Giới thiệu về MicroProfile

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
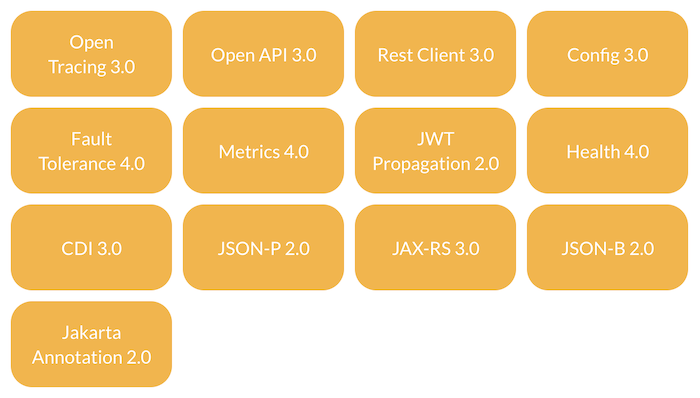
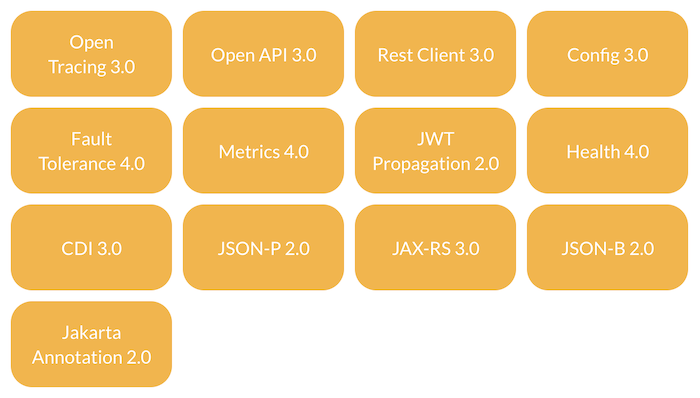
MicroProfile là một tập hợp các APIs dựa trên Jarkata EE giúp chúng ta dễ dàng xây dựng các ứng dụng Java Enterprise theo mô hình kiến trúc microservices. Các APIs này bao gồm:

