CSS Framework có thật sự cần thiết như chúng ta nghĩ?

Tác giả: Sarthak Sharma
Đã có một thời gian khi ai đó hỏi “Bootstrap là gì?” Chúng ta đều sẽ trả lời rằng đó là “một điều kỳ diệu”. Thời điểm đó đã qua, giờ đây chúng ta đã quá hiểu và biết quá rõ những khả năng cũng như giới hạn của Bootstrap, cùng với việc sử dụng các CSS Framework trở nên thông dụng trong toàn ngành vì chúng tiết kiệm rất nhiều thời gian. Nhưng có một câu hỏi được đặt ra đó chính là “Liệu chúng ta có có thật sự cần CSS Framework?”. Bài viết này sẽ nếu ra những lý do bạn không cần CSS Framework.
Có thể bạn quan tâm:
Chưa tận dụng hết CSS
Có khoảng thời gian mà tất cả những gì chúng ta cần làm đó là thêm bootstrap.min.css và BOOM – phiên bản production của ứng dụng đã sẵn sàng… hoặc chúng ta nghĩ rằng nó đã sẵn sàng. Vì thật ra thì nó không đơn giản như vậy.


Cùng xem qua ví dụ từ trang web này nhé. Họ đang sử dụng Bootstrap cho landing page của mình. Có thể thấy nó đang được tối ưu hoá dung lượng nhưng điểm đặc biệt ở đây chính là có hơn 90% CSS Framework không được sử dụng tới. Chỉ cần sử dụng công cụ coverage ở Chrome là bạn có thể kiểm tra bất kỳ trang web nào bằng cách bấm cmd + shift + p và gõ “coverage”.
Đương nhiên Bootstrap có các công cụ như Customize and Download cho phép bạn lựa chọn các thành phần và giảm kích thước của tệp đã tải xuống. Tuy nhiên vẫn còn rất nhiều code không thể sử dụng được. Bạn có thể xem buổi nói chuyện tuyệt vời của Addy Osmani về chủ đề này:
Small Projects với Big Projects
Điều gì khiến cho Bootstrap trở nên phổ biến:
- Giúp cho các thiết kế thân thiện với điện thoại di động.
- Giảm thời gian phát triển một dự án lớn.
Vì vậy đừng lo lắng khi bạn đang làm việc trong một big project mà không có kỹ năng của lập trình viên Front-end, CSS Framework sẽ giúp bạn. Nhưng bạn có thực sự cần CSS Framework cho các project nhỏ? Tôi nghĩ là không đâu. Khi tôi tạo ra Dev10, tôi đã không sử dụng bất kỳ framework bên ngoài nào và cho thấy sự khác biệt.


Điểm quan trọng ở đây chính là bạn phải đánh giá phạm vi của dự án một cách khôn ngoan. Nếu bạn không có quá nhiều thành phần và trang UI trong ứng dụng của mình thì bạn không cần đến framework.
Tối Ưu Front-end Để Web Của Bạn Load Dưới 5 Giây
Cách nào giúp thay thế các framework trong các project nhỏ?
Việc sử dụng CSS vanila để tạo nên các thiết kế thân thiện với các thiết bị di động không chỉ khả thi, mà nó còn dễ hơn nhiều so với việc sử dụng các framework. Đây là hai thuộc tính CSS rất mạnh và hữu ích.
