Kafka là gì? Ứng dụng Kafka cơ bản cho hệ thống message

Kafka là gì? Nếu lần đầu bạn nghe đến Kafka thì đừng lo, trong bài viết dưới đây Station D sẽ giúp bạn cập nhật các kiến thức mới nhất về Kafka và các ứng dụng tuyệt vời của nó. Cùng chúng tôi tìm hiểu ngay nhé!
Kafka là gì?
Kafka với tên gọi đầy đủ là Apache Kafka là hệ thống message pub/sub phân tán mã nguồn mở (distributed messaging system) được phát triển bởi Apache Software Foundation và được viết bằng Java và Scala.
Bên pulbic dữ liệu được gọi là producer, bên subscribe nhận dữ liệu theo topic được gọi là consumer. Kafka có khả năng truyền một lượng lớn message theo thời gian thực, trong trường hợp bên nhận chưa nhận message vẫn được lưu trữ sao lưu trên một hàng đợi và cả trên ổ đĩa bảo đảm an toàn. Đồng thời nó cũng được replicate trong cluster giúp phòng tránh mất dữ liệu.


Các khái niệm cơ bản
Bạn có thể xem thêm giải thích Message Broker là gì?
Kafka là gì? – Có thể hiểu là một hệ thống logging để lưu lại các trạng thái của hệ thống đề phòng tránh mất thông tin.
Định nghĩa trên được giải thích bằng các khái niệm sau:
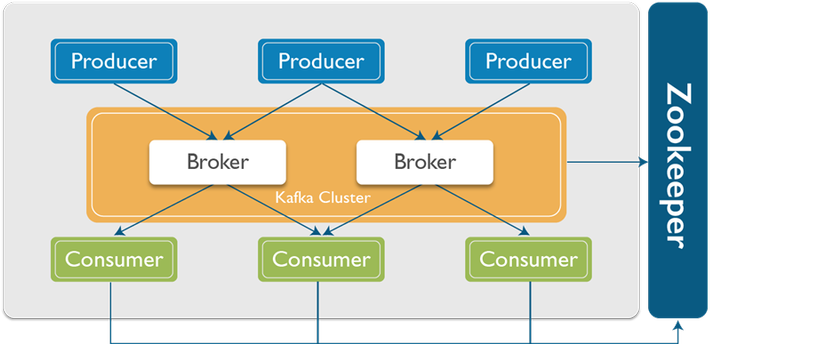
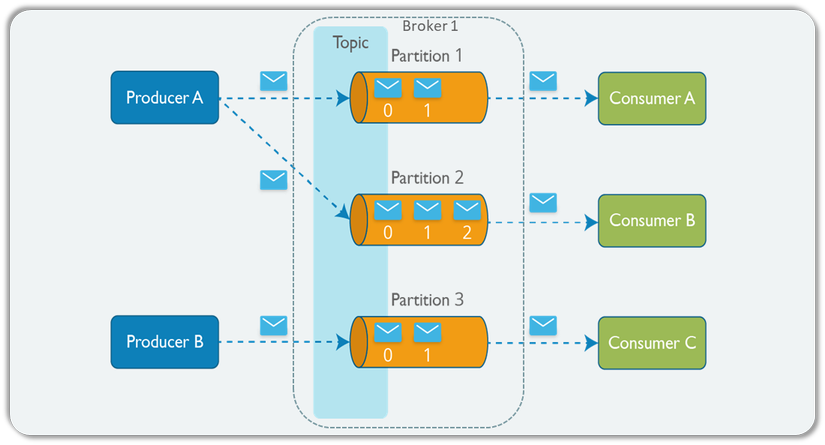
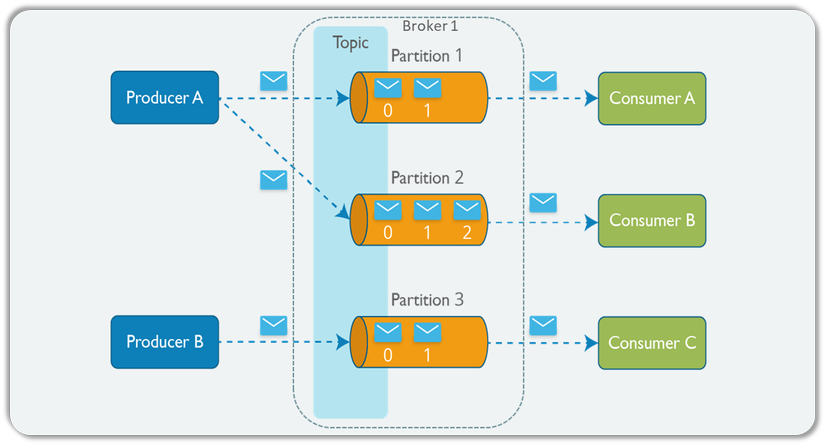
- PRODUCER: Kafka lưu, phân loại message theo
topic, sử dụngproducerđể publish message vào cáctopic. Dữ liệu được gửi đển partition của topic lưu trữ trên Broker. - CONSUMER: Kafka sử dụng
consumerđể subscribe vào topic, cácconsumerđược định danh bằng các group name. Nhiềuconsumercó thể cùng đọc một topic. - TOPIC: Dữ liệu truyền trong Kafka theo topic, khi cần truyền dữ liệu cho các ứng dụng khác nhau thì sẽ tạo ra cá topic khác nhau.
- PARTITION: Đây là nơi dữ liệu cho một
topicđược lưu trữ. Mộttopiccó thể có một hay nhiềupartition. Trên mỗipartitionthì dữ liệu lưu trữ cố định và được gán cho một ID gọi làoffset. Trong một Kafka cluster thì một partition có thể replicate (sao chép) ra nhiều bản. Trong đó có một bảnleaderchịu trách nhiệm đọc ghi dữ liệu và các bản còn lại gọi làfollower. Khi bảnleaderbị lỗi thì sẽ có một bảnfollowerlên làmleaderthay thế. Nếu muốn dùng nhiều consumer đọc song song dữ liệu của một topic thì topic đó cần phải có nhiều partition. - BROKER: Kafka cluster là một set các server, mỗi một set này được gọi là 1 broker
- ZOOKEEPER: được dùng để quản lý và bố trí các broker.


