Giải thích dễ hiểu hơn về Nuxt Authentication

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Nuxt Authentication là một module của Nuxtjs hỗ trợ Authentication. Mà bạn nào làm việc với Nuxt nhiều cũng biết rồi đấy.
Nuxtjs là framework base trên Vuejs, với Nuxt ta có thể tạo cả hai loại apps là SSR (Server Side Render) và SPA (Singple Page Application) nên Nuxt đã mạnh lại càng mạnh hơn.
Trong thực tế dự án hiện tại project mình có xài Nuxt + GraphQL, application có login/logout nên có tìm hiểu về Nuxt Authentication (auth). Mạn phép viết bài này chia sẻ anh em chút kiến thức về Nuxt Auth.
Cũng trong project mình xài JWT nên có thể có ví dụ về Nuxt auth + JWT.
Xem thêm việc làm JavaScript lương cao trên Station D
1. Giới thiệu về Nuxt Authentication
Authentication / Authorization thì là nhu cầu cơ bản của một applications, các application xây dựng với Nuxt cũng không phải là một ngoại lệ.
Nuxt Authentication là một modules xây dựng dựa trên Nuxtjs.
Trong vài dòng ngắn ngủi ta có một cái nhìn sơ bộ về module này như sau:
The module authenticates users using a configurable authentication scheme or by using one of the directly supported providers. It provides an API for triggering authentication and accessing resulting user information. While it takes care of storing the information on the client-side, it does NOT implement session handling or provide session based authentication on the NuxtJS server
Module xác thực người dùng sử dụng xác thực bằng scheme hoặc bởi providers. Nó cung cấp một API cho phép trigger xác thực và truy cập thông tin user sau khi đã xác thực thành công. Trong khi đó nó cũng đảm nhiệm việc lưu trữ thông tin ở phía client. Nhưng nhấn mạnh là nó không làm gì với session handling (quản lý session) hoặc cung cấp session dựa trên việc xác thực trên NuxtJS Server
Rồi, với Nuxt Authentication thì sau khi xác thực thành công, module này sẽ hỗ trợ về lưu trữ token ở phía client. Nhưng đối với việc handle session (validate token này kia đã hết hạn hay chưa) thì vẫn phải thực hiện ở phía server.

 Nguồn ảnh / Source: https://auth.nuxtjs.org/
Nguồn ảnh / Source: https://auth.nuxtjs.org/2. Schemes và Providers
Về setup cho Nuxt Authentication thì anh em có thể tham khảo trên trang của Nuxt ha. Bài viết này mình muốn phần tích về các khái niệm Schemes và Providers kĩ hơn.
Đôi khi xài chứ mà không hiểu thì nguy hiểm lắm. LOL
{
modules: [
'@nuxtjs/axios',
'@nuxtjs/auth-next'
],
auth: {
// Options
}
}
Authen/ Autho là common solution, nhưng những logic đằng sau đó thì không như vậy. Do đó ta cần Schemes.
2.1 Scheme Authentication
Schemes define authentication logic. Strategy is a configured instance of Scheme. You can have multiple schemes and strategies in your project.
Schemes định nghĩa logic xác thực. Object Strategy là cấu hình instance của Scheme. Ta cũng có thể có nhiều schemes và các chiến lược khác nhau trong Project
Trời má, đọc vô hiểu chết liền. Nói không điêu chứ đôi cái logic nó huyền bí cho tới khi ta thấy code.
Để dễ hiểu hơn thì ta cần quay lại khái niệm của Authentication Scheme.
