Một số tiện ích mở rộng hữu ích trên Google Chrome #1

Bài viết được sự cho phép của blogchiasekienthuc.com
Bạn có biết? Google Chrome hiện đang là trình duyệt web mã nguồn mở được sử dụng nhiều nhất trên thế giới hiện nay.
Theo Statista thì có khoảng 66% người sử dụng Internet trên toàn cầu sử dụng trình duyệt web này, đó là chưa kể đến các trình duyệt web sử dụng lõi Chromium nữa.
Có rất nhiều lý do để khiến nó trở thành trình duyệt web phổ biến nhất thế giới, như là: tốc độ tải trang nhanh, độ bảo mật cao, tính năng mới được bổ sung và update liên tục… và hơn hết, nó có một kho ứng dụng khổng lồ do nhiều nhà phát triển trên thế giới đóng góp.
Chúng được thiết kế để phục vụ cho những nhu cầu cụ thể của một cá nhân, hay một nhóm người, thậm chí là cả cộng đồng. Hiện tại, có đến hàng triệu ứng dụng hữu ích trên Chrome Web Store, cả miễn phí lẫn có phí.
Trong bài viết này, mình sẽ giới thiệu với các bạn một số Extension (tiện ích mở rộng) đang được sử dụng yêu thích và được khá nhiều người sử dụng hiện nay.
#1. LastPass


Nói tới tiện ích mở rộng thì không thể nào không nhắc tới LastPass, một trình quản lý mật khẩu phổ biến nhất thế giới, với hơn 10 triệu người đang sử dụng hàng ngày.
Tiện ích này hỗ trợ lưu trữ các tài khoản và mật khẩu trực tuyến của bạn, hỗ trợ đăng nhập vào các website mà bạn đã đăng ký. Bạn sẽ chỉ đăng ký hay đăng nhập một lần trên website, LastPass sẽ lưu trữ, tự động điền và đăng nhập vào lần sau.
Ngoài ra thì bạn cũng có thể sử dụng LastPass để tạo ra các mật khẩu ngẫu nhiên trong trường hợp bạn đăng ký tài khoản mới.
Để tìm hiểu kỹ hơn về LastPass thì bạn có thể tham khảo thêm tại đây nhé: Cách sử dụng phần mềm quản lý mật khẩu miễn phí LastPass
// Bài viết trên đã có link tải của tất cả các trình duyệt web và tất cả các hệ điều hành. Bạn xem hướng dẫn trong bài viết đó nha.
#2. Pushbullet
Link tải tiện ích Pushbullet: Link tải tại đây nha các bạn (hỗ trợ Android, Google Chrome, FireFox và Windows)


Đây là một tiện ích còn khá mới, tuy nhiên nó cũng đang được rất nhiều người trên thế giới sử dụng (cụ thể là gần 1 triệu người).
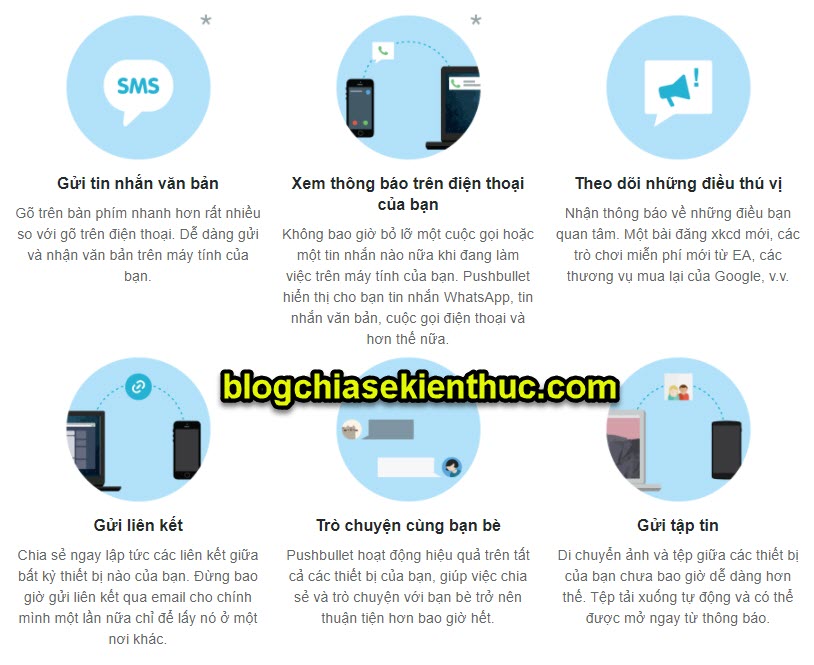
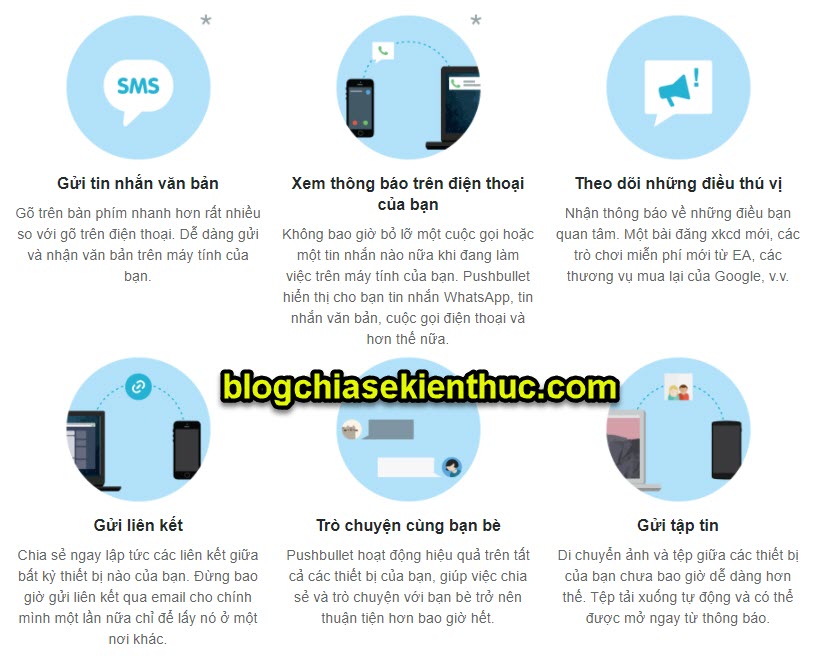
Tính năng chính của Pushbullet là hỗ trợ người dùng gửi thông báo từ điện thoại của bạn sang điện thoại khác, hoặc đẩy thẳng lên trên máy tính PC của bạn.
Ngoài ra, Pushbullet còn có thể gửi link từ máy tính sang smartphone, tự động hóa công việc với Pushbullet và IFTTT, tạo danh sách các công việc cần làm,… và nhiều thứ hay ho khác. Bạn hãy khám phá nhé.


