Mẫu bài đăng tuyển dụng IT hiệu quả

Việt Nam đã trải qua một năm đầy thách thức khi phải tăng tốc để khôi phục lại nền kinh tế hậu Covid. Bước sang năm 2023, nền kinh tế đứng trước những thời cơ, thuận lợi và khó khăn, thách thức đan xen, tuy nhiên thách thức vẫn rất lớn trong bối cảnh khó khăn chung của nền kinh tế thế giới.
Đứng trước điều đó, thị trường ngành công nghệ thông tin vẫn vươn lên mạnh mẽ. Dự đoán tốc độ tăng trưởng kinh tế internet bình quân hàng năm của Việt Nam đến năm 2025 lên đến 29%, đứng đầu Đông Nam Á (theo báo cáo thị trường IT Việt Nam 2022 của Station D). Điều này đã tạo một động lực to lớn thúc đẩy nhu cầu nhân sự CNTT ở hiện tại và tương lai. Bên cạnh đó, nó còn tạo nên sức ép cho nhà tuyển dụng khi “cung không đủ cầu”, người tìm việc thì quá nhiều nhưng nhân lực có thể đáp ứng thì như “muối bỏ bể”.
Vậy nên, để thu hút được những nhân tài hàng đầu trong ngành công nghệ thông tin, nhà tuyển dụng không thể bỏ qua việc lên kế hoạch chi tiết ngay từ những bước đầu tiên. Điều quan trọng nhất chính là mẫu bài đăng tuyển dụng – đó là cách để gửi thông điệp tuyển dụng đến những ứng viên phù hợp. Một bài đăng không mấy thu hút hoặc không rõ ràng vô hình chung trở thành “chiếc phễu hỏng” lọc hết những ứng viên tiềm năng. Vậy, làm sao để có những mẫu bài đăng tuyển dụng IT hiệu quả? Bạn cần lưu ý những đặc thù gì khi tuyển dụng ngành IT? Mời bạn tham khảo bài viết dưới đây.
Vì sao nên chú trọng vào nội dung bài đăng tuyển dụng?
Dĩ nhiên, yếu tố đầu tiên đó chính là thu hút ứng viên. Bạn muốn tuyển vị trí nào, số lượng bao nhiêu, công việc cụ thể là gì, mức lương/quyền lợi ra sao, địa chỉ công ty ở đâu và môi trường văn hóa nội bộ như thế nào. Tất cả những thông tin này sẽ giúp tạo ấn tượng với ứng viên nếu bạn biết cách truyền tải chúng.
Bên cạnh đó, tuy là bước đơn giản nhưng bài đăng tuyển dụng là hình ảnh, thông điệp đầu tiên mà doanh nghiệp thể hiện trong tâm trí của ứng viên. Một bài đăng tuyển dụng với nội dung được đầu tư nhất định cho thấy sự uy tín, nghiêm túc và “khao khát” ứng viên của công ty.
Cách viết content tuyển dụng hay
Xác định đối tượng tuyển dụng
Xem xét ứng viên bạn hướng tới là ai, ở vị trí như thế nào sẽ giúp bạn chọn văn phong, giọng điệu và nội dung truyền tải phù hợp cho bài đăng tuyển dụng.
Chẳng hạn, bạn muốn tuyển một fresher thì mẫu bài đăng cần có sự trẻ trung, giọng điệu thân thiện, gần gũi và thể hiện được điều kiện môi trường làm việc có cơ hội phát triển – yếu tố quan trọng đối với những ứng viên fresher. Mặt khác, nếu bạn muốn tuyển vị trí senior bạn cần nhấn mạnh những điều mà họ sẽ cống hiến được cho công ty trong một bài đăng với văn phong chuyên nghiệp, nghiêm túc.