An authentication scheme is a definition of what is required for an authentication process. This includes the following:
- The login module stack used to determine whether a user is granted access to an application
- The user interfaces used to gather the information required to authenticate a user
- Priority, enabling authentication schemas to be ordered

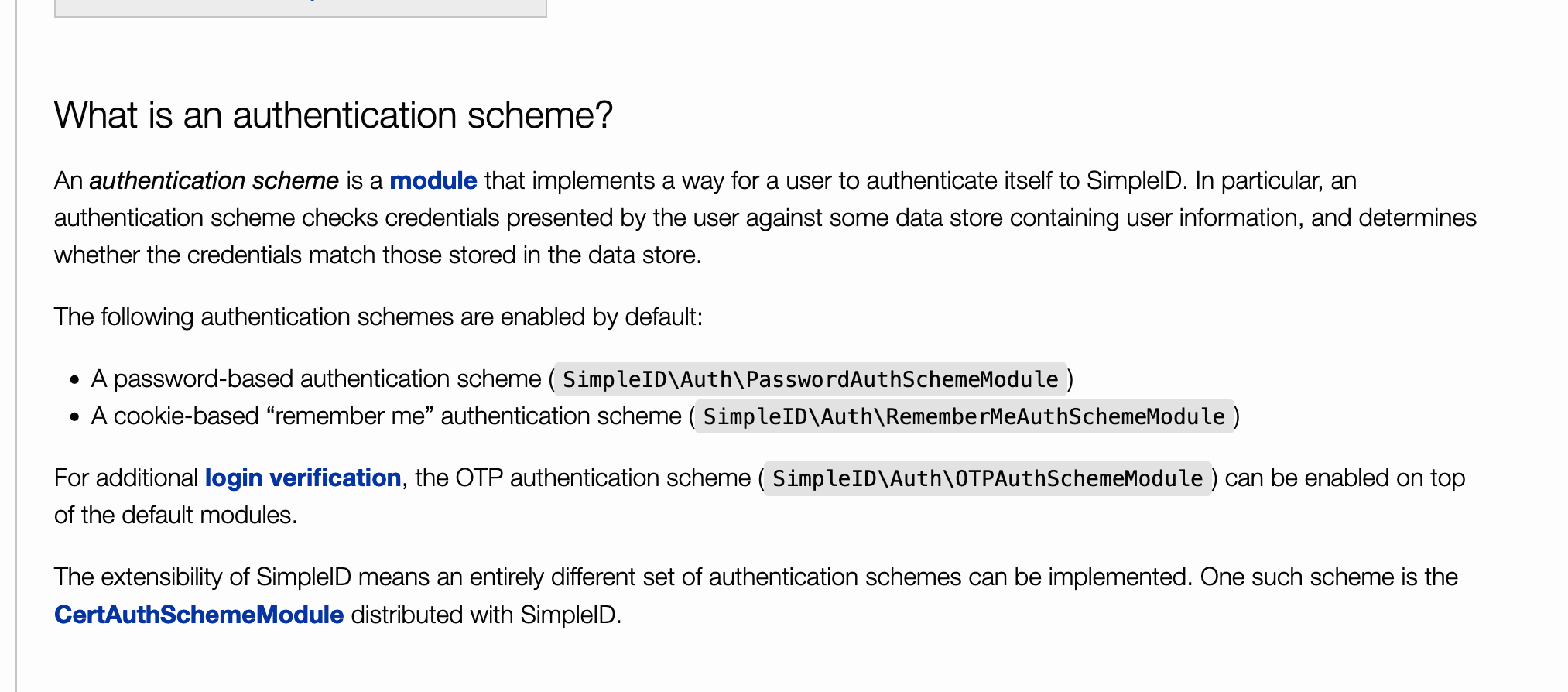
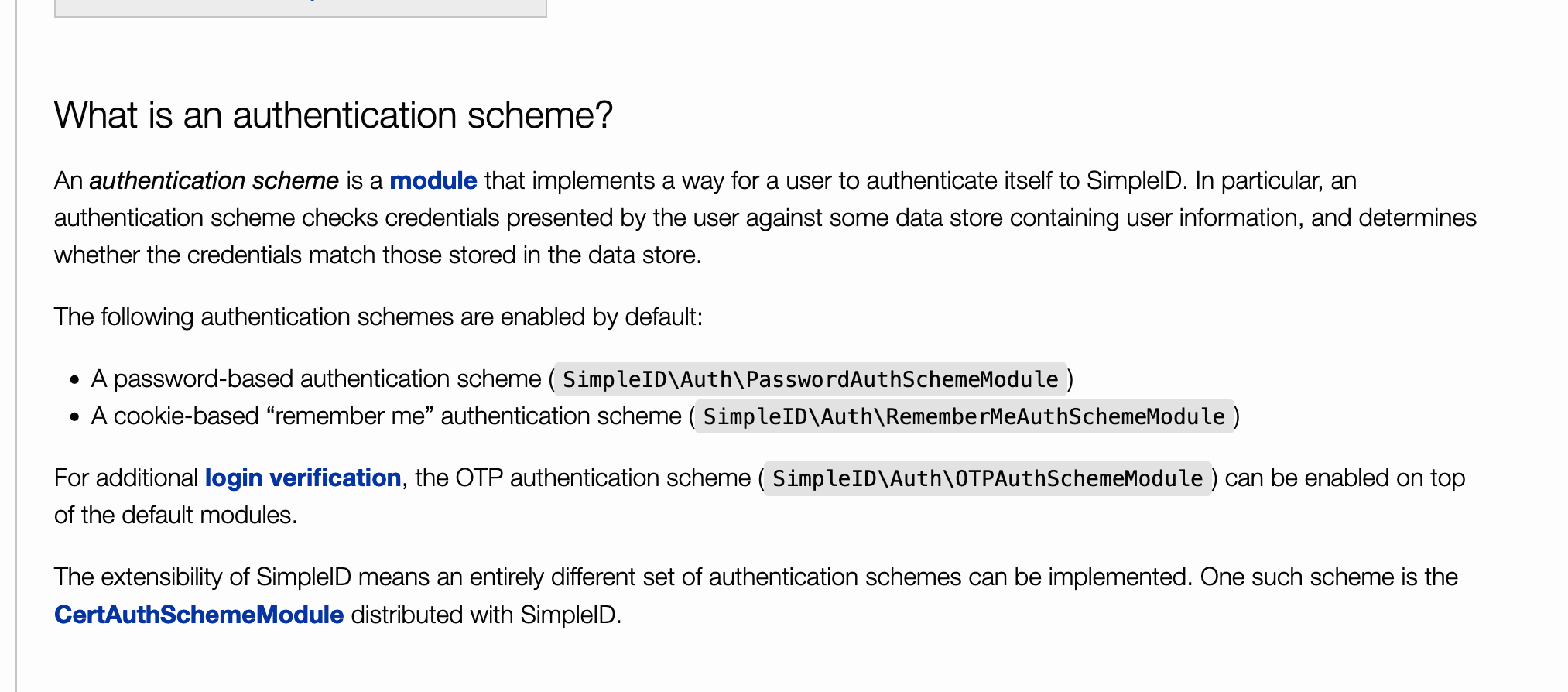
 Cách giải thích khác về Authentication Scheme. Nguồn ảnh/ Source: simpleid.org
Cách giải thích khác về Authentication Scheme. Nguồn ảnh/ Source: simpleid.orgTheo như cái định nghĩa dễ hiểu hơn ở trên thì authentication scheme là định nghĩa những thứ cần có trong quá trình xác thực người dùng. Tại phương thức xác thực đôi khi khác nhau.
Nhắc tới đây lại không thể không giới thiệu với anh em bài viết về Two-Factor Authentication (2FA) hoạt động như thế nào?.
Rồi, từ chiến lược – Strategy dễ hiểu hơn. Ta có thể có nhiều cách để xác thực người dùng, nhiều chiến lược khác nhau.
import { LocalScheme } from '~auth/runtime'
export default class CustomScheme extends LocalScheme {
// Override `fetchUser` method of `local` scheme
async fetchUser (endpoint) {
// Token is required but not available
if (!this.check().valid) {
return
}
// User endpoint is disabled.
if (!this.options.endpoints.user) {
this.$auth.setUser({})
return
}
// Try to fetch user and then set
return this.$auth.requestWith(
this.name,
endpoint,
this.options.endpoints.user
).then((response) => {
const user = getProp(response.data, this.options.user.property)
// Transform the user object
const customUser = {
...user,
fullName: user.firstName + ' ' + user.lastName,
