Dynamic Sharding – Nghệ thuật của locator

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Tìm hiểu về Scalable Web, App hay bất cứ nội dung nào khác liên quan tới database tất nhiên không thể bỏ qua khái niệm về Dynamic Sharding.
Vậy Dynamic Sharding là gì?. Điều gì làm nên sức mạnh của nó?. Điểm mạnh, điểm yếu.
Tất cả sẽ được phân tích cụ thể qua bài viết dưới đây. Bắt đầu ngay thôi nào!.
1. Dynamic Sharing là gì?
Đầu tiên, nhắc tới Sharing là nhắc tới kỹ thuật Scaling. Thường sử dụng cho các hệ thống được thiết kế để scalable (có thể mở rộng một cách nhanh chóng).
Vậy Sharding là gì?
Sharding involves breaking up one’s data into two or more smaller chunks, called logical shards. The logical shards are then distributed across separate database nodes, referred to as physical shards, which can hold multiple logical shards. Despite this, the data held within all the shards collectively represent an entire logical dataset.
Shadring là kỹ thuật sử dụng để phân chia data thành 2 hoặc nhiều hơn các khối nhỏ (chunks), cũng được gọi là logical shards. Các khối logical shards này được phân chia và thuộc về các node database nhỏ. Giống như các khối vật lý, có thể được tồn tại trong đó các khối vật lý. Mặc dù vậy, dữ liệu được giữ trong tất cả các shards đại diện chung cho toàn bộ tập dữ liệu logic.