 Trong đó:
Trong đó:
- Open Tracing dùng để theo dõi flow của một request tới các service.
- Open API dùng để tạo API documentation, chúng ta cũng thường hay gọi nó là Swagger. Các bạn có thể xem thêm Swagger trong Spring Boot.
- Rest Client dùng để gọi tới một RESTful Web Service, tương tự như RestTemplate hoặc WebClient trong Spring.
- Config dùng để làm những việc liên quan đến cấu hình của ứng dụng.
- Fault Tolerance dùng để handle các trường hợp ứng dụng đang bị lỗi.
- Metrics dùng để định nghĩa các metrix của ứng dụng.
- JWT Propagation dùng để làm việc với access token trong OAuth2 và OpenId Connect.
- Health expose các thông tin runtime của các services.
- CDI của Jakarta EE, hỗ trợ dependency injection trong ứng dụng.
- JSON-P (JSON Processing) dùng để convert Java object POJO qua JSON.
- JAX-RS hiện thực RESTful Web Service.
- JSON-B (JSON Binding) dùng để convert JSON qua Java object.
- Jakarta Annotation của Jakarta EE, định nghĩa một tập các annotation để làm việc với các ứng dụng Jakarta EE.
Xem thêm việc làm JavaScript lương cao trên Station D
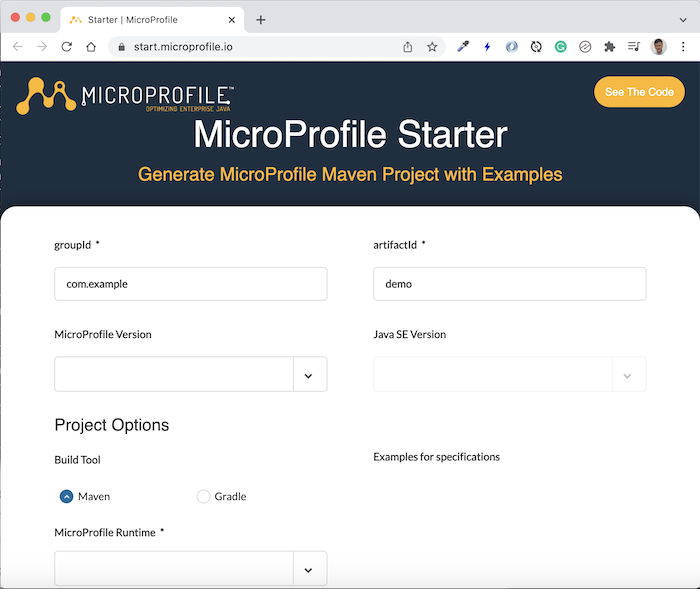
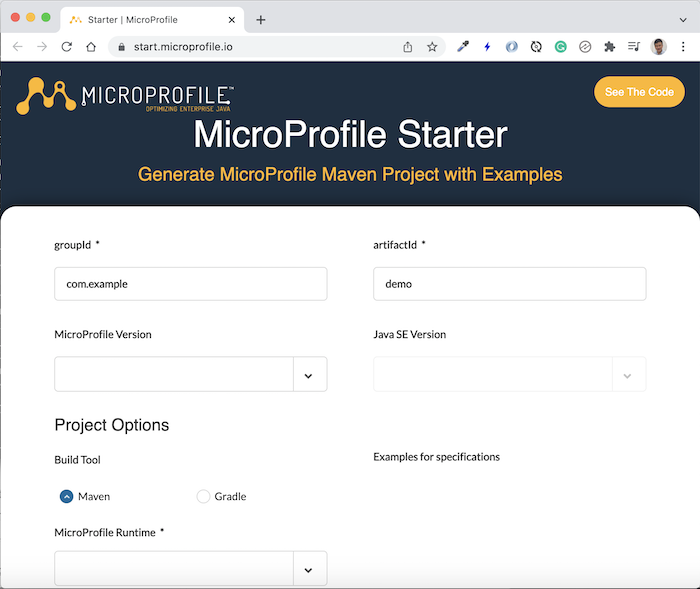
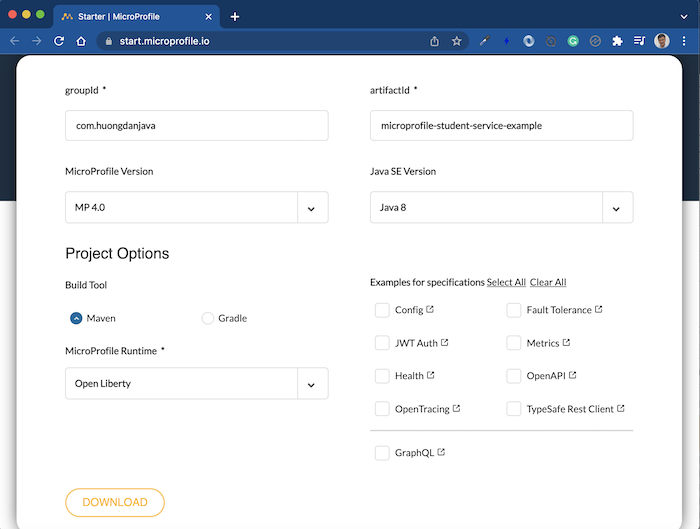
Chúng ta có thể sử dụng công cụ MicroProfile Starter để tạo mới project MicroProfile, tương tự như Spring framework, tại https://start.microprofile.io/:


Để làm ví dụ cho bài viết này, mình sẽ tạo mới một service sử dụng MicroProfile như sau:


