Kiến trúc một khối (Monolithic)

Bài viết được sự cho phép của tác giả Edward Thien Hoang
Trong quá khứ, người ta xây dựng hệ thống theo một khối (Monolithic Applications). Ứng dụng phần mềm doanh nghiệp được thiết kế để đáp ứng nhiều yêu cầu kinh doanh của doanh nghiệp. Do đó, các phần mềm cung cấp hàng trăm các tính năng và tất cả những tính năng này đều được gói trong một ứng dụng monolithic. Ví dụ, ERPs, CRMs hay nhiều phần mềm khác chứa hàng trăm tính năng. Việc triển khải, sử lỗi, mở rộng và nâng cấp những phần mềm khổng lồ này trở thành một cơn ác mộng.
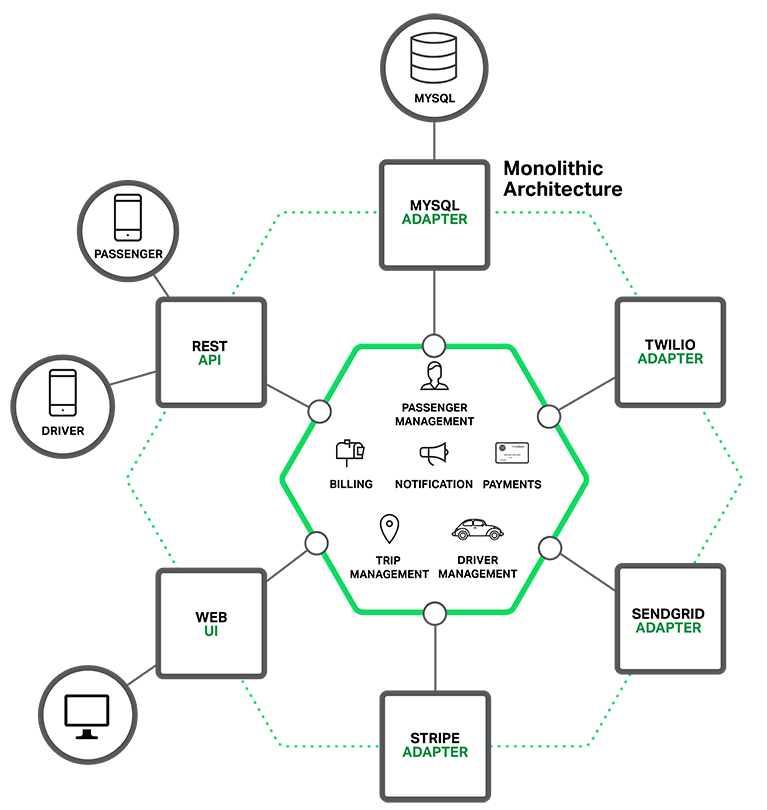
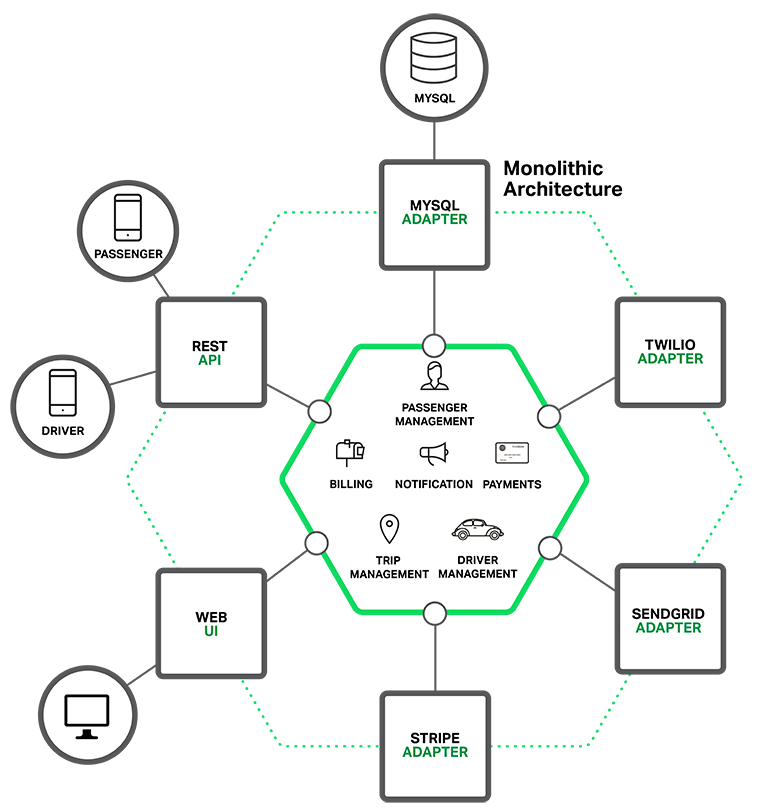
Thử tưởng tượng bạn đang phải xây dựng một dịch vụ gọi taxi qua di động nhằm cạnh tranh với Uber và Grab. Sau một số buổi họp thu thập yêu cầu và phân tích thiết kế, bạn sẽ chọn công nghệ (technology stack) rồi tạo dự án bằng các framework đại loại như Rails, Spring Boot, Play. Dự án này sẽ có kiến trúc chia khối lục giác (hexagol architecture) hay tổng quát hơn là khối đa diện. Kiến trúc đa diện giúp ứng dụng chuyên biệt mô hình dữ liệu.


