Google Của Hàn Quốc – NAVER Khai Trương Trung Tâm Lập Trình Tại TP Hồ Chí Minh

Với mục tiêu xây dựng trung tâm mạnh nhất khu vực Đông Nam Á về nghiên cứu Trí tuệ nhân tạo (AI), cuối tháng 2 vừa qua, Tập đoàn công nghệ Naver (Hàn Quốc) chính thức khai trương Trung tâm Lập trình (Dev Center) đầu tiên tại TP. Hồ chí Minh, Việt Nam.
Đại diện Naver Việt Nam (công ty con có tư cách pháp nhân tại Việt Nam của tập đoàn Naver HQ) – ông Park Dong Jin chia sẻ: Trung tâm sẽ nghiên cứu, phát triển các tính năng mới và vận hành các tính năng cho các dịch vụ sẵn có và sắp có của Naver. Trong đó, các team lập trình đang tập trung chủ yếu vào nghiên cứu, phát triển cho các dịch vụ như WORKS (công cụ làm việc tích hợp các chức năng như mail, calendar (lịch trình), drive (lưu trữ) và contact (danh bạ) với trọng tâm là kết nối nội bộ doanh nghiệp.); MUSIC (với nền tảng âm nhạc VIBE); BBOOM (Nền tảng cộng đồng, giúp mọi người chia sẻ suy nghĩ, kinh nghiệm bản thân); FANSHIP (phát triển từ Ứng dụng truyền hình trực tiếp VLive – nơi kết nối nghệ sĩ kpop và người hâm mộ) … Bên cạnh đó, các lập trình viên của Dev Center cũng sẽ lên ý tưởng và thiết kế các sản phẩm mới cho Naver Clova AI Lab.


Trung tâm Lập trình (Dev Center) đầu tiên tại TP. Hồ chí Minh, Việt Nam


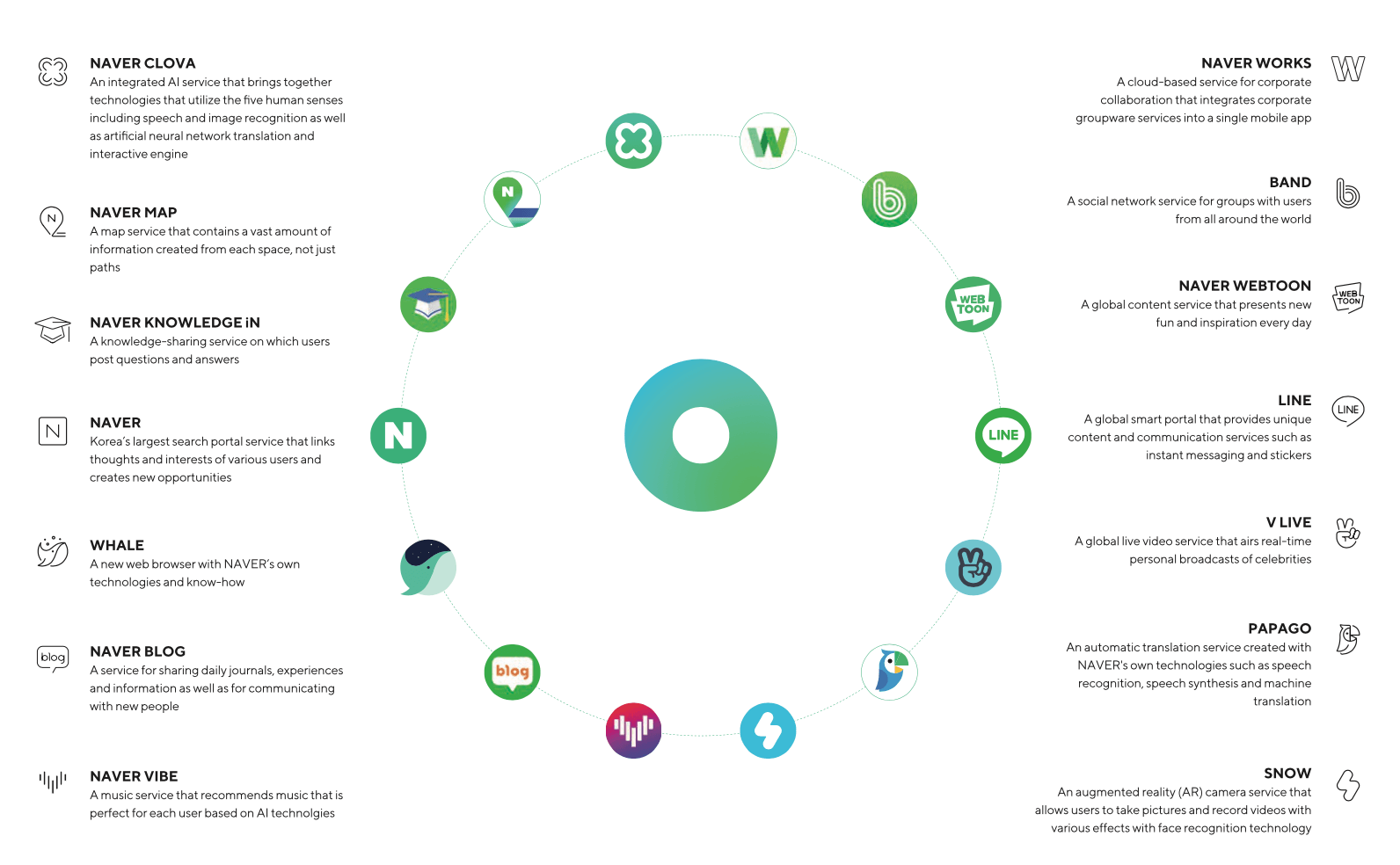
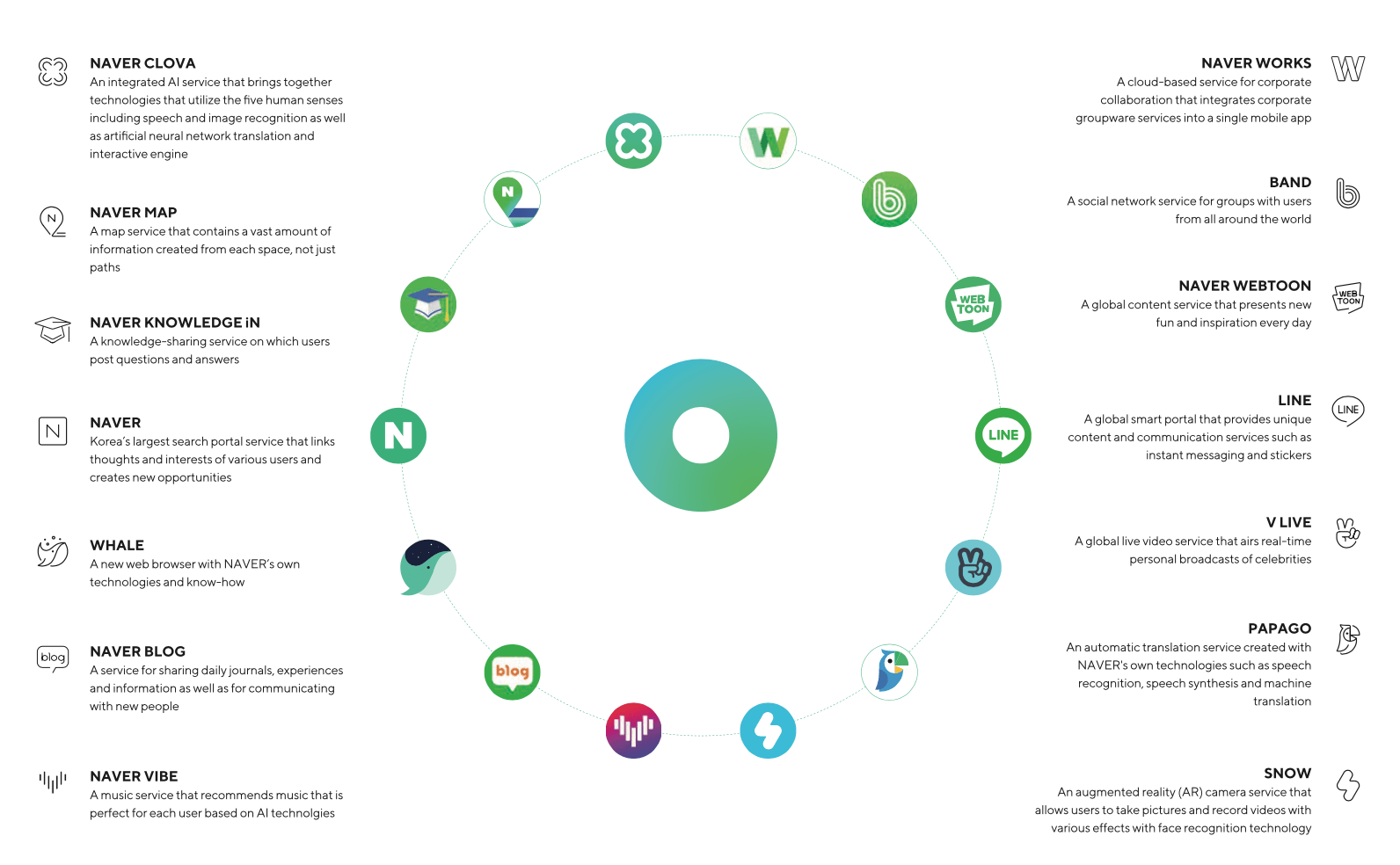