Các bạn không cần select các APIs nhé! Mặc định thì tất cả các APIs của MicroProfile sẽ được khai báo trong ứng dụng.
Nhấn DOWNLOAD để tải project về máy, sau đó thì import nó với Maven project vào IDE mà các bạn đang sử dụng nhé!
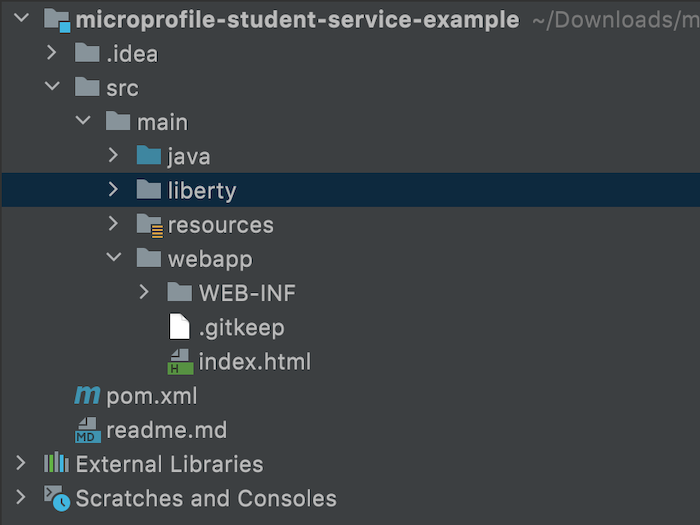
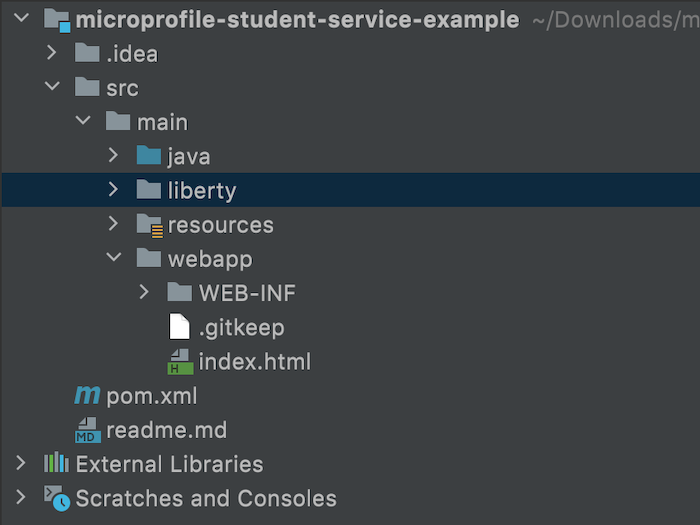
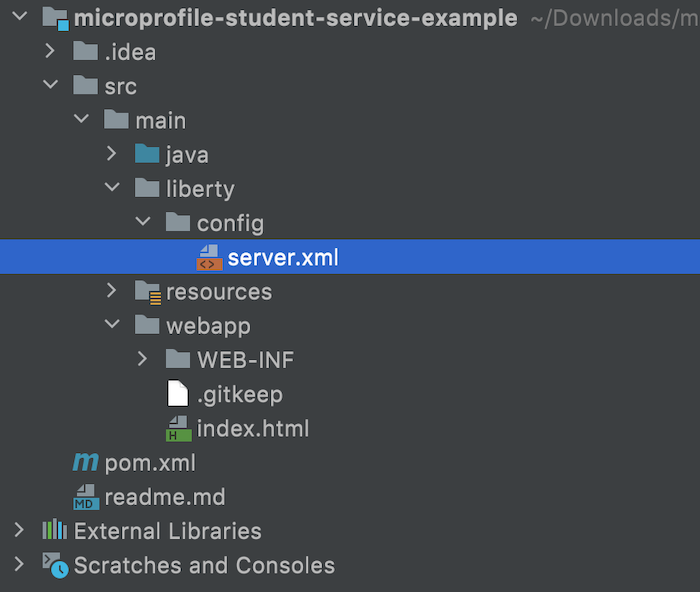
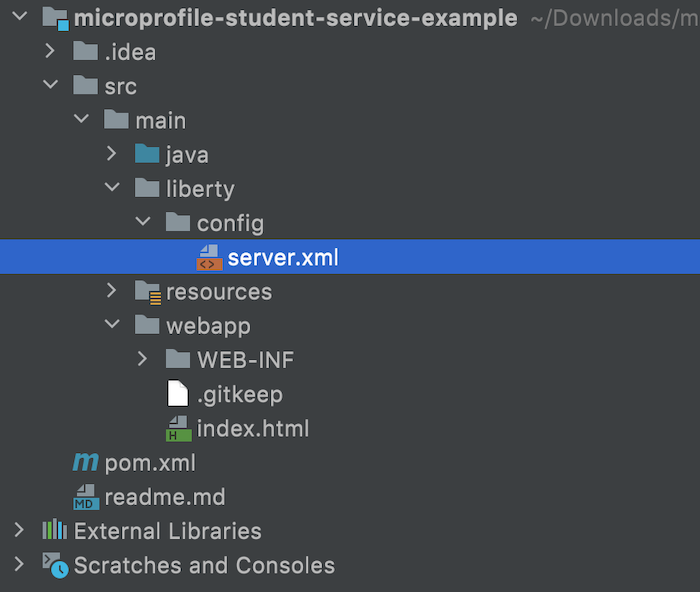
Kết quả của mình như sau:


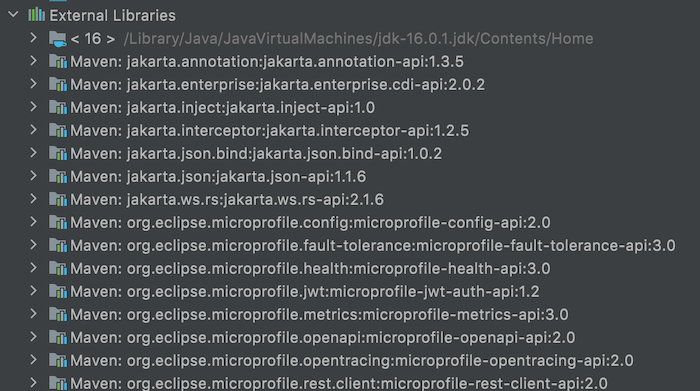
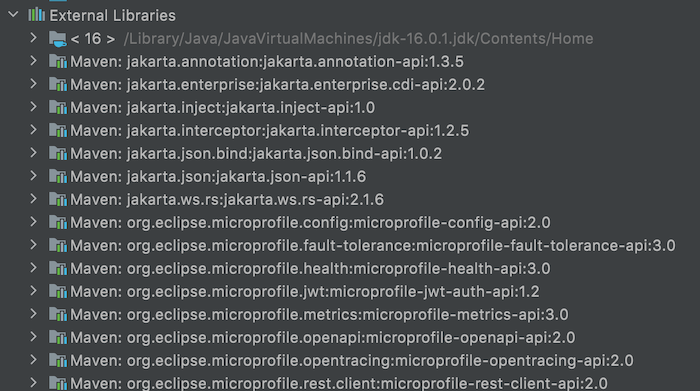
Kiểm tra External Libraries của Maven project này:


các bạn sẽ thấy ngoài các dependencies của MicroProfile, chúng ta còn thấy các dependencies của Jakarta EE. Chúng toàn là các APIs, không có implementation nên để chạy được ứng dụng MicroProfile, chúng ta phải sử dụng các server runtime có hỗ trợ cho MicroProfile như Open Liberty, Payara, WildFly,… các bạn nhé!
Mình đã chọn sử dụng Open Liberty với Liberty Maven plugin để chạy ví dụ cho bài viết này như sau:


Nội dung của tập tin server.xml được generated như sau:
<?xml version="1.0" encoding="UTF-8"?>
<server description="${project.name}">
<featureManager>
<feature>microProfile-4.0</feature>
</featureManager>
<httpEndpoint id="defaultHttpEndpoint"
httpPort="9080"
httpsPort="9443"/>
<webApplication location="${project.name}.war" contextRoot="${app.context.root}">
<classloader apiTypeVisibility="+third-party"/>
</webApplication>
<mpMetrics authentication="false"/>
<!-- This is the keystore that will be used by SSL and by JWT. -->
<keyStore id="defaultKeyStore" location="public.jks" type="JKS" password="atbash"/>
<!-- The MP JWT configuration that injects the caller's JWT into a ResourceScoped bean for inspection. -->
<mpJwt id="jwtUserConsumer" keyName="theKeyId" audiences="targetService" issuer="${jwt.issuer}"/>
</server>
Như các bạn thấy, feature microProfile-4.0 được khai báo để sử dụng trong thẻ <featureManager>. Ngoài ra còn có một số cấu hình khác. Các properties như project.name, jwt.issuer, app.context.root được khai báo trong thẻ <bootstrapProperties> của Liberty Maven plugin trong tập tin pom.xml các bạn nhé!
Chạy project với Liberty Maven plugin, các bạn có thể access tới endpoint mặc định của generated project là http://localhost:9080/data/hello, kết quả như sau:


