Giới thiệu Swagger – Công cụ document cho RESTfull APIs

Bài viết được sự cho phép của tác giả Giang Phan
Trong các bài viết trước, chúng ta đã cùng tìm hiểu cách xây dựng các ứng dụng RESTful API. Một công việc tiếp theo chúng ta cần làm là cung cấp tài liệu hướng dẫn sử dụng API để bên thứ ba có thể sử dụng. Trong bài này, chúng ta sẽ cùng tìm hiểu về Swagger – một công cụ rất mạnh mẽ để tạo một trang quản lý document cho API.
Tìm hiểu về tài liệu hướng dẫn sử dụng API
Tài liệu hướng dẫn sử dụng API là một nội dung kỹ thuật, nó chứa tất cả các thông tin được yêu cầu để có thể làm việc với API, với thông tin chi tiết về các tài nguyên, phương thức, các request và response, thông tin chứng thực, … được hỗ trợ bởi các hướng dẫn và ví dụ.
Tài liệu hướng dẫn sử dụng API thường được tạo và bảo trì bằng các trình soạn thảo văn bản thông thường. Các định dạng mô tả API giống như OpenAPI/Swagger Specification sẽ tự động hóa quá trình xử lý tài liệu, giúp các team dễ dàng hơn trong việc tạo và bảo trì chúng.
Xem thêm việc làm SSIS hấp dẫn trên Station D
Tại sao tài liệu hướng API lại quan trọng?
- Sản phẩm của chúng ta có thể là tốt nhất, nhưng sẽ không có ai sử dụng nó nếu họ không biết nó làm gì và sử dụng như thế nào.
- Cải thiện trải nghiệm người dùng: nếu bạn có tài liệu hướng dẫn tốt, nhiều người sẽ dễ dàng tìm thấy giá trị trong các dịch vụ của bạn và sử dụng chúng.
- Giúp nhiều người biết đến API của bạn: khi có nhiều người chấp nhận và sử dụng các API của chúng ta, họ sẽ giúp chúng ta giới thiệu về các sản phẩm tuyệt vời mà họ đã sử dụng.
- Tiết kiệm thời gian hỗ trợ và chi phí: tài liệu hướng dẫn tốt, cũng giảm lượng thời gian phải bỏ ra để hỗ trợ những người dùng mới, các thành viên mới của team hoặc đối tác. Tài liệu hướng dẫn tồi hoặc không có, nghĩa là sẽ có nhiều người dùng bực bội vì phải phụ thuộc vào team của bạn để hiểu cách làm việc với API. Ngược lại, khi chúng ta cung cấp cho người dùng khả năng thử nghiệm API trước khi triển khai nó, và cung cấp cho họ tài liệu chi tiết để bắt đầu, bạn sẽ tiết kiệm cho team của mình vô số thời gian trả lời email và các cuộc gọi hỗ trợ.
- Dễ bảo trì hơn: giúp team của chúng ta biết các chi tiết của tài nguyên, phương thức, các request và response, giúp cho việc bảo trì và cập nhật nhanh hơn.
OpenAPI là gì?
OpenAPI Specification là một định dạng mô tả API dành cho REST APIs. Một file OpenAPI cho phép bạn mô tả toàn bộ API bao gồm:
- Cho phép những endpoints (/users) và cách thức hoạt động của mỗi endpoint (GET, POST, PUT, DELETE).
- Các tham số đầu vào & đầu ra của từng API.
- Phương thức xác thực.
- Thông tin liên hệ, chứng chỉ (HTTP/ HTTPS), điều khoản sử dụng và những thông tin khác.
API specifications có thể được viết bằng YAML hoặc JSON. Định dạng này dễ đọc, dễ hiểu cho cả người dùng lẫn ngôn ngữ máy tính.
Swagger là gì?
Swagger là một bộ công cụ mã nguồn mở để xây dựng OpenAPI specifications giúp chúng ta có thể thiết kế, xây dựng tài liệu và sử dụng REST APIs.