1/ Flex
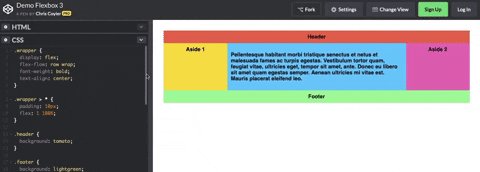
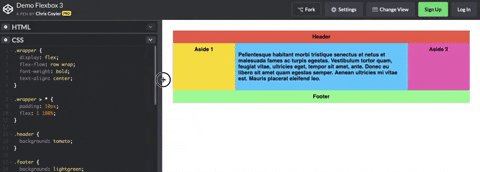
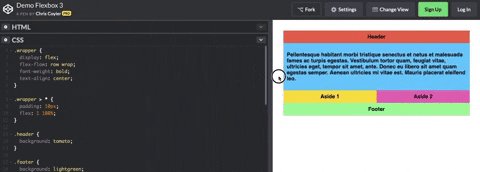
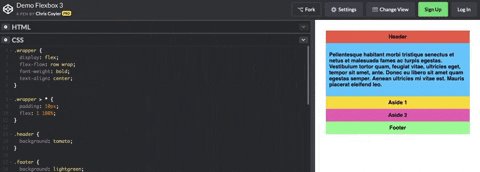
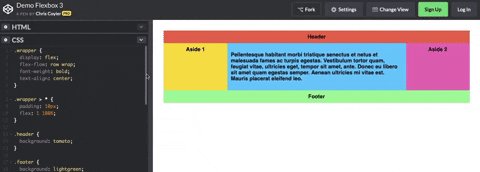
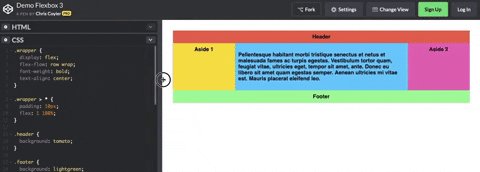
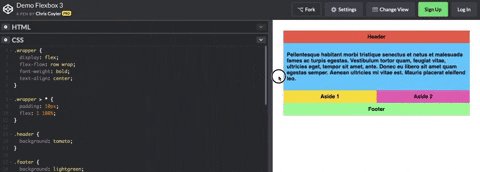
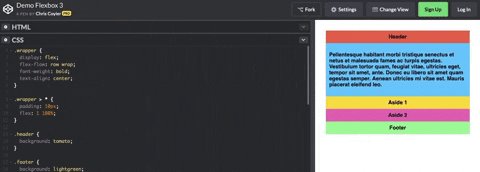
Kiểm tra pen này. Chỉ cần sử dụng vào dòng code bạn đã có thể tạo ra các trang responsive tuyệt vời giống như thế.


Vì thế hãy dành thời gian để tìm hiểu về nó. Đây là một số nguồn có thể giúp bạn:
- A Complete Guide to Flexbox – CSS tricks
- Flexbox CSS In 20 Minutes – Traversy Media (Video)
- Basic concepts of flexbox – MDN (All time favorite)
2/ Grid
Điều bạn cần học hỏi chính là hãy mang phần CSS grid đơn giản từ các framework mà bạn hay dùng và để vào các steroid. Nếu bạn là một người từng chỉ sử dụng Bootstrap từ grid system, hãy sử dụng grid và tạo ra bố cục tùy chỉnh của chính mình.