Nhìn vào lõi của ứng dụng, ta thấy business logic được thể hiện bởi các khối dịch vụ (services), đối tượng cho từng vùng nghiệp vụ (domain objects) và các sự kiện (events). Xung quanh lõi là các adapter để kết nối vào cơ sở dữ liệu, gửi nhận message, web service hoặc front-end web application.
Mặc dù có cấu trúc module hóa hợp lý, nhưng ứng dụng kiểu này sẽ đóng gói và cài đặt thành một khối (monolithic). Cách để triển khai gói ứng dụng tùy thuộc vào ngôn ngữ lập trình hay thư viện framework. Ví dụ ứng dụng sử dụng Spring framework, đóng trong file WAR, triển khai trên application server như Tomcat hay Jetty. Dùng framework khác, ví dụ Spring Boot thì ứng dụng Java là một file tự đóng gói để chạy là JAR. Ứng Rails hay Node.js đóng gói theo cấu trúc thư mục phân cấp.
Ứng dụng viết kiểu này cực kì phổ biến. Chúng hoàn toàn dễ phát triển, đặc biệt cùng với sự phát triển của IDE và những tool khác tập trung vào xây dựng những ứng dụng đơn lẻ dựa trên template sẵn có. Tại sao lại vậy? Đơn giản thôi, do họ cần thuyết phục lập trình viên đi theo công nghệ/framework nên nhà sản xuất phải làm sao lập trình chỉ cần New Project, ấn nút Build & Run là ứng dụng chạy được ngay và luôn. Bạn có thể dễ dàng thực hiện testing bằng cách chạy ứng dụng và thực hiện test UI bằng Selenium. Ứng dụng một khối như thế này khá dễ triển khai. Đơn giản là chỉ cần copy gói được build ra lên server. Thêm nữa, những ứng dụng dạng này cũng có thể dễ dàng scale bằng cách chạy nhiều instance được phân tải bằng load balancer. Trong giai đoạn đầu sau khi triển khai, chúng hoạt động vô cùng tốt.
Từng bước xuống địa ngục.
Đáng tiếc rằng, cách tiếp cận kiến trúc một khối tuy dễ dàng nhưng lại bộc lộ nhiều khiếm khuyết.
Ứng dụng của bạn thành công, kéo theo đó số lượng người dùng tăng, yêu cầu tính năng mới tăng, dữ liệu tăng, logic phức tạp hơn, giao tiếp với hệ thống khác tăng, và hàng trăm thứ khác dẫn đến một kết quả là ứng dụng phình to ra một cách khủng khiếp. Sau mỗi sprint, hàng loạt tính năng mới được thêm vào, thêm code, thêm bảng, thêm logic… Chỉ sau một thời gian, ứng dụng đơn giản sẽ trở nên kềnh càng như một con quái vật. Và số lượng effort bỏ ra để phát triển cũng như bảo trì con quái vật này sẽ không hề nhỏ.
Khi ứng dụng phình quá to, mọi nỗ lực tối ưu, áp dụng agile method đều không còn hiệu quả. Chỉ một chỉnh sửa nhỏ, sẽ phải tham chiếu đến những chỗ nó sử dụng để xem xét sự ảnh hưởng của nó lên toàn bộ hệ thống. Nó quá khó để cho một lập trình viên có thể nắm và hiểu toàn bộ code hệ thống. Và như một hệ quả tất yếu, việc fix bug, hay thêm tính năng mới trở nên khó hơn và tốn nhiều thời gian hơn.
Trong ứng dụng một khối, sự chặt chẽ là ưu điểm tự nhiên xuất phát từ kiến trúc, nhưng nó tiềm ẩn nguy cơ ràng buộc cứng nhắc (tight coupling). Chi phí, thời gian, nỗ lực phát triển, sửa lỗi, kiểm thử một chức năng sẽ tăng tỷ lệ cấp số nhân theo độ lớn của ứng dụng.