Thể hiện rõ nội dung công việc
Thông qua nội dung công việc ứng viên có thể biết được bản thân có đủ kỹ năng và kinh nghiệm cho vị trí này hay không . Đây là điều mà ứng viên quan tâm nhất khi tìm hiểu về một bài đăng tuyển dụng, do đó việc mô tả rõ ràng công việc giúp bạn giữ chân ứng viên tiềm năng và cũng giúp tránh mất thời gian cho cả hai bên.
Minh bạch quyền lợi của ứng viên
Đứng sau mô tả công việc, quyền lợi là phần mà ứng viên quan tâm không kém. Sau khi đã phù hợp về công việc rồi thì liệu họ có được những quyền lợi gì khi ứng tuyển vào công ty. Từ đó, việc bạn công khai rõ quyền lợi là điều cần có. Hãy nhấn mạnh vào những đãi ngộ mà ứng viên không thể bỏ qua để gia tăng tính thu hút của bài tuyển dụng.
Chăm chút hình ảnh đi kèm
Hầu hết người xem tin đều có xu hướng xem những điều tóm gọn và hút mắt trước khi phải đọc một bài viết thật dài. Một hình ảnh màu sắc, một video sáng tạo với đầy đủ nội dung chính yếu sẽ giúp tăng khả năng “xem thêm” của người dùng.
Tiêu đề đủ thông tin cần thiết
Nếu chưa thể đưa ra một tiêu đề thật sáng tạo và ấn tượng bạn có thể tạo một tiêu đề với đủ 3 nội dung: tên công ty, địa chỉ làm việc và vị trí tuyển dụng. Chẳng hạn, [HCM, BÌNH THẠNH] BACKEND PHP DEVELOPER – Station D Tuyển dụng. Với tiêu đề này ứng viên dễ dàng biết được nhu cầu của bạn và họ có match nhau không, bạn là ai và họ có thể di chuyển đến nơi làm việc thuận lợi hay không. Trước khi sáng tạo hãy thật rõ ràng.
Thử những phong cách content khác nhau
Theo nhiều khảo sát một văn phong hài hước với những từ ngữ lạ sẽ kích thích trí tò mò của ứng viên. Thêm vào đó, bên cạnh bài đăng tuyển dụng chính thống bạn có thể thử nhiều cách dẫn dắt khác nhau như storytelling, hình ảnh, video,… sẽ giúp đánh giá được hiệu quả tuyển dụng cho những lần sau. Tuy nhiên, bạn vẫn nên đảm bảo tính chuyên nghiệp trong bài đăng, hình ảnh được sử dụng thể hiện được văn hóa công ty.
Đặc thù tuyển dụng IT cần những yếu tố gì?
Tìm hiểu ngôn ngữ lập trình và vị trí công việc mà bạn đang tuyển dụng
Đầu tiên, việc hiểu rõ công việc giúp bạn trình bày phần mô tả công việc một cách chính xác và tiếp cận đúng đối tượng mục tiêu hơn. Đặc thù ngành IT có rất nhiều vị trí, mỗi vị trí lại sử dụng một công nghệ lập trình khác nhau, do đó việc tìm hiểu về vị trí công việc và ngôn ngữ lập trình (tech stack) là nên có.
Thêm vào đó, với những hiểu biết cơ bản về ngành IT, bạn hoàn toàn có thể trao đổi với ứng viên về công việc hiện tại của họ hay định hướng việc làm trong tương lai. Một ứng viên IT sẽ sẵn sàng tiếp cận và trao đổi thông tin việc làm với những người có kiến thức về ngôn ngữ IT như họ.
Đến đúng chỗ tìm đúng người
Do sự thiếu hụt nguồn cung nhân sự IT, nên hầu như lập trình viên đều là những ứng viên bị động. Để tiếp cận được ứng viên tiềm năng bạn có thể đến những nơi như:
- Hội nhóm tuyển dụng IT trên mạng xã hội
- Diễn đàn công nghệ
- Sự kiện công nghệ như Vietnam Mobile Day, Vietnam Web Summit. Thông qua sự kiện, bên cạnh việc truyền thông công ty và những vị trí có sẵn, bạn có thể thu thập thông tin của nhiều ứng viên và tiếp cận hiệu quả bằng email tuyển dụng.
