Định dạng dữ liệu trong kiểm thử API

Bài viết được sự cho phép của vntesters.com
Như bài 1 đã có giới thiệu, định dạng data trong API thường dùng 2 loại chính là JSON (JavaScript Object Notation) và XML (Extensible Markup Language). Hôm nay, mình sẽ nói kỹ hơn về từng loại định dạng.
Tìm việc làm tester lương cao
JSON
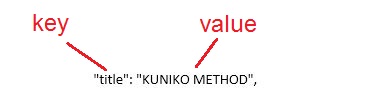
Ngày nay, JSON được sử dụng nhiều trong Restful API. Nó được xây dựng từ Javascript, ngôn ngữ mà được dùng nhiều, tương thích với cả front-end và back-end của cả web app và web service. JSON là 1 định dạng đơn giản với 2 thành phần: keys và values.
– Key thể hiện thuộc tính của Object
– Value thể hiện giá trị của từng Key
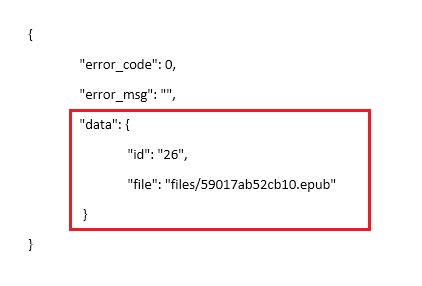
Ví dụ:


Trong ví dụ trên, keys nằm bên trái, values nằm bên phải.


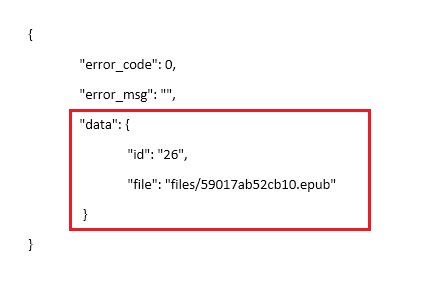
Có nhiều trường hợp, 1 Key sẽ có Value là 1 dãy key + value. Ví dụ như hình:


Trong hình trên Key có tên là Data có Value là 2 cặp Key + value.
XML
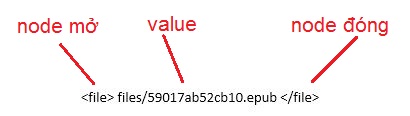
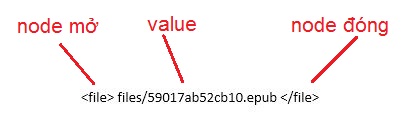
Trong JSON dùng { } và [ ] để dánh dấu dữ liệu. XML thì tương tự như HMTL, dùng thẻ để đánh dấu và được gọi là nodes.
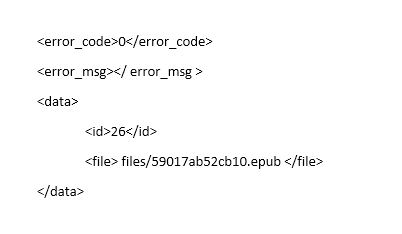
Lấy luôn ví dụ ở trên nhưng viết bằng xml, nó sẽ như thế này:




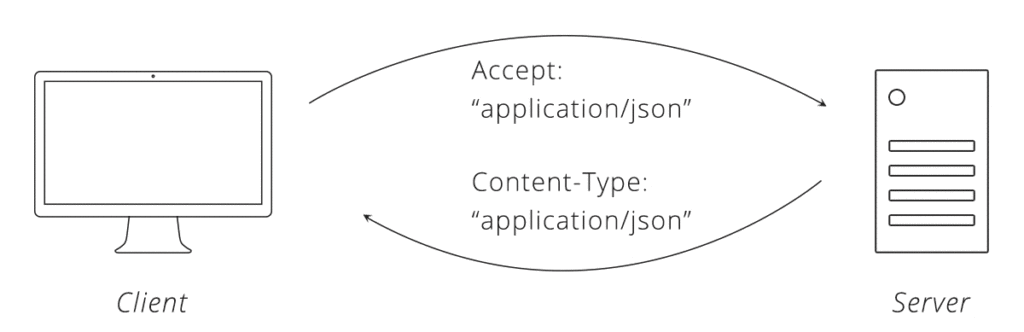
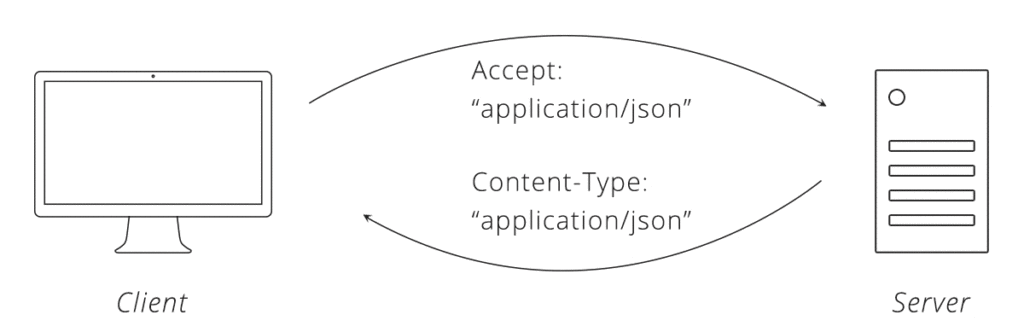
Định dạng dữ liệu được sử dụng như thế nào trong HTTP.
Quay lại bài 2, phần header có chức năng lưu những thông tin mà người dùng không biết, trong đó có 1 thành phần xác định format của data: Content-Type
Khi client gửi Content-Type trong header của request, nó đang nói với server rằng dữ liệu trong phần body của request là được định dạng theo kiểu đó. Khi client muốn gửi JSON nó sẽ đặt Content-Type là “application/json”. Khi bắt đầu nhận request, server sẽ check cái Content-Type đầu tiên và như thế nó biết cách đọc dữ liệu trong body. Ngược lại, khi server gửi lại client 1 response, nó cũng gửi lại Content-Type để cho client biết cách đọc body của response.
Đôi khi client chỉ đọc được 1 loại định dạng, ví dụ là JSON mà server lại trả về XML thì client sẽ bị lỗi. Do đó, 1 thành phần khác ở trong header là Accept sẽ giúp client xử lý vấn đề trên bằng cách nói luôn với server loại nó có thể đọc được. Ví dụ : Accept : “application/json” . Chốt lại: dựa vào 2 thành phần Content-Type và Accept, client và server có thể hiểu và làm việc một cách chính xác. Ở những bài sử dụng công cụ, mình sẽ chụp ảnh và minh họa rõ ràng Content-Type và Accept trong Header.
Chọn ảnh tiêu biểu


Nguồn: chương 3 của cuốn sách: “An Introduction to APIs” by Brian Cooksey
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Kiểu dữ liệu chuỗi và định dạng chuỗi trong Python
- Để tự động hóa kiểm thử thành công – Phần 2
- Làm việc với nguồn dữ liệu trong JasperReport
Xem thêm Việc làm tester đà nẵng, hcm, hà nội hấp dẫn trên Station D