Tại sao nên sử dụng Apache Kafka?
Kafka là dự án opensoure, đã được đóng gói hoàn chỉnh, khả năng chịu lỗi cao, hiệu năng rất tốt và dễ dàng mở rộng mà không cần dừng hệ thống.
Kafka thật sự đáng tin cậy, có khả năng lưu trữ lượng dữ liệu lớn nên nó đang dần được thay thế cho hệ thống message truyền thống.
Một vài use case cho kafka:
- Sử dụng như một hệ thống message queue thay thế cho ActiveMQ hay RabbitMQ
- Website Activity Monitoring: theo dõi hoạt động của website
- Stream Processing: Kafka là một hệ thống rất thích hợp cho việc xử lý dòng dữ liệu trong thời gian thực. Khi dữ liệu của một topic được thêm mới ngay lập tức được ghi vào hệ thống và truyền đến cho bên nhận. Ngoài ra Kafka còn là một hệ thống có đặc tính duribility dữ liệu có thể được lưu trữ an toàn cho đến khi bên nhận sẵn sàng nhận nó.
- Log Aggregation: tổng hợp log
- Metrics Collection: thu thập dữ liệu, tracking hành động người dùng như các thông số như page view, search action của user sẽ được publish vào một topic và sẽ được xử lý sau
- Event-Sourcing: Lưu lại trạng thái của hệ thống để có thể tái hiện trong trường hợp system bị down.
Use case Kafka cho thương mại điện tử
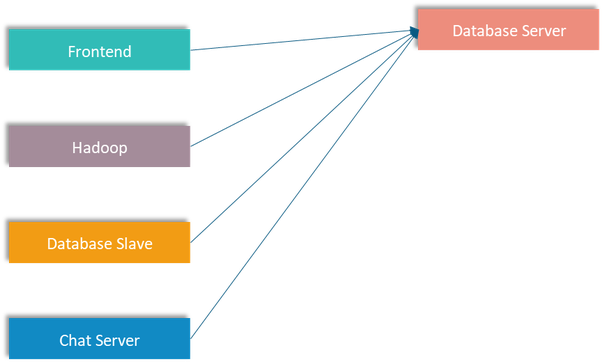
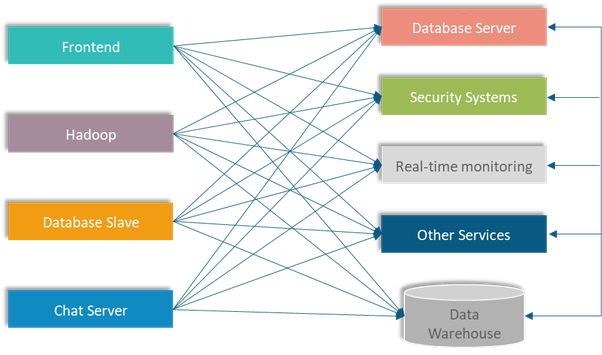
Một hệ thống thương mại điện tử có nhiều server thực hiện các tác vụ khác nhau. Tất cả các server này đều sẽ giao tiếp với database server để đọc ghi dữ liệu.
Vì vậy sẽ có rất nhiều data pipeline kết nối từ rất nhiều server khác đến database server này. Cơ cấu như sau:


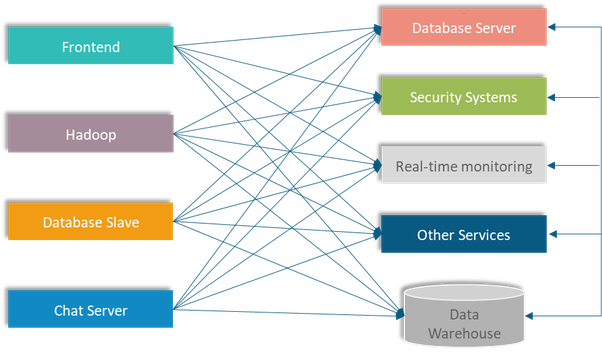
Nhìn đơn giản vậy thôi chứ đây là hệ thống nhỏ, đối với hệ thống lớn hơn thì nó sẽ như vầy:


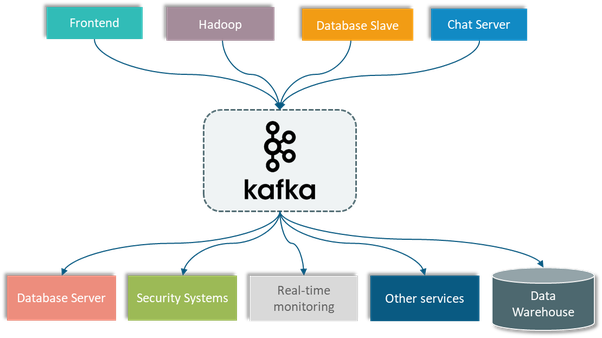
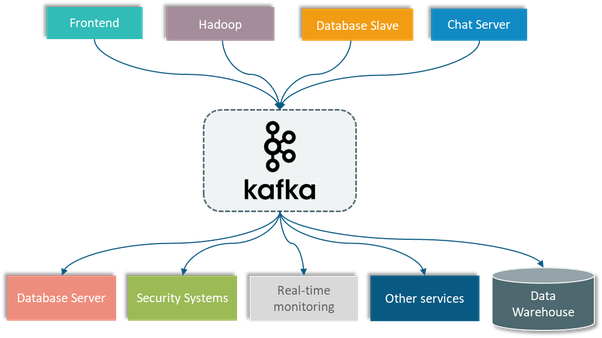
Lúc này data pipeline sẽ phức tạp khủng khiếp do gia tăng lượng hệ thống server. Lúc này nếu ta sử dụng Kafka tách rời các data pipeline giữa các hệ thống để làm cho việc giao tiếp giữa các hệ thống trở nên đơn giản hơn và dễ quản lý hơn.


Tổng kết lại, Apache Kafka là một hệ thống hoàn hảo để xử lý các khối dữ liệu khổng lồ và phức tạp. Hi vọng bài viết trên của đội ngũ Station D có thể giúp bạn hiểu rõ khái niệm cũng như các tính năng nổi bật của Kafka, từ đó ứng dụng vào mô hình triển khai một cách phù hợp nhất.
Để sử dụng kafka, tải ở đây và làm theo hướng dẫn.
Có thể bạn quan tâm:
- Cách thức hoạt động của các hệ thống stream processing
- Hàng đợi thông điệp Apache Kafka
- Cách tạo ứng dụng OCR sử dụng Machine Learing
Xem thêm Top Việc làm it trên Station D