- Nền tảng tuyển dụng chuyên môn ngành IT. Bạn có thể tham khảo Station D – nền tảng tuyển dụng IT hàng đầu. Station D sẽ chủ động tiếp cận ứng viên tiềm năng và mang CV về cho bạn.
Theo dõi Báo cáo thị trường IT của Station D sẽ giúp bạn có góc nhìn mới nhất và tổng quan nhất về: chân dung Lập Trình Viên & thay đổi trong các năm, thị trường nhân lực IT – mức lương, nhu cầu và xu hướng, tình hình tuyển dụng IT,…
Mẫu bài đăng tuyển dụng độc đáo dành riêng cho IT
Mẫu bài đăng trên mạng xã hội
Mạng xã hội như Facebook mang tính chất mì ăn liền, thông tin được truyền tải phải dễ nắm bắt ngay. Do đó, đối với bài đăng tuyển dụng trên đây bạn có thể rút gọn nội dung bằng cách chỉ nêu những điểm quan trọng mà ứng viên không thể bỏ qua. Theo dõi những mẫu bài đăng tuyển dụng IT hiệu quả dưới đây:
| [HN] Data Scientist nhanh tay gửi ngay CV để ứng tuyển và chớp ngay cơ hội rinh trọn các đãi ngộ từ nhà Viettel Digital cùng thu nhập khủng lên tới $3,500. Apply ngay nhé Dev! ✏️✏️
JD tại: https://Station D.vn/s/FRvLZujG Dev cần:
Offer xịn dành cho Dev:
====================================== Nhanh tay gửi CV về career@Station D.vn kèm tiêu đề [Viettel Digital – DS]. |
| [Remote] Dev hãy săn ngay cơ hội việc làm về Front-End tại CycAI với vô vàn mức đãi ngộ hấp dẫn.