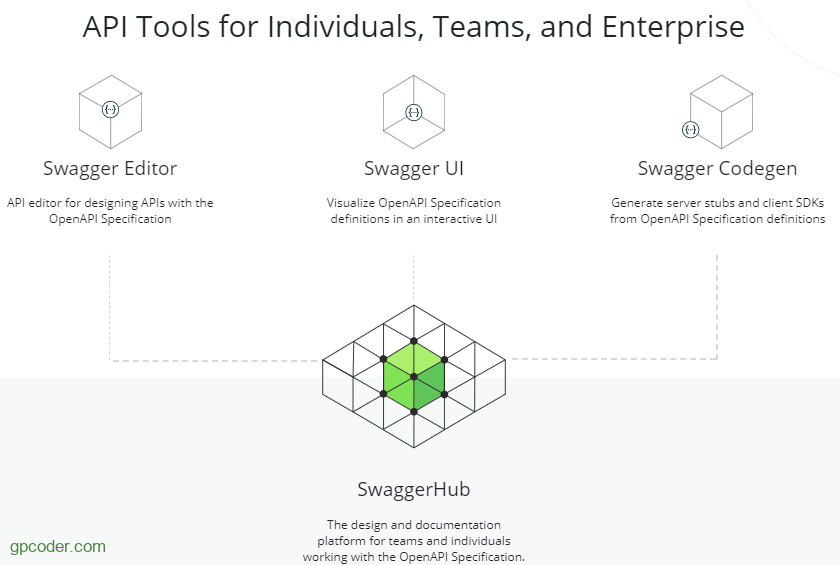
Swagger cung cấp 3 tools chính cho các developers :
- Swagger-Editor : dùng để design lên các APIs hoàn toàn mới hoặc edit lại các APIs có sẵn thông qua 1 file config.
- Swagger-Codegen : dùng để generate ra code từ các file config có sẵn.
- Swagger-UI : dùng để generate ra file html,css,… từ 1 file config.
Việt viết document cho Swagger có hai cách tiếp cận chính như sau:
- Top-down approach: thiết kế các API trước khi code.
- Bottom-up approach: từ các API có sẵn thiết kế file config để mô tả chúng.
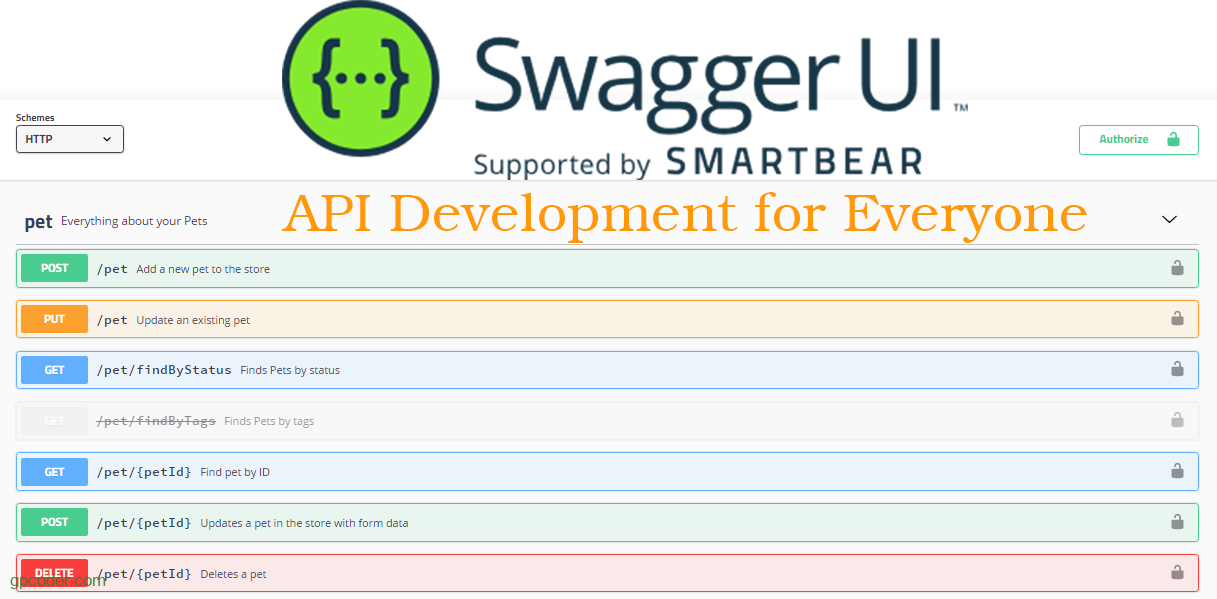
Trong các tools trên, Swagger UI được sử dụng nhiều nhất, nó giúp sinh ra giao diện cho tài liệu từ file config dưới chuẩn OpenAPI. Giao diện được hiện ra rõ ràng và tường minh. Dễ dàng đọc hiểu cho cả lập trình viên lẫn người dùng. Sử dụng file config nhưng hoàn toàn tách biệt tác vụ với nhau.