Các dịch vụ đang được Naver cung cấp
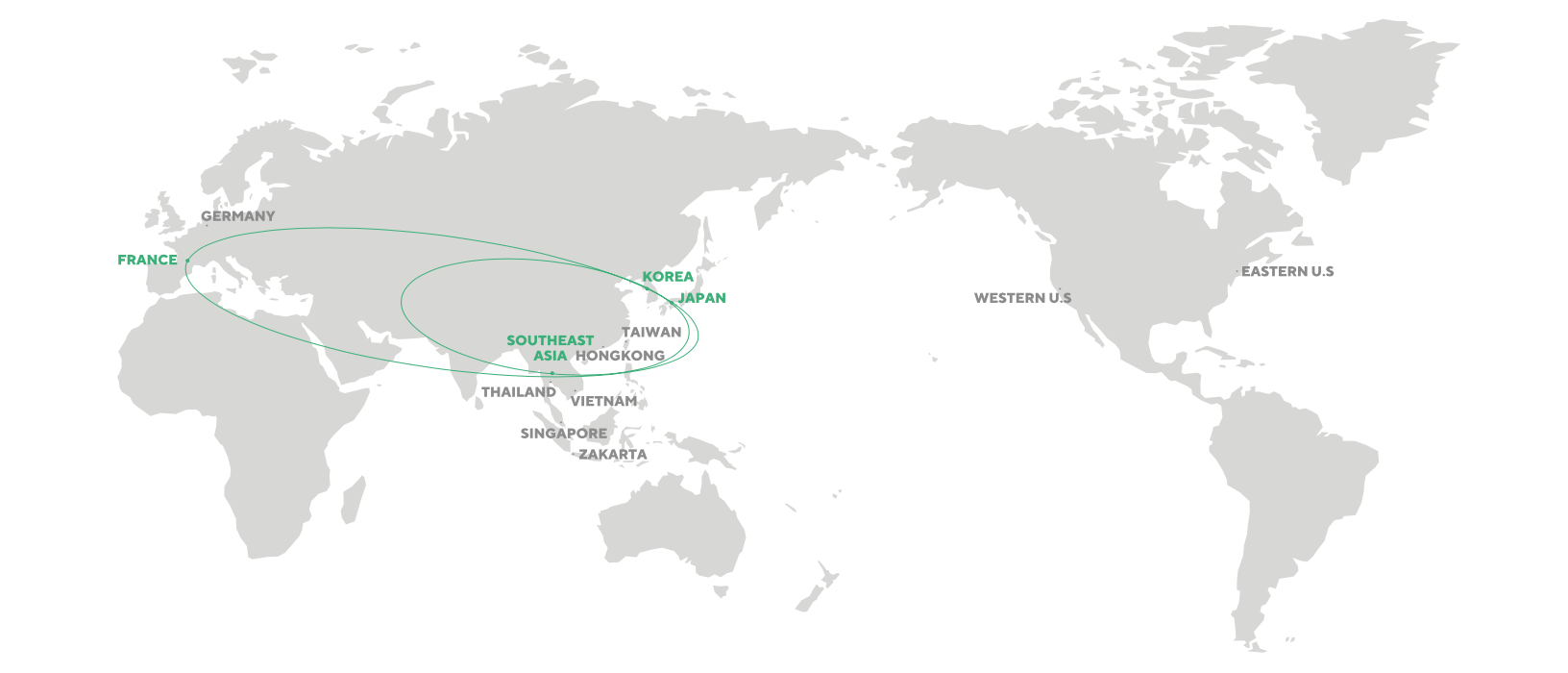
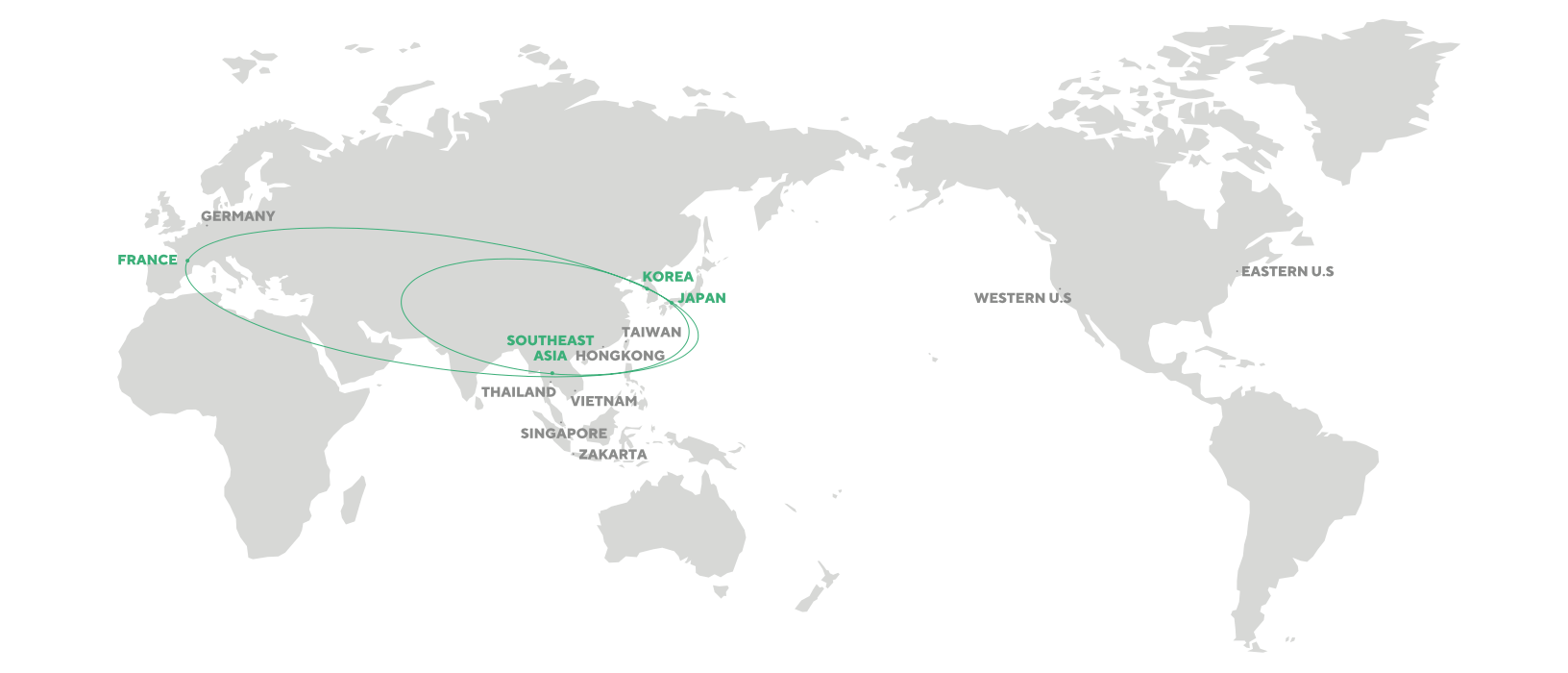
Được biết, Trung tâm cũng thuộc dự án Global AI R&D Belt (mạng lưới hợp tác nghiên cứu và phát triển AI mạnh mẽ từ Hàn Quốc đến Nhật Bản, Châu Âu, Châu Mỹ và Đông Nam Á do Naver triển khai từ năm 2018) và sẽ là nơi hội tụ, kết nối các Phòng nghiên cứu Trí tuệ nhân tạo hợp tác với các trường đại học ở Việt Nam.