- A Complete Guide to Grid – CSS tricks
- CSS Grid Layout Crash Course – Traversy Media (Video)
- Basic Concepts of grid layout – MDN
3/ Sử dung các đoạn code cho các UI component
Bạn chỉ cần truy cập Codepen nếu như đang băn khoăn và cần thêm cảm hứng cho các yếu tố UI giống như các button và navbar. Đây là một cộng đồng tuyệt vời giúp bạn có thể tìm thấy hằng trăm pen để trợ giúp bạn. Đây là một số nguồn vô cùng hữu ích:
- You-Dont-Need-JavaScript – Kind of a replacement for bootstrap.js
- Best CSS Code Snippet Sites
Nếu vẫn cảm thấy khó khăn trong việc tìm CSS cho một số thành phần UI hãy sử dụng các thành phần Inspect cũ của mình.
4/ Sử dụng đoạn code Animation
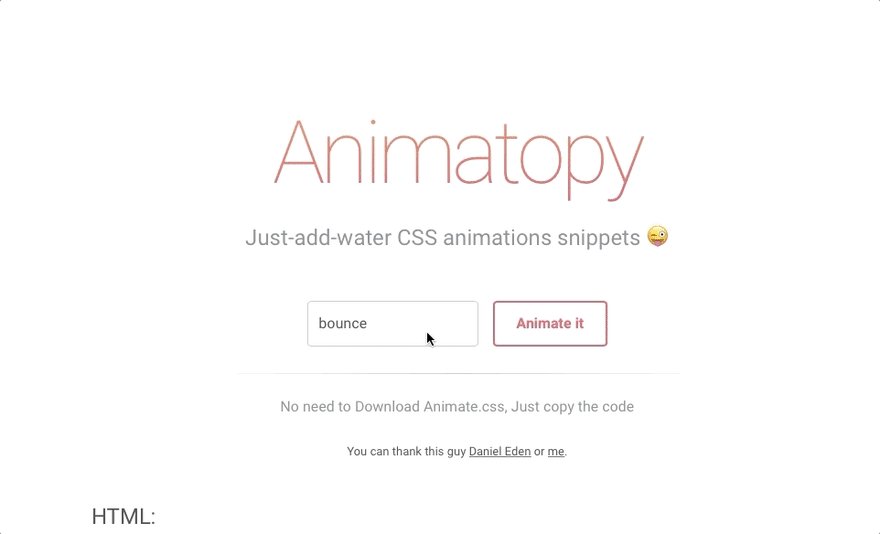