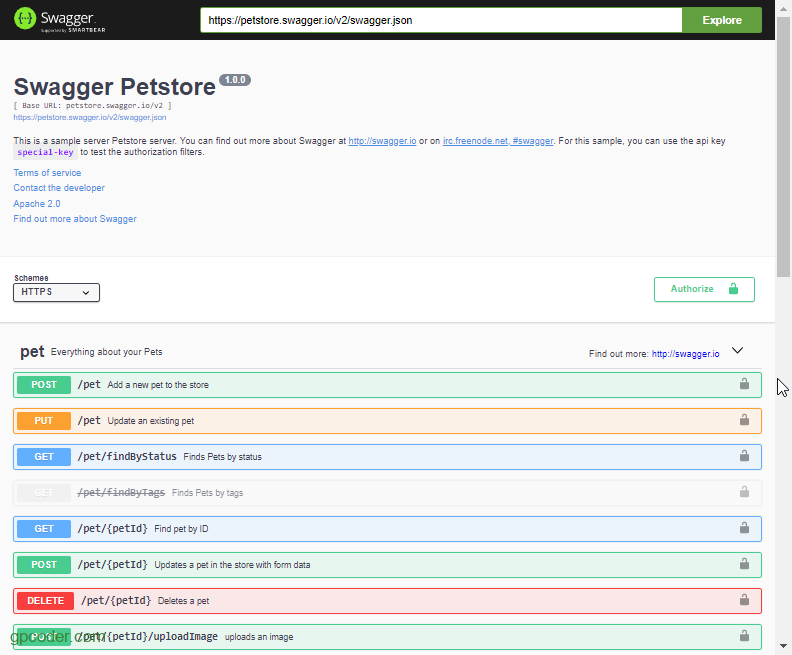
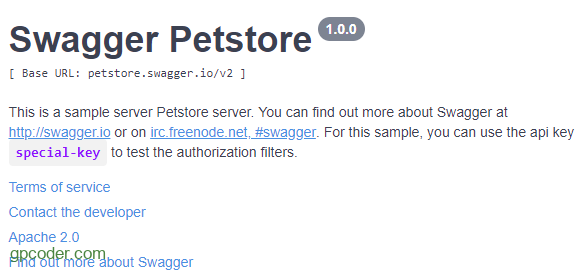
Để dễ hiểu, các bạn có thể truy cập đường link demo với Swagger UI http://petstore.swagger.io/ .
Tại đây ta có thể biết rõ được các thông tin chi tiết về API như: thông tin dự án, các API được cung cấp, method và url tương ứng của nó:
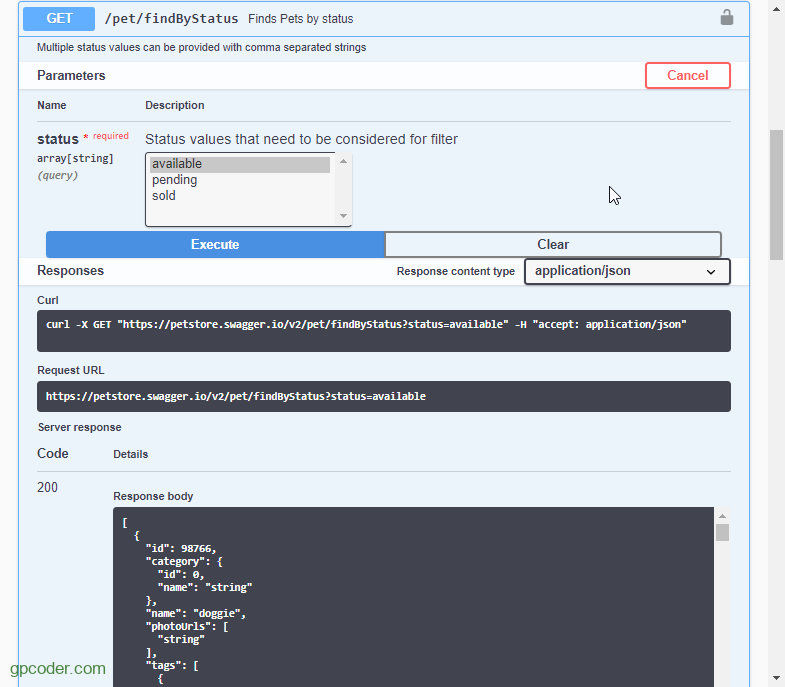
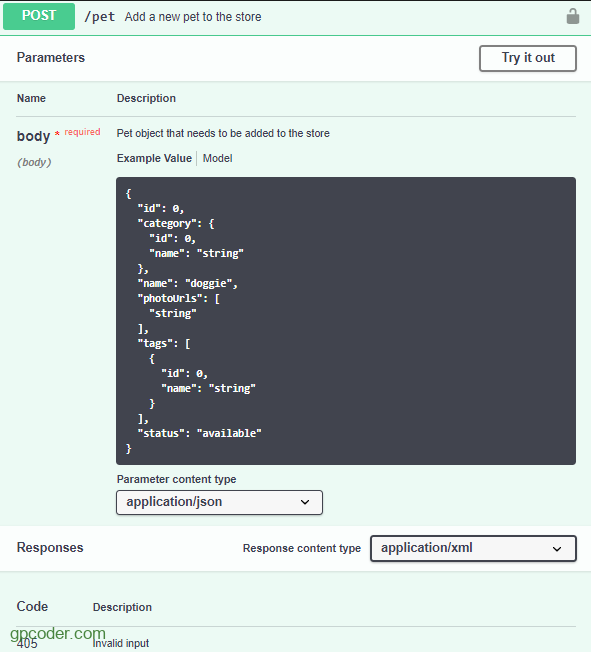
Với mỗi API chúng ta có thể biết được chi tiết input và output cũng như trường nào bắt buộc gửi lên, kết quả trả về có thể nhận những status nào. Đặc biệt, ta có thể input data để thử kiểm tra kết quả.