> Tiêu chí cần có:
> Mức đãi ngộ xịn sò:
Có thắc mắc cần được giải đáp, các Dev đừng ngần ngại comment hoặc inbox cho mình biết nhé!
|
Bài đăng dạng video (gif)


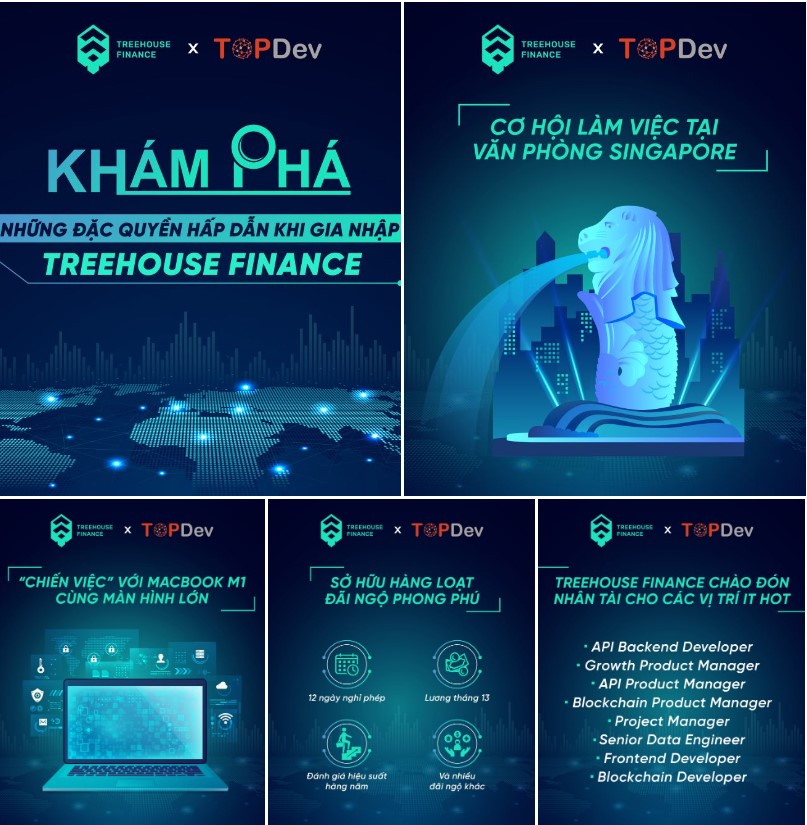
Mẫu bài đăng tuyển dụng IT dạng hình ảnh
Mẫu bài đăng trên những nền tảng tuyển dụng
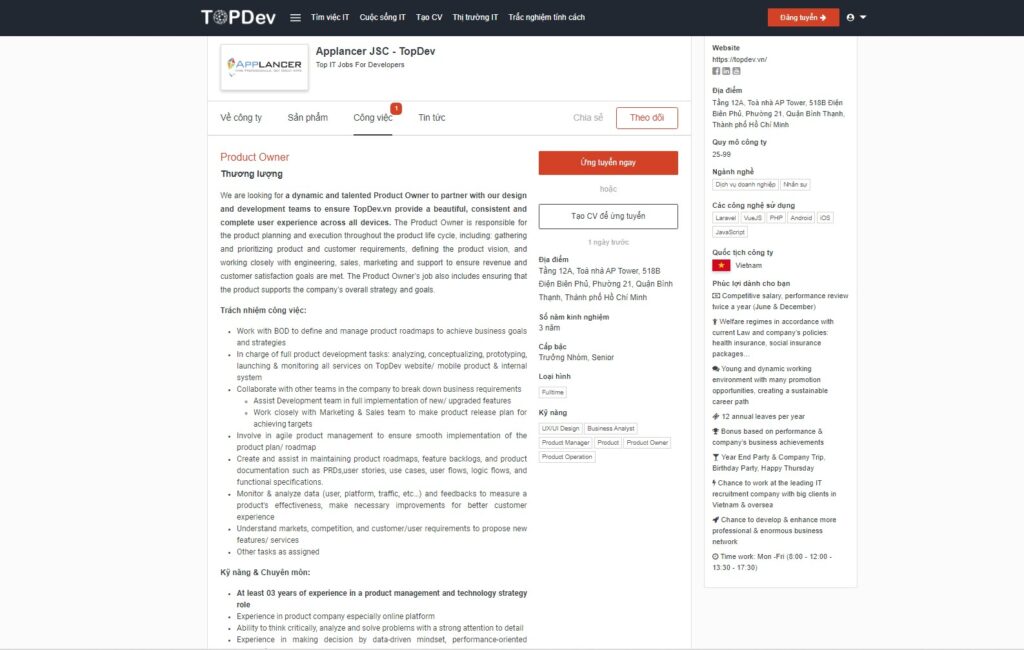
Khác với mạng xã hội, ứng viên tìm việc trên những nền tảng tuyển dụng thường dành nhiều thời gian hơn để nghiên cứu công việc. Do đo, nội dung tuyển dụng ở những trang này nên thật cụ thể. Mời bạn xem qua một bài đăng cụ thể:


Bài đăng tuyển dụng IT trên nền tảng tuyển dụng Station D
Trên đây là thông tin về cách viết nội dung cũng như một số mẫu bài đăng tuyển dụng IT hiệu quả. Nếu bạn vẫn đang loay hoay với việc tìm kiếm ứng viên trong lĩnh vực lập trình công nghệ, hãy sử dụng dịch vụ đăng tin tuyển dụng tại Station D! Tin tuyển dụng của bạn sẽ dễ dàng tiếp cận với ứng viên hơn giúp gia tăng tỷ lệ “tìm đúng người”.
| Tuyển Dụng Nhân Tài IT Cùng Station D Đăng ký nhận ưu đãi & tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6273.3496 – Email: contact@Station D.vn Dịch vụ: https://Station D.vn/page/products |
|
  |
  |
Đừng ngần ngại tham khảo dịch vụ đăng tin tuyển dụng tại Station D nhé!





