Message queue là gì?

Bài viết được sự cho phép của tác giả Lê Chí Dũng
Message Queue là một thành phần quan trọng thường sử dụng trong các hệ thống lớn (Ví dụ Yahoo, Tiki) hoặc phần mềm theo kiến trúc microservice.
Tuy vậy, nếu không gặp các dự án có hệ thống lớn thì sẽ không biết rõ Message Queue là gì, được sử dụng với mục đích gì!
Messege Queue là gì?
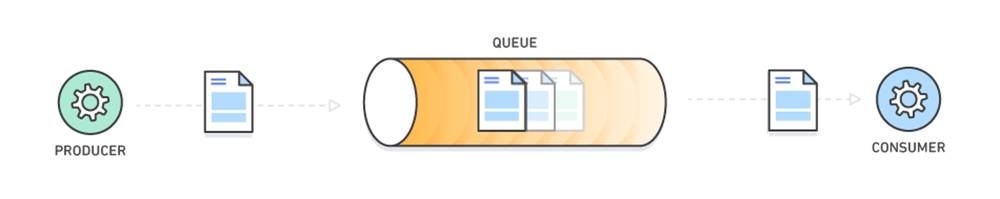
Message Queue nôm na là Queue (hàng đợi), chứa Message (Tin nhắn) như hộp thư 😀 Và nó cho phép các thành phần/service trong một hệ thống (hoặc nhiều hệ thống), trao đổi thông tin cho nhau.

Ý nghĩa của queue (hàng đợi) là nó thực hiện việc lấy message theo cơ chế vào trước thì ra trước ( First In First Out ).
Một hệ thống Message Queue thường có những thành phần sau:
- Message: Thông tin được gửi (có thể là text, binary hoặc JSON)
- Message Queue: Nơi chứa những message này, cho phép producer và consumer có thể trao đổi với nhau
- Producer: Service tạo ra thông tin, đưa thông tin vào message queue
- Consumer: Service nhận message từ message queue và xử lý
- Một service có thể vừa làm producer, vừa làm consumer
Một số Message queue được dùng hiện nay:

Thực tế Message Queue được sử dụng thế nào?
Trong các hệ thống dùng kiến trúc microservice, ta sử dụng message queue để giúp các service liên hệ với nhau một cách bất đồng bộ. Service X làm xong việc có thể gửi message queue để service Y kích hoạt xử lý.
Ví dụ: có một trang web cho phép người dùng tải video từ hệ thống thì nó sẽ có các thành phần sau:
- API service: Là 1 producer. Nhận thông tin (URL Video) từ phía người dùng và đưa thông tin này vào message queue
- Processing Service: Vừa là consumer vừa là producer. Service này đọc URL Video từ message queue, bắt đầu tải file Video về và encode lại, lưu vào server. Sau khi encode xong, nó đưa URL của file đã encode vào message queue
- Uploading Service: Khi nhận được message từ processing server, nó sẽ upload video đó lên Amazon S3

Tại sao lại sử dụng Message Queue?
Ưu điểm về Message Queue
- Dễ scaling hệ thống: Vào giờ cao điểm, nhiều truy vấn, ta có thể tăng số lượng consumer lên để xử lý được nhiều messege hơn. Khi không cần ta có thể giảm lại.
- Phân tán hệ thống: Giúp phân tách hệ thống thành nhiều service nhỏ hơn, mỗi service chỉ xử lý 1 chức năng nhất định theo cấu trúc microservice.
- Đảm bảo duration/recovery: Do message đã được lưu trong queue, khi 1 service đang xử lý nhưng bị crash, ta không lo bị mất data vì có thể lấy message từ trong queue ra và retry. Trong 1 hệ thống có nhiều consumer, nếu vài consume crash cũng không làm crash cả hệ thống
- Hỗ trợ rate limit, batch process: Trong trường hợp khả năng xử lý của hệ thống có hạn (chỉ có thể xử lý 100 lượt release/s) mà phải xử lý 10000 lượt release. Với message queue, ta có thể lấy từng lượt release chưa xử lý trong queue ra xử lý từ từ, không sợ bị mất.

Điểm cần lưu ý về Message Queue
- Làm hệ thống phức tạp hơn: Thêm message queue sẽ tăng tính phức tạp của hệ thống. Ta cần phải biết rõ message nào gửi vào queue nào, ai gửi ai nhận. Lúc debug ở local sẽ khó khăn hơn
- Phải có Monitor Queue: Phải có các biện phát theo dõi (monitor), để đảm bảo lượng message queue không quá nhiều, làm đầy queue. Queue tốt nhất là queue luôn rỗng, hoặc số lượng message trong queue không tăng lên nhiều (message gửi vào queue đều bị consume hết trong thời gian ngắn nhất)
- Phải có message format: Để gửi/nhận từ 2 phía producer và consumer thống nhất format với nhau. Nếu 1 bên thay đổi sẽ làm bên kia không đọc được dữ liệu.
- Khó xử lý đồng bộ: Không phải hệ thống nào cũng cần tới message queue. Nếu như service A gọi service B, theo cơ chế đồng bộ, cần kết quả xử lý ngay, ta nên dùng Rest hoặc gRPC sẽ tốt hơn.
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- System Design Cơ Bản: Message Broker
- Kafka là gì? Ứng dụng Kafka cho hệ thống message
- Hiểu về JavaScript bất đồng bộ – Event Loop
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)