Cấu trúc cơ bản của Swagger
Chúng ta sẽ xem xét một cấu trúc cở bản của Swagger ở link sau: https://editor.swagger.io
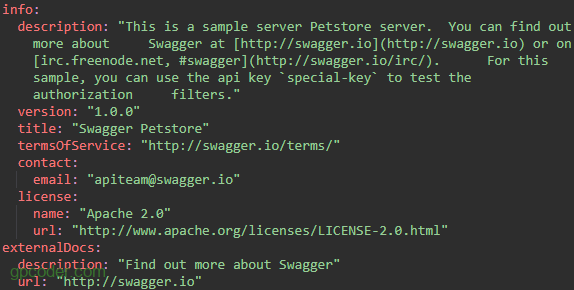
info
Mỗi OpenAPI specifications sẽ bắt đầu với từ khóa openapi để khai báo phiên bản (VD: openapi: 3.0.0). Phiên bản này sẽ định nghĩa toàn bộ cấu trúc của API Phân info sẽ chứa những thông tin của API như: title, desscription (tùy chọn), version.
- title: tên API.
- description : thông tin mô tả về API, có thể viết thành nhiều dòng & hỗ trợ cú pháp Markdown.
- info : thông tin liên hệ, chứng chỉ, điều khoản sử dụng và những thông tin khác.
- version: phiên bản API.
basePath
Đường dẫn gốc đến thư mục API của project, trong ví dụ này là /v2
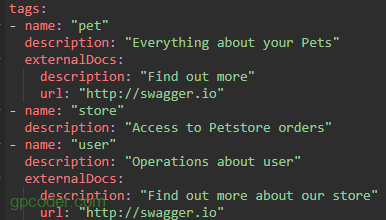
tags
Định nghĩa những cái tags, có thể sử dụng để gom những API trong cùng một controllers về một nhóm.
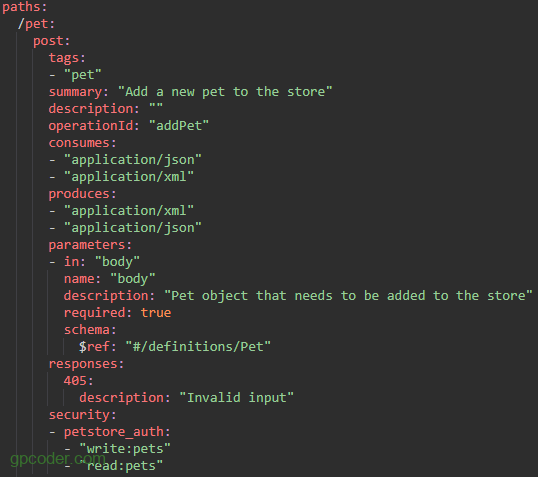
Paths
Đây là phần trọng tâm của API. Ở phần này bạn sẽ định nghĩa những paths trong API của bạn cũng như phương thức, tham số trong API.
- Path trong API (/user/{userId}).
- Phương thức của API (GET, POST, DELETE, PUT …).
- summary là phần mô tả tóm tắt của API.
- parameters: sẽ là những tham số truyền vào API. Bạn có thể set tham số required hay không, mô tả nó (description) hoặc validate. Đặc biệt trong phần này chúng ta có thể chỉ định 1 schema (Model) để có thể định nghĩa cho phần tham số thông qua schema & $ref.
- response là phần trả về của server. Chúng ta có thể định nghĩa những HTTP code: 200, 404, 500 … với những mô tả cho từng trường hợp.