roles: ['user']
}
// Set the custom user
// The `customUser` object will be accessible through `this.$auth.user`
// Like `this.$auth.user.fullName` or `this.$auth.user.roles`
this.$auth.setUser(customUser)
return response
}).catch((error) => {
this.$auth.callOnError(error, { method: 'fetchUser' })
})
}
}
Với fetchUser, ta có thể thoải mái custom process trong Nuxt Authentication. Do process và flow có thể can thiệp nên Nuxt auth trở nên flexible hơn bao giờ hết. Một big plus point.
this.$auth.loginWith('customStrategy', { /* ... */ })
Đơn giản là giờ xác thực với scheme nào nữa thôi.
Rồi một bé, giờ tới bé Provider
2.2 Providers
Providers là bên cung cấp (platform) mà từ đó user có thể xác thực tài khoản của mình. Nuxt Authentication cung cấp rất nhiều các providers khác nhau.

 List providers được cung cấp bởi Nuxt. Nguồn ảnh / Source: https://auth.nuxtjs.org/
List providers được cung cấp bởi Nuxt. Nguồn ảnh / Source: https://auth.nuxtjs.org/Providers có vẻ là dễ hiểu hơn, tuy nhiên với từng loại providers ta cần đọc kỹ tài liệu. Ngoài ra Nuxt Authentication cũng hỗ trợ Extending Auth Plugin.
Đơn giản là nếu ta có một plug in nào khác, ta có thể dễ dàng sử dụng thông tin sau khi đã xác thực.
3. Tham khảo
- Nuxt Authentication document
- How to make nuxt auth working with JWT – a definitive guide
- How To Implement Authentication in a Nuxt.js App
Cảm ơn anh em đã đọc bài – Thanks for your gold time to read my article – Wish you the best of luck!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
Giải thích Javascript Reactivity
Giải thích mô hình MVC thông qua … cốc trà đá
Giải thích React Component Lifecycle
Xem thêm công việc CNTT hấp dẫn trên Station D