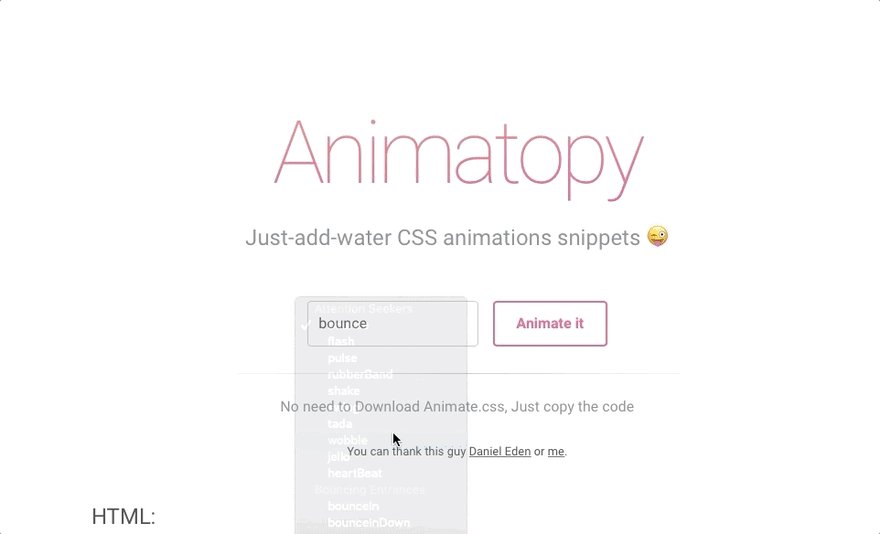
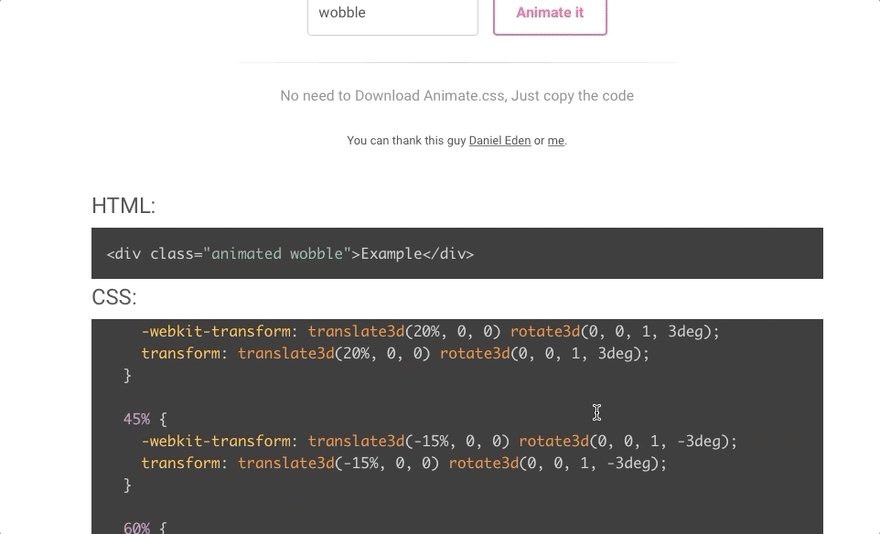
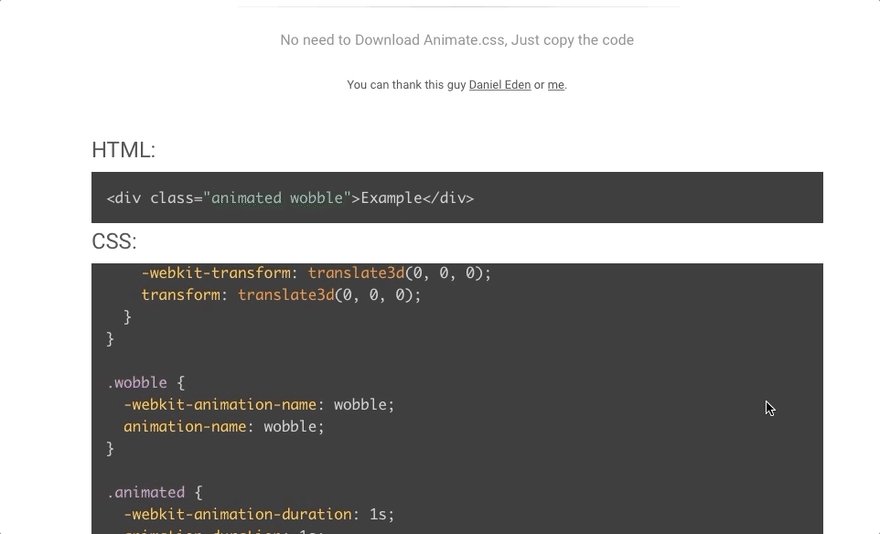
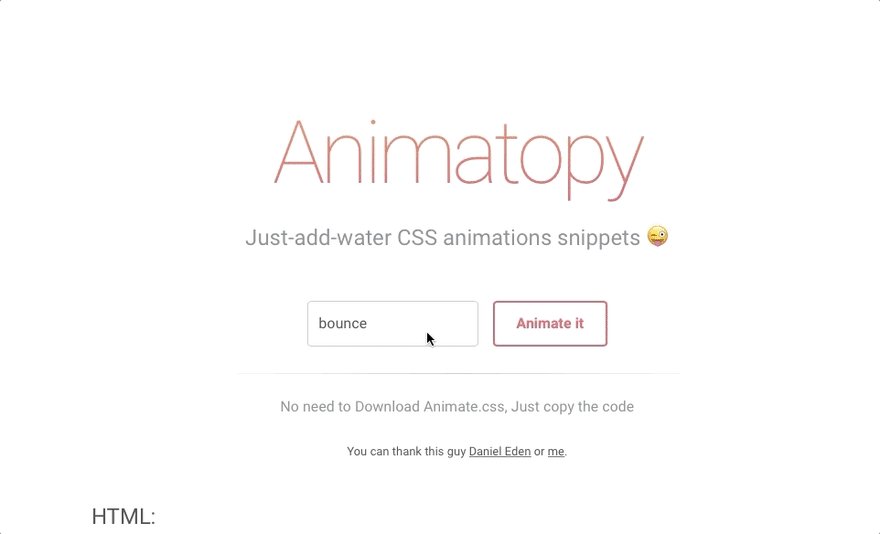
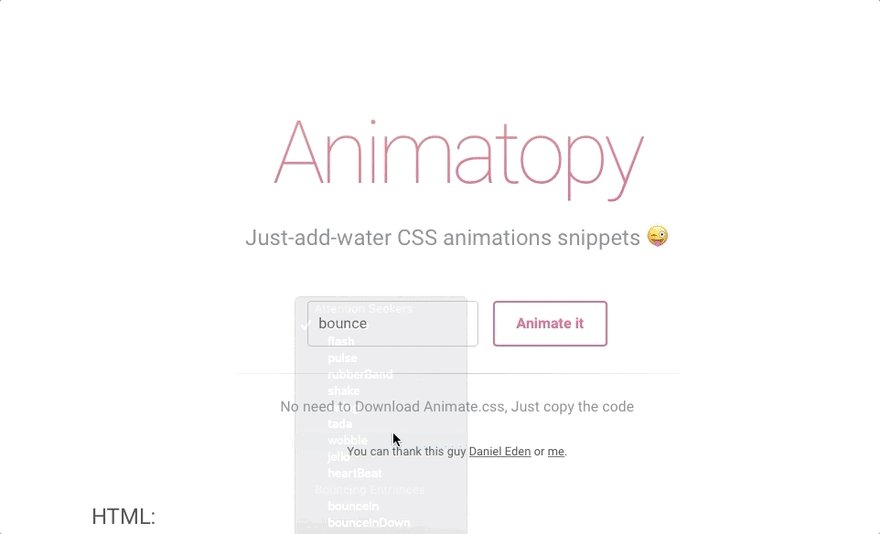
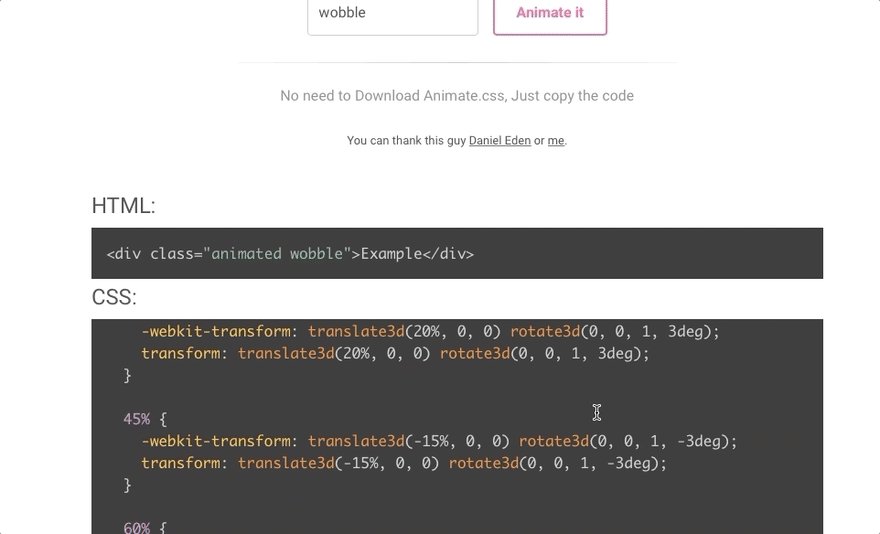
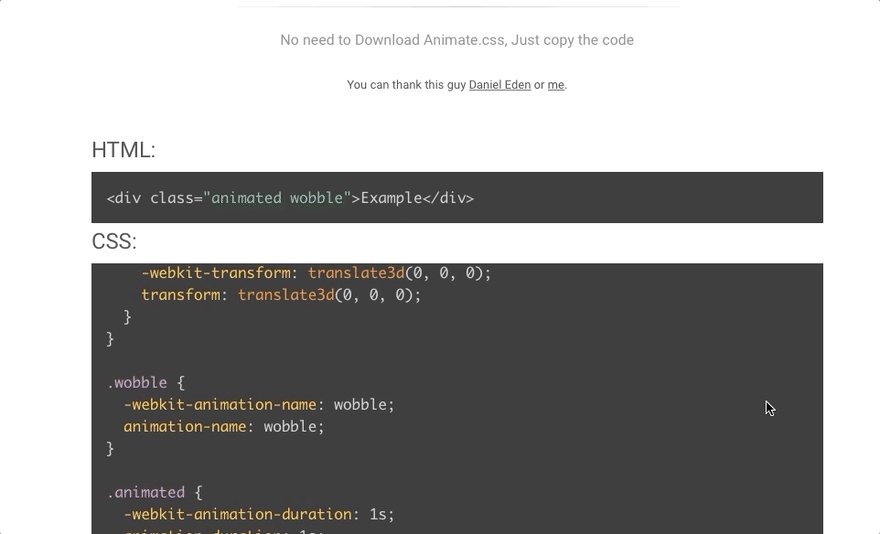
Thông tin thú vị: Tôi đã ngừng viết bài này vào ngày 21/01 vì bài viết này đã mang đến cho tôi những ý tưởng và cảm hứng để làm việc trên Animatopy. Nếu bạn vẫn còn nhớ công cụ tuyệt vời animate.css nhưng mặt hạn chế duy nhất của nó là khi muốn sử dụng một vài hình ảnh động bạn vẫn phải bao gồm CSS hoàn chỉnh.
Điều này hoàn toàn không cần thiết và khiến tôi khó chịu, vì thế tôi đã tạo nên Animatopy. Bạn chỉ cần sao chép đoạn code mà không cần thiết phải download Animate.css.


Kết luận/ Tl; dr
Đây chính là “quy tắc vàng” nếu đó là một project nhỏ hãy giữ nó và đừng sử dụng các framework. Các tệp với kích thước lớn duy nhất là hình ảnh và bạn cần tối ưu hóa nó chứ không phải CSS
Vậy còn các Big Project thì sao?
Điều này sẽ vô cùng dễ dàng nếu bạn chỉ mới bắt đầu với một project mới. Nhưng nếu project lớn của bạn có sẵn và đang chạy, quá trình chuyển đổi này chỉ thành công khi nó được lên kế hoạch một cách hoàn hảo và thảo luận kỹ với các thành viên trong team của mình. Dưới đây là một vài mẹo để tối ưu hóa các project lớn.
1/ Loại bỏ CSS không sử dụng khỏi dự án
Nhờ vào cộng đồng Javascript tuyệt vời mà chúng ta có các công cụ vô cùng hữu ích để tối ưu hóa CSS. Purifycss là một công cụ tuyệt vời mà bạn có thể sử dụng cho project lớn của mình. Nó có sẵn trong:
2/ Sử dụng tất cả Minify/Uglify
Có vô số cách để giảm thiểu kích thước CSS