Các parameters có khá nhiều khai báo sau từ khóa in mà bạn sẽ phải chú ý đến:
- in: body : tạo cho người dùng một input-text area mà ở đó người ta có thể nhập data body request vào (sử dụng cho methods PATH/ PUT).
- in: formData : tạo cho người dùng những input đã định trước mà người ta sẽ nhập data request theo từng field đã định sẵn vào (sử dụng cho methods PATH/ PUT).
- in: path : tạo cho người dùng một input nhập vào giá trị khai báo trong routes, thường là id.
- in: query : tạo cho người dùng một input nhập vào giá trị theo các field định sẵn để gửi những query request (sử dụng trong methods GET).
- in: header : khai báo những giá trị trong header của request mà bạn cần truyền lên.
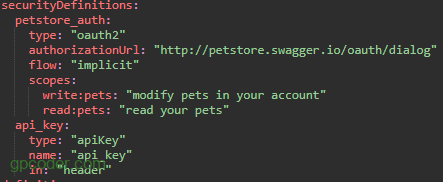
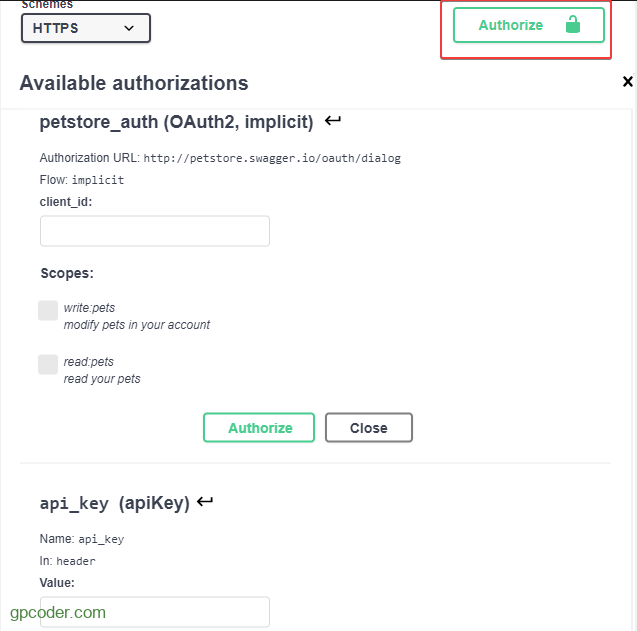
securityDefinitions
Authentication mà APIs sử dụng để cung cấp tài nguyên.
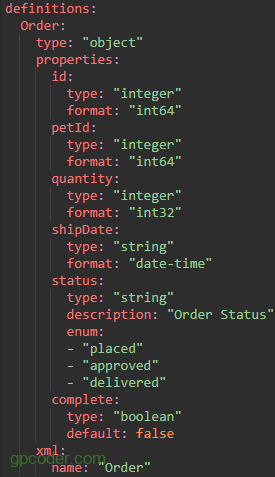
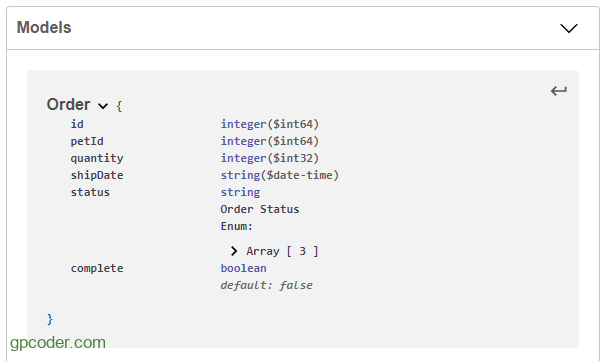
definitions
Định nghĩa các model sử dụng bởi APIs, bao gồm:
- Tham số đầu tiên là tên của Model (Order).
- Tiếp đó sẽ là phần kiểu (type) định dạng (object).
- Sau đó là phần thuộc tính (properties) của Model này.
Cài đặt Swagger UI
Bài viết khá là dài nên chúng ta sẽ tìm hiểu tiếp về cách cài đặt Swagger trong bài viết tiếp theo.
Tài liệu tham khảo:
- https://swagger.io/
- https://swagger.io/blog/api-documentation/what-is-api-documentation-and-why-it-matters/
- https://swagger.io/docs/specification/about/
- https://github.com/swagger-api/swagger-ui
Bài viết gốc được đăng tải tại gpcoder.com
Có thể bạn quan tâm:
- Yaml cho web developer
- Cài đặt và sử dụng Swagger UI
- Giới thiệu Castle Mock – Mock REST APIs và SOAP web-services
Xem thêm tuyển dụng CNTT hấp dẫn trên Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)