Chia sẻ về tầm quan trọng của Dev Center, Ông Park Dong Jin cho biết, bốn thành phần chính của dự án Global AI R&D Belt là Chuyên gia, Dữ liệu, Cơ sở hạ tầng và Thị trường kinh doanh. Bằng cách xây dựng Trung tâm Lập trình làm trụ sở nghiên cứu chính, kết nối các phòng lab hợp tác với trường đại học, Naver có thể thu hút được nhiều tài năng AI xuất sắc tại Việt Nam. Ngoài ra, thông qua trung tâm, tập đoàn có thể xây dựng dữ liệu địa phương và toàn cầu với quy mô lớn, để đào tạo các mô hình AI cạnh tranh. Bên cạnh đó, việc đi sâu tìm hiểu các nền văn hóa và thị trường địa phương sẽ giúp hoạt động kinh doanh AI của Naver thành công trên toàn cầu. Hơn nữa, các đối tác hợp tác nghiên cứu cũng sẽ có thêm nhiều kinh nghiệm giải quyết các bài toán AI thực tế, đa dạng và đầy thách thức trong thế giới thực.


Vành đai Global AI R&D đang được phát triển và mở rộng từ Hàn Quốc đến Nhật Bản, Pháp, Việt Nam, Mỹ, Canada, Đức, …
Dù Việt Nam có thể chưa được coi là một trong những quốc gia dẫn đầu thế giới về KH&CN, song Việt Nam vô cùng nổi trội trong lĩnh vực khoa học máy tính (computer science), đồng thời sở hữu nguồn nhân lực IT trẻ đầy tiềm năng. Tiêu biểu phải kể đến các kết quả nghiên cứu và các hoạt động hợp tác giữa Naver và hai trường đại học tiêu biểu của Việt Nam là ĐH Bách Khoa Hà Nội (HUST) và Học viện Công nghệ Bưu chính Viễn thông Hà Nội đã vượt qua sự mong đợi của các bên. Trong đó, công trình nghiên cứu về trích xuất các cụm từ đồng nghĩa/gần nghĩa (synonym extraction) trong môi trường văn bản mà Naver tiến hành triển khai với HUST đã mang về thành công vang dội khi được công bố tại EMNLP 2021 – Hội nghị lớn nhất thế giới về lĩnh vực xử lý ngôn ngữ tự nhiên. Ngoài ra, 2 hội thảo AI NOW tổ chức vào cuối năm 2021 đã thu hút hàng trăm nghìn lượt theo dõi trực tuyến; Cuộc thi Hackathon (BKAI x Naver) diễn ra từ đầu tháng 4/2022 cũng gây tiếng vang khi có gần 200 đội dự thi; … Chính vì vậy, để đánh dấu bước đầu hợp tác thành công, đầu tháng 5 vừa qua, Naver và HUST, PTIT đã chính thức quyết định nội dung hợp tác năm thứ 2, dự kiến sẽ triển khai nhiều hoạt động ý nghĩa tại Việt Nam hơn nữa.
Hiện tại, Naver cũng đang tập trung vào tuyển dụng nhân tài cho Trung tâm Lập trình. Theo tiến trình, đến năm 2023, Dev Center sẽ có khoảng 300 nhân sự Dev. Các vị trí đang tuyển dụng gồm: Backend Engineer (Java), Frontend Engineer (ReactJS/VueJS), macOS Engineer (Objective-C/Swift), Windows Engineer (C/C++), Windows Engineer (C# .net), iOS Engineer (Swift), Android Engineer (Java/Kotlin), Frontend Engineer (HTML/CSS),….


Một góc của Trung tâm Lập trình Naver Dev Center tại TP Hồ Chí Minh
| NAVER VIETNAM DEVELOPMENT CENTER
📍 Địa chỉ: Lầu 4, Tháp B, Toà Nhà Viettel, 285 CMT8, phường 12, quận 10, TP.HCM 🌐 Careers Site: https://lnkd.in/gyAWvw5i 🌐 Linkedin Fanpage: NAVER VIETNAM 🌐 Official Website: https://www.navercorp.vn/ |