Ngoài ra thì với feature microProfile-4.0 được khai báo để hỗ trợ thì chúng ta còn có thể access tới một số endpoint khác như:
OpenAPI để xem API documentation http://localhost:9080/openapi/ui/:


Health check service http://localhost:9080/health/:


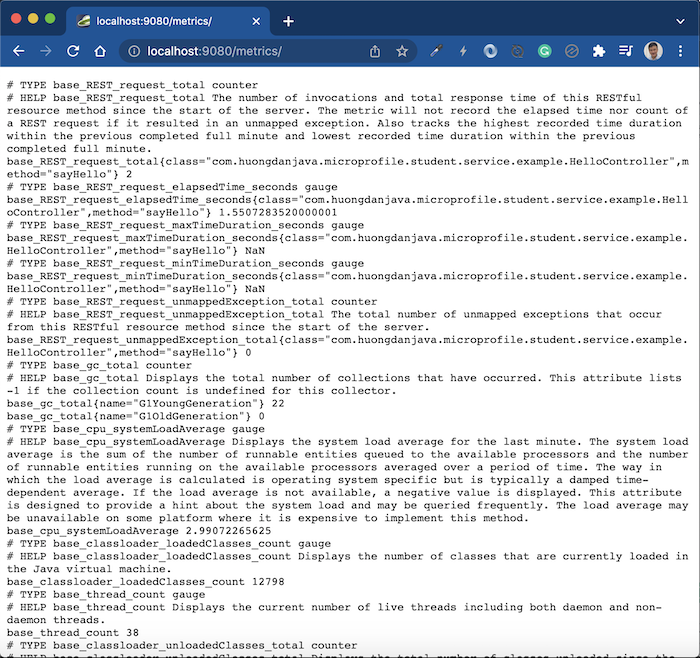
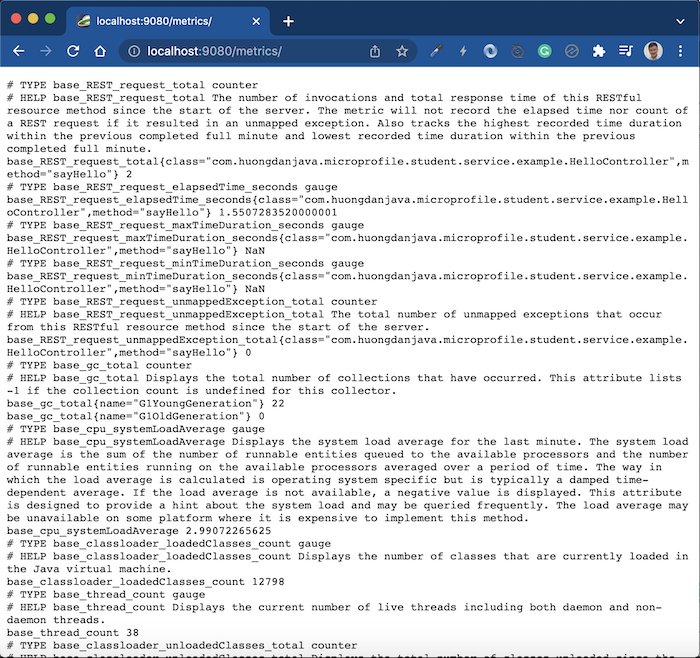
Metrics http://localhost:9080/metrics/:


Tuỳ theo nhu cầu thì các bạn hãy sử dụng MicroProfile cho phù hợp nhé!