Khi ứng dụng càng lớn, mỗi lần deploy phiên bản mới cũng sẽ là một cực hình, thậm chí tệ hại nếu thời gian down time cho việc khởi động lại là quá lớn. Điều này cũng ảnh hưởng khi lập trình viên đang debug ứng dụng, tưởng tượng một ứng dụng redeploy mất 10 phút thì trong 10 phút đó lập trình viên sẽ làm gì, rõ rành nó ảnh hưởng rất lớn đến năng suất làm việc.
Gần đây, bạn nghe nói nhiều hơn về khái niệm triển khai đều đặn (continous deployment). Những ứng dụng SaaS (Software application as Service) tiên tiến, cần phải cập nhật vài lần trong một ngày. Quá khó để triển khai lại cả một ứng dụng cực lớn chỉ vì một số nâng cấp nhỏ. Hoạt động bị ngưng trệ, kiểm thử lại sau triển khai sẽ lâu công hơn. Kết quả là việc này sẽ khó mà áp dụng với ứng dụng một khối. Nếu không muốn nói là không thể.
Ngoài ra, thật khó để scale khi mà những module khác nhau, với những nhu cầu về tài nguyên khác nhau nằm chung trong một khối. Ví dụ, triển khai ứng dụng trên AWS (Amazon Web Services), bạn có một module xử lý ảnh, module này tốn tài nguyên CPU khá lớn, thích hợp nêú bạn sử dụng EC2 Compute Optimized instances, ngoài ra, bạn lại có một module sử dụng caching in-memory với nhu cầu tài nguyên về RAM là vô cùng lớn, thích hợp hơn nếu bạn sử dụng EC2 Memory-optimized instances. Tuy nhiên vì là ứng dụng một khối nên chúng ta phải tính toán làm sao cho phù hợp nhất, điều này cũng ảnh hưởng không nhỏ đến chi phí bỏ ra.
Một vấn đề khác với các ứng dụng nguyên khối đó là độ tin cậy. Bởi vì tất cả các module đang chạy trong cùng một quá trình, một lỗi trong bất kỳ module nào, chẳng hạn như một lỗi memory leak, cũng có thể có khả năng làm down toàn bộ quá trình cũng như cả hệ thống.
Cuối cùng, ứng dụng một khối sử dụng một ngôn ngữ, một framework duy nhất vì thế lập trình viên làm việc trong dự án sẽ quen với sự thuận tiện, dễ dàng khi chỉ cần nắm sâu một ngôn ngữ, một công cụ có thể giải quyết hầu hết vấn đề. Họ dần lệ thuộc vào ngôn ngữ đó và trở nên thiên vị, ngại cởi mở, tích hợp với những công nghệ khác của ngôn ngữ khác. Thậm chí khi framework hay ngôn ngữ có nhược điểm cố hữu, vì tính một khối của ứng dụng sẽ bó buộc lập trình viên thử nghiệm đưa vào thay đổi đột phá ngoại lai.
Đơn giản thế này thôi, ứng dụng một khối có hơn 2 triệu dòng code trên framework XYZ nào đó, liệu đội bạn có đủ dũng cảm, nguồn lực để viết lại toàn bộ trên framework ABC mới hơn, tốt hơn. Dù cho bạn có đội ngũ lập trình giỏi, sáng tạo thì họ cũng không hề muốn làm trong dự án bế tắc kiểu này. Hoặc nếu bạn thật sự muốn làm thì chi phí để đập đi xây lại toàn bộ hệ thống là vô cùng lớn. Tình trạng giữ thì khổ, xây thì khó, khiến dịch vụ, sản phẩm của bạn ngày càng khó phát triển.
Tóm lại, bám vào kiến trúc một khối, một vé xuống địa ngục là cao hơn lên thiên đường.
Đây là bài viết trong loạt bài viết về “Tổng quan về sự phát triển của kiến trúc phần mềm“. Đây là loạt bài viết chủ yếu giới thiệu về một số mô hình kiến trúc phần mềm hay nói đúng hơn là sự phát triển của chúng qua từng giai đoạn, qua đó giúp chúng ta có cái nhìn tổng quát, up-to-date và là roadmap để bắt đầu hành trình chinh phục (đào sâu) thế giới của những bản thiết kế với vai trò là những kỹ sư và kiến trúc sư phần mềm đam mê với nghề.
Bài viết được tham khảo từ:
Nguồn: https://codeaholicguy.com/2015/11/13/gioi-thieu-ve-microservices-phan-1-dia-nguc-kien-truc-mot-khoi/
Bài viết gốc được đăng tải tại edwardthienhoang.wordpress.com
Có thể bạn quan tâm:
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)