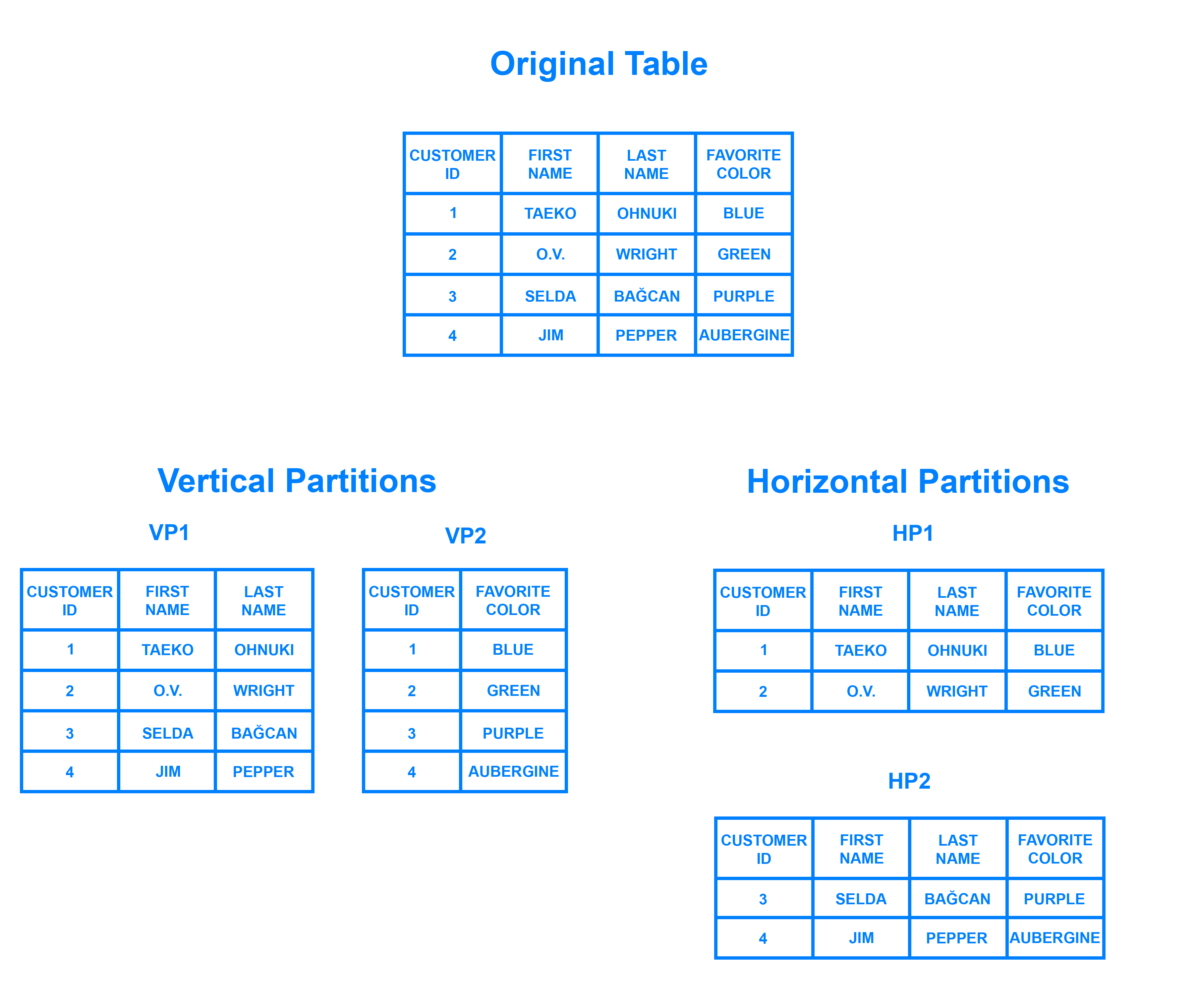
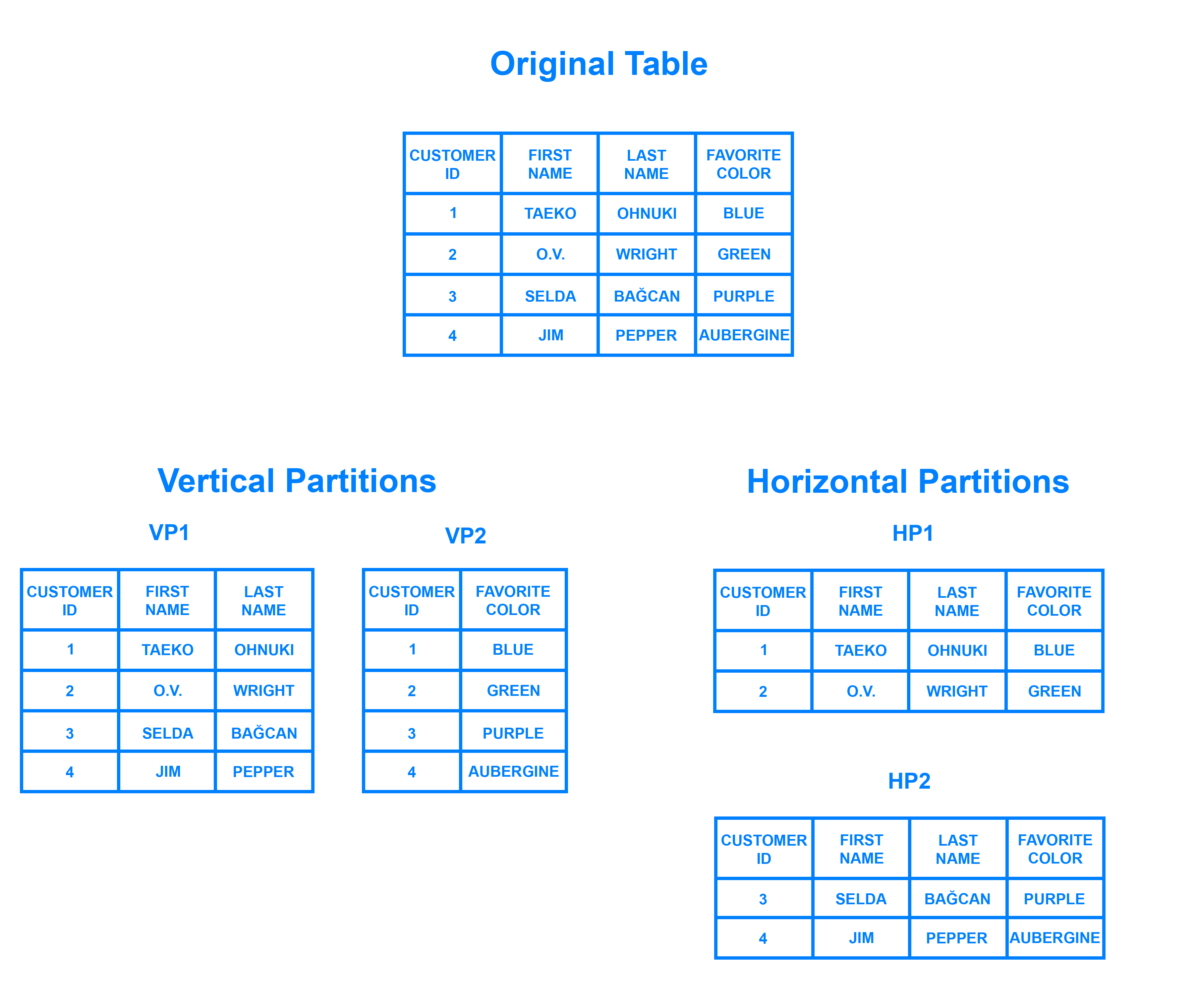
Má, định nghĩa tiếng việt viết ra khéo đọc không ai hiểu. Tốt nhất là anh em nên đọc tiếng anh. Túm cái váy lại thì với Dynamic Sharding, có 2 loại phổ biến nhất là Horizontal Scaling và Vertical Scaling. Đã được đề cập đầy đủ và chi tiết ở bài viết Toàn tập về thiết kế Scalable Web Application II

