mức lương thị trường cạnh tranh, doanh nghiệp trải thảm đỏ, việc tuyển dụng nhân sự IT vẫn còn gặp nhiều khó khăn.
Mỗi tháng mức lương trung bình đa phần các nhà tuyển dụng sẵn sàng trả cho lập trình viên có kinh nghiệm khoảng hơn 30 triệu đồng, tỷ lệ tăng lương 6 tháng đầu năm 2019 đạt 15-18%. Với các cấp quản lý, con số này không thấp hơn 35 triệu đồng mỗi tháng, với kinh nghiệm trên 5 năm. Tuy nhiên, việc tuyển dụng những vị trí này gặp rất nhiều khó khăn do những đặc thù và yêu cầu gắt gao.
“Chúng ta có nhân tài nhưng đại học không đào tạo đủ chất lượng thì những người trung bình khó chuyển lên thành người giỏi. Chúng ta biết, nhân tài chỉ chiếm 1% và thậm chí thấp hơn”, ông Nguyễn Bá Quỳnh – Tổng giám đốc Global CyberSoft nhận xét.
Ông Bình xác nhận, do thiếu người nên các lập trình viên đều hiểu rõ giá trị bản thân. “Giữ chân nhân sự thực sự làm đau đầu nhiều doanh nghiệp”, ông nói.
Theo ông Ái, với những người giỏi, bổng lộc cao chưa chắc đủ giữ họ. “Họ đánh giá cao môi trường công việc và có nhiều dự án thú vị, chứ không phải lương. Do đó, cuộc cạnh tranh là nơi đâu có nhiều dự án hấp dẫn, nên đôi khi, đối thủ của chúng ta là các startup”, ông Ái bình luận.


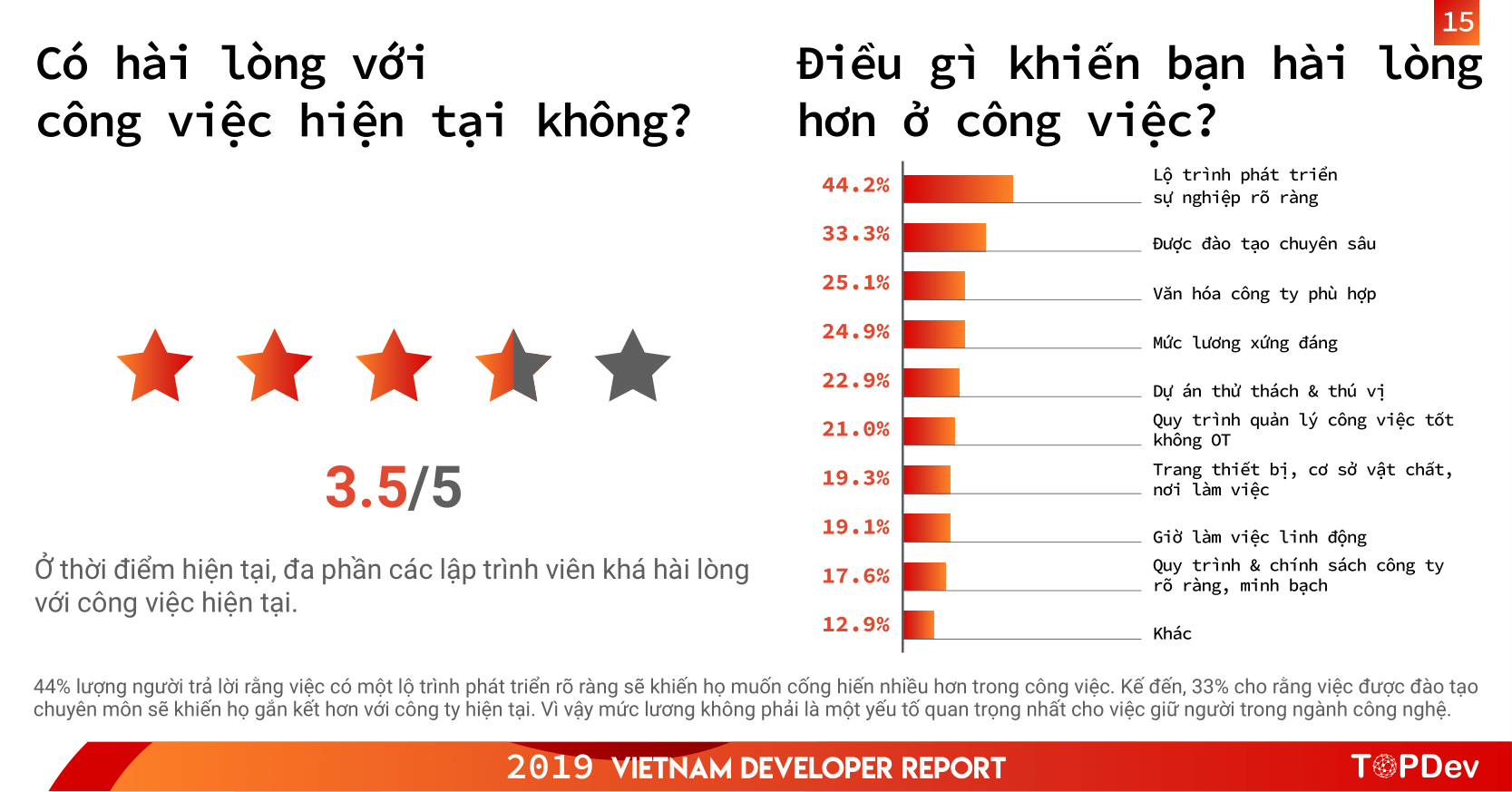