#3. CyberGhost VPN Free Proxy
Bạn có thể vào đây để tải về và sử dụng trên nhiều thiết bị khác nhau (Android, iOS, Windows, MacOS, Linux, Chrome, FireFox….)
Tiện ích mở rộng dành cho Google Chrome tại đây !


CyberGhost là nhà cung cấp VPN đáng tin cậy, với hơn 15 triệu khách hàng trên toàn thế giới.
CyberGhost VPN Free Proxy là một tiện ích mở rộng hỗ trợ người dùng truy cập Internet an toàn hơn với lưu lượng băng thông không giới hạn, và 100% MIỄN PHÍ (tất nhiên là có cả bản trả phí)!
CyberGhost sẽ mã hóa lưu lượng truy cập trên trình duyệt của bạn để bạn để có thể chắc chắn rằng không có kẻ nào có thể theo dõi, và biết được vị trí mà bạn đã truy cập web.
Nói chung là nếu bạn đã biết về Fake IP rồi thì cũng không có gì phải giải thích nhiều cả, đơn giản là nó sẽ giúp bạn ẩn địa chỉ IP khi lướt web, từ đó bạn sẽ được ẩn danh và lướt web an toàn hơn.
CyberGhost sẽ giúp bạn Fake địa chỉ IP sang nhiều Quốc gia khác nhau và cho ra tốc độ tương đối ổn định. Nói chung là tiện ích này được đánh giá rất cao bởi người dùng.
#4. Save to Pocket
Trang chủ: getpocket.com
Link cài đặt tiện ích tại đây nhé các bạn !


Nếu bạn là một sinh viên hay là một nghiên cứu sinh đang tìm kiếm tài liệu tham khảo cho dự án của mình thì có lẽ Save to Pocket sẽ là một trợ thủ đắc lực dành cho bạn đấy.
Save to Pocket không giúp bạn tìm kiếm tài liệu được đâu, nhưng nó sẽ giúp bạn lưu trữ lại các bài viết đó để bạn có thể đọc khi cần, kể cả khi máy tính của bạn không có kết nối Internet.
Tiện ích này hỗ trợ cả ứng dụng trên điện thoại nữa, vậy nên bạn có thể đồng bộ dữ liệu (các tài liệu mà bạn đã lưu bằng tiện ích này) qua lại giữa máy tính và điện thoại một cách nhanh chóng.
Việc mà bạn cần làm tạo một tài khoản, đăng nhập và sử dụng. Để lưu nội dung, bạn nhấn vào biểu tượng Save to Pocker => biểu tượng màu đỏ chứng tỏ…đã lưu 😁
Nói chung là cách sử dụng vo cùng đơn giản thôi, trong bài viết này mình chủ yếu giới thiệu là chính nên mình sẽ không đi vào hướng dân chi tiết cho từng tiện ích nhé các bạn.
#5. Kết luận
Nói thật là trên kho ứng dụng của Google nó khổng lồ quá. Mình chỉ chắc một điều là còn rất nhiều tiện ích mở rộng với những tính năng tuyệt vời khác..
Nhưng trong phạm vi của bài viết này, mình chỉ xin giới thiệu đến các bạn 4 tiện ích mở rộng mà mình đang sử dụng mà thôi. Trong quá trình sử dụng, mình sẽ tổng hợp và viết bài chia sẻ thêm nhé.
Để theo dõi tất cả các tiện ích mở rộng hữu ích trên Google Chrome thì bạn hãy Bookmark link bên dưới lại nhé, tất cả sẽ được cập nhật tại đây: Tổng hợp 50+ tiện ích mở rộng hay nhất trên Google Chrome
Còn bạn, bạn đang sử dụng tiện ích mở rộng nào trên Google Chrome để phục vụ cho công việc của bạn? hãy chia sẻ nó ở bên dưới phần bình luận để a/e tham khảo nhé !
CTV: Nguyễn Hồng Khanh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Senior Frontend thì dùng Chrome DevTool như thế nào?
- Cách build một extension (tiện ích mở rộng) trên Chrome
- 30 tiện ích Chrome cho designer và dev
Xem thêm Việc làm IT hấp dẫn trên Station D