 Hai kiểu Scaling chính (Horizontal và Vertical Scaling). Nguồn ảnh/ Source: digitalocean.com
Hai kiểu Scaling chính (Horizontal và Vertical Scaling). Nguồn ảnh/ Source: digitalocean.com2. Locator trong Dynamic Sharding
Dynamic Sharding lại gồm 2 từ. Dynamic và Sharding, từ Sharding thì đã nhắc tới ở phía trên. Còn Dynamic?. Nhắc tới Dynamic phải nhớ tới Locator.
Nếu không có Locator thì không có Dynamic. Nói thì hơi khó hiểu, xem thử ví dụ sau:
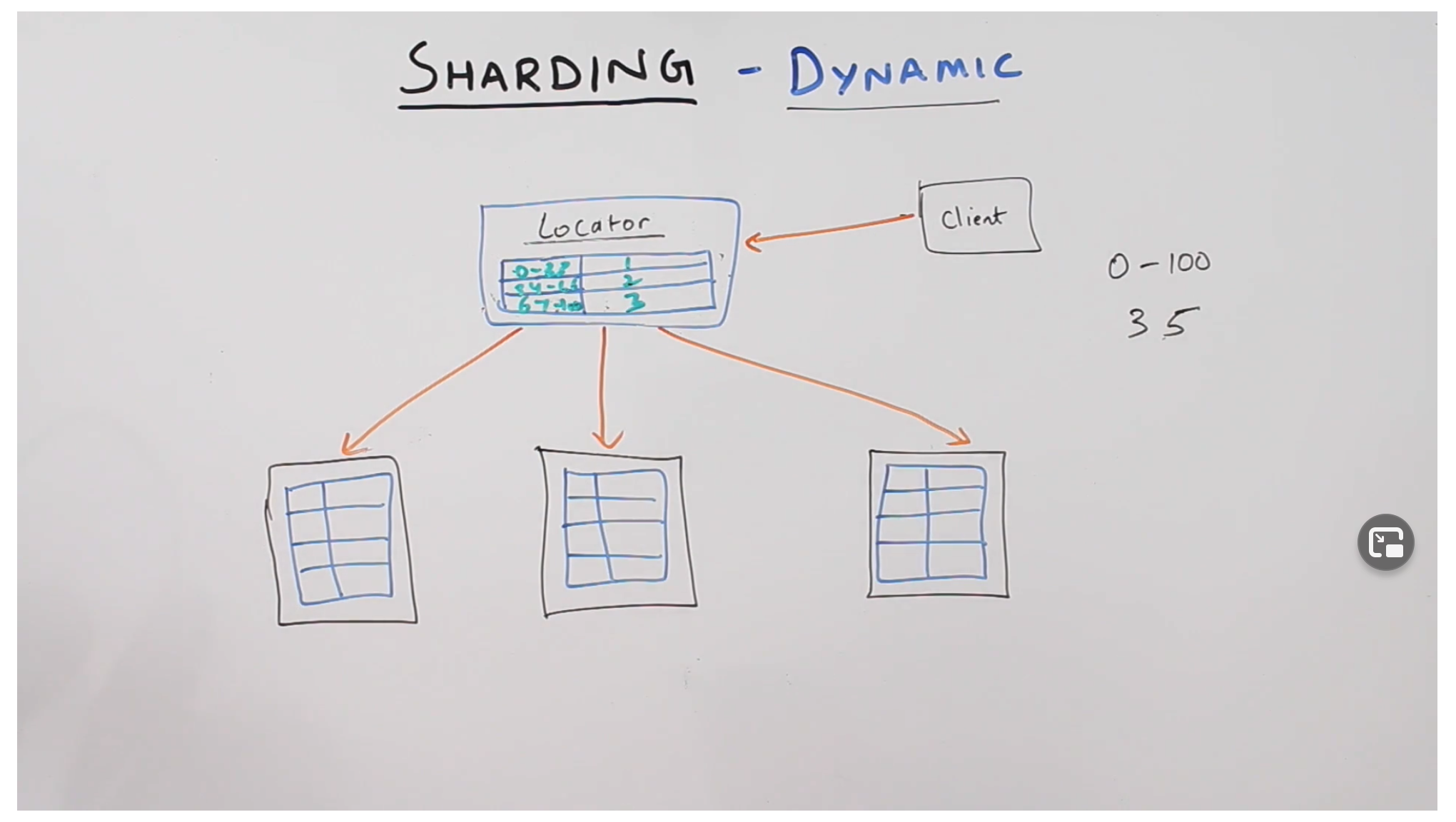
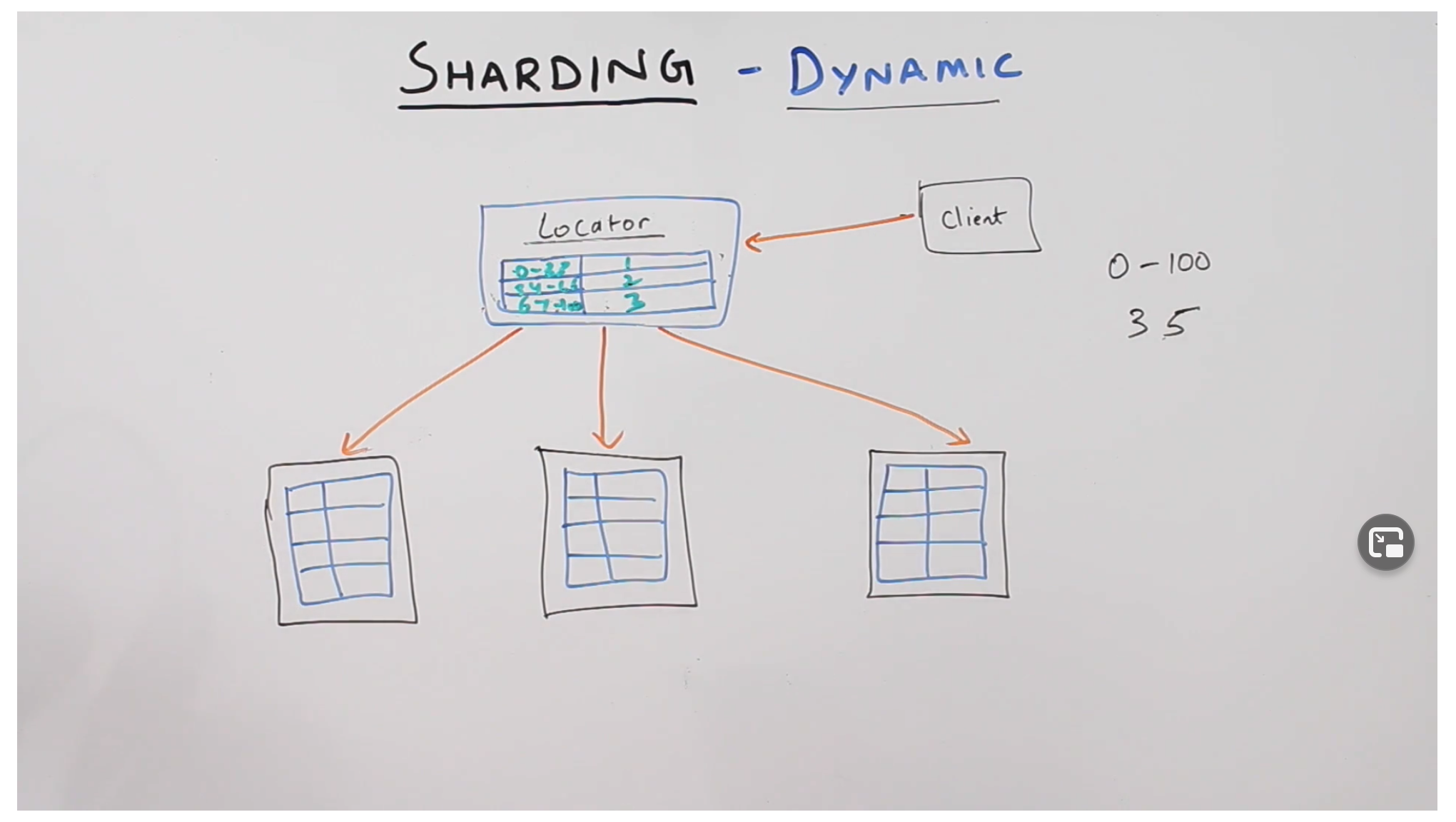
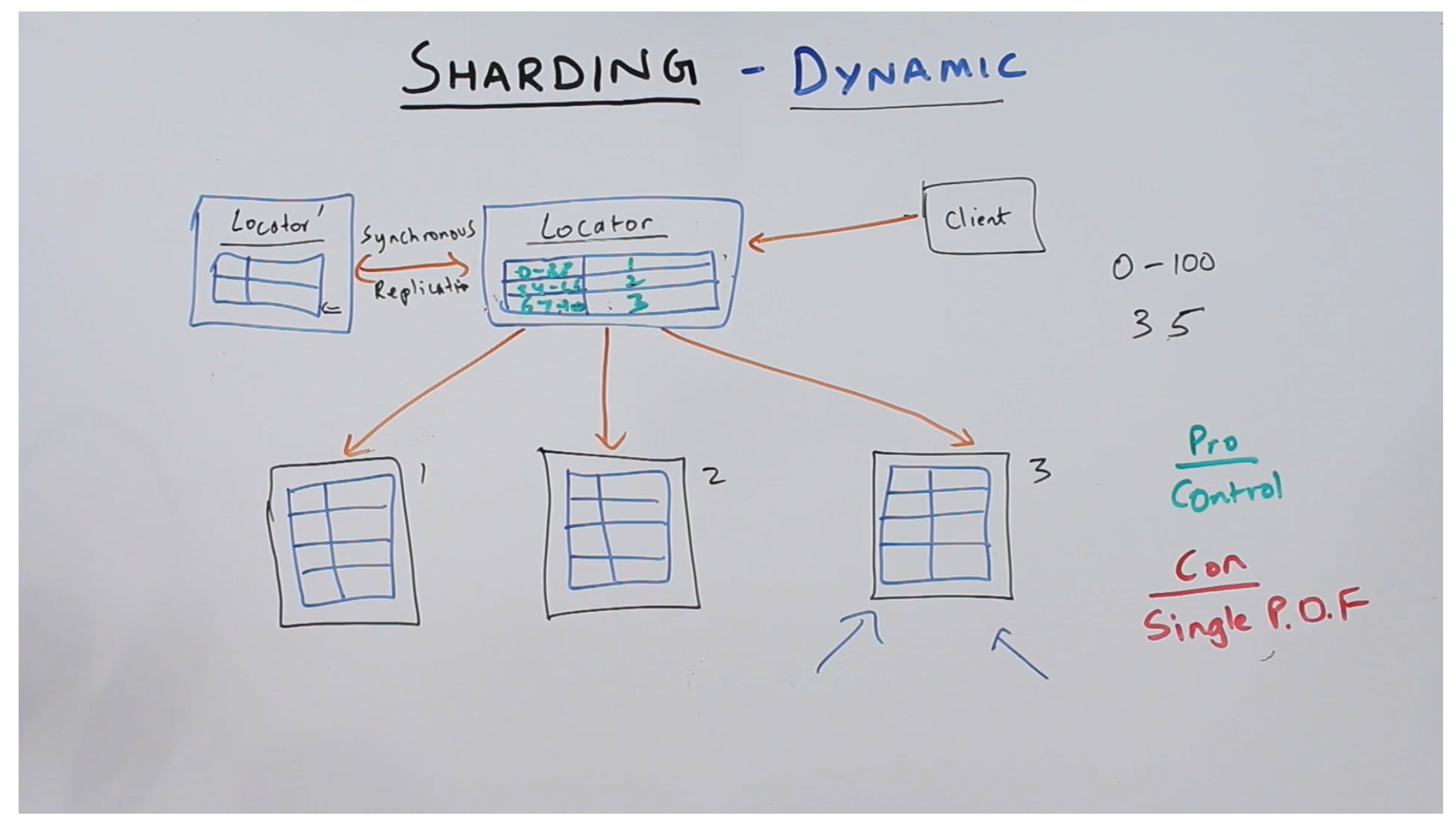
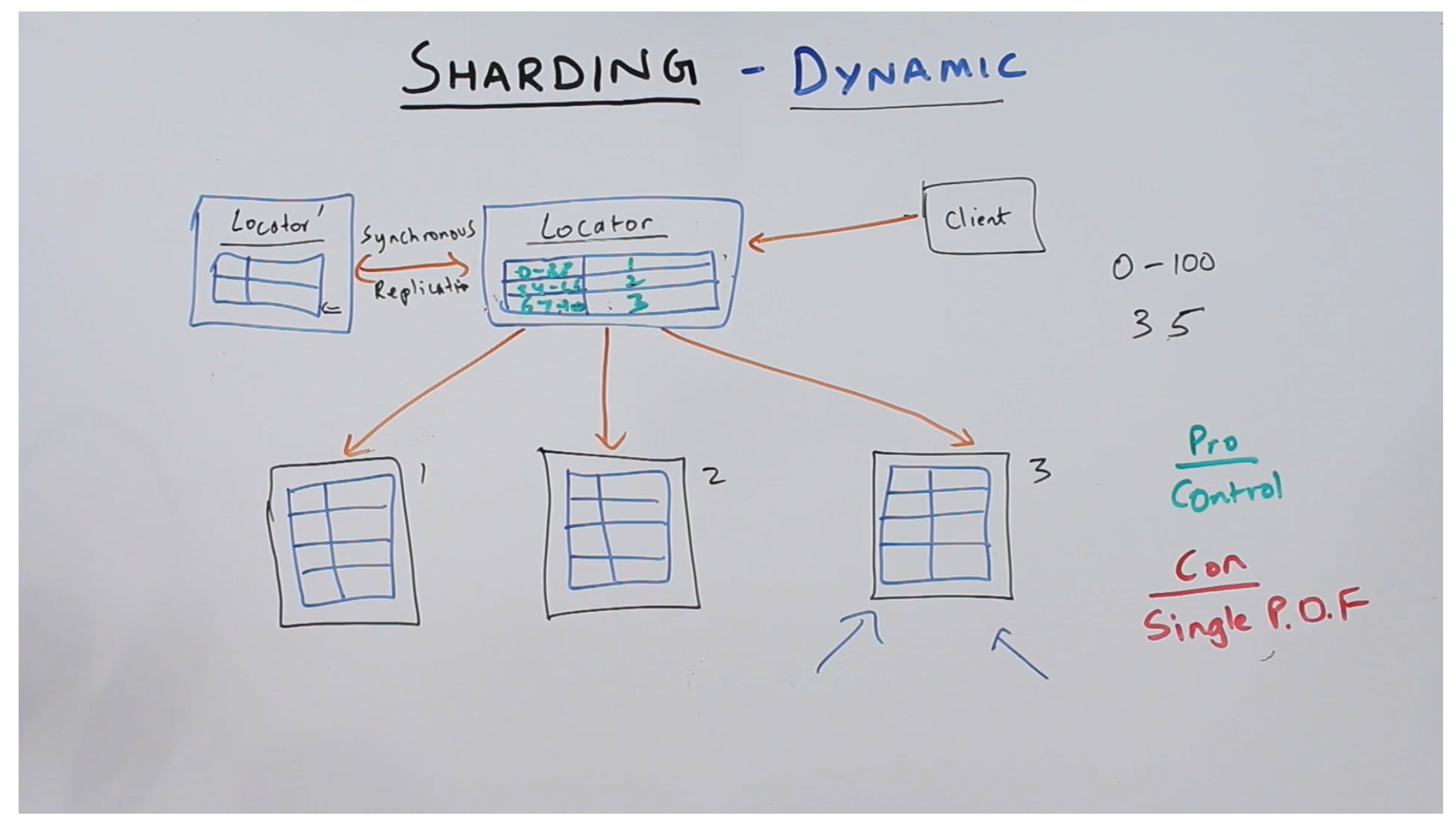
Giả sử ta có 3 Shards, mỗi Shards lại nắm một đoạn dữ liệu trong DB (tổng là 100). Thằng A thì giữ từ 1-30, thằng B thì giữ từ 30-60, thằng C thì giữ từ 60-100. Trường hợp client muốn request 35. Làm sao client biết để request tới B (vốn là thằng đang giữ từ 30-60).