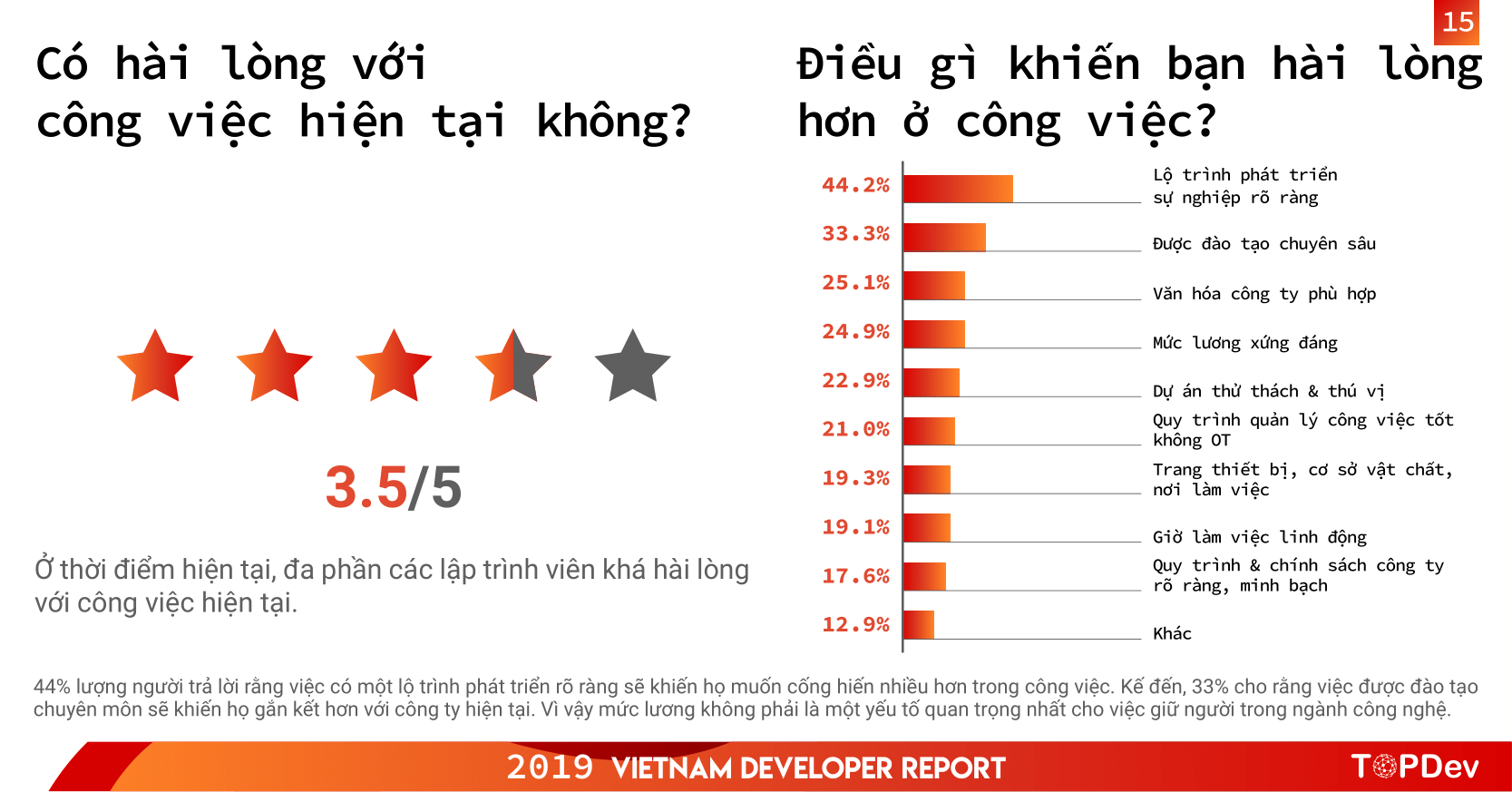
Top các yếu tố khiến lập trình viên hài lòng với công việc
Trong mùa tuyển sinh năm 2019, ngành công nghệ thông tin “soán ngôi” đầu khi vượt qua điểm chuẩn các ngành y, dược. Điểm chuẩn cao nhất nước thuộc về ngành Công nghệ thông tin – Khoa học máy tính của Đại học Bách khoa Hà Nội với 27,42 điểm, vượt ngành Y đa khoa (26,75 điểm) của Đại học Y Hà Nội.
Nhiều chuyên gia cho rằng, với xu hướng số hóa doanh nghiệp trong những năm qua, số thí sinh lựa chọn ngành công nghệ thông tin nhiều, kéo theo điểm chuẩn tăng cao là điều không nằm ngoài dự đoán. Nhưng đó chỉ mới là bước đầu, giới công nghệ kỳ vọng, những học sinh giỏi này sẽ được đào tạo thành những chuyên gia giỏi, để sớm “giải khát” nhân tài cho ngành.
“Vai trò của đại học bây giờ cực kỳ quan trọng. Nhưng cuối cùng, người giỏi mình có vẫn không đủ”, ông Nguyễn Quốc Hùng là người đồng sáng lập công ty LogiGear, bình luận.
Có thể bạn quan tâm:
- Báo cáo số liệu: Ngành CNTT “soán ngôi” đầu mùa tuyển sinh
- Nhân lực lập trình viên của Việt Nam là số một Đông Nam Á
- Tại sao nguồn nhân lực lập trình ở Việt Nam lại đứng đầu Đông Nam Á
Xem thêm việc làm Developers trên Station D