Đấy là lúc thằng locator ra tay!

 Locator sẽ phán định cho biết DB nào sẽ xử lý request tới từ Client.
Locator sẽ phán định cho biết DB nào sẽ xử lý request tới từ Client.Chính vì thằng Locator chịu trách nhiệm “điều đào”, ấy lộn “điều request” nên ta mới có cái chữ Dynamic trong khái niệm. Bất kì request nào từ phía client đều đi qua Locator, được Locator xem xét, phán định nên đi về “chốn nào”.
Dùng một đại ca như Locator anh em thấy có ưu nhược điểm gì không?. Quyền lực quá đôi khi cũng là một cái hại.
3. Điểm yếu, điểm mạnh của locator
Thành phần quan trọng nhất của Dynamic Sharding là locator. Locator như là “chị đại” trong giới giang hồ. Do tất cả các client request đến đều thông qua locator. Tất nhiên, luôn có điểm mạnh và điểm yếu của kiến trúc này.
Nói về điểm mạnh thì locator cho phép client request tới chính xác DB có chưa nội dung đang cần. Client A sẽ không đi lệch tới DB B để tìm nội dung mà nó cần. Với cách truy xuất này, thời gian để client A tới DB B được giảm đi đáng kể.
Vấn đề này đã được đề cập tới trong bài viết Load Balancers II – Determine which servers processes a request. Lựa chọn server nào cho request nào. Đây là điểm mạnh đầu tiên của Dynamic Sharding
Tuy nhiên, do tất cả đều thông qua chị đại. Không tránh khỏi trường hợp chị đại “tèo” thì client cũng ra đi. Anh em giang hồ theo chân chị đại là DB cũng không người dẫn đầu. Như “rắn mất đầu”.

 Luôn cần tới một Locator backup trong trường hợp locator chính gặp vấn đề.
Luôn cần tới một Locator backup trong trường hợp locator chính gặp vấn đề.Lúc này ta cần tới một Locator backup. Locator này cần đồng bộ với locator chính. Tuy nhiên trong các trường hợp Create hay Update ở DB. Locator này lại chưa đáp ứng được, lúc Locator chính sống lại cần synchronous lại ngay.
4. Khi nào thì nên sử dụng Dynamic Sharding
Do tính chất linh động khi sử dụng kiến trúc Dữ liệu phân tán (Distributed Database). Dynamic Sharding được sử dụng cho các kiến trúc lớn như Google Drive, Mega File. Mỗi file được chia thành các phần nhỏ và lưu trữ ở nhiều nơi.
Khi client yêu cầu nội dung file. Dynamic Sharding có thể phán định chính xác các phần nhỏ của file đang ở đâu, sau đó thực hiện nối ghép các file. Đem đến cho người dùng nội dung hoàn chỉnh.
5. Tham khảo
Cảm ơn vì đã đọc bài – Have a great week – Happy Coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Location Based Marketing cá nhân hóa trải nghiệm người dùng theo thời gian thực
- Sharding là gì? – Cách Instagram tạo ID trong database của họ bằng Sharding
- Phân chia dữ liệu – Sharding/Data Partitioning
Xem thêm Việc làm Developer hấp dẫn trên Station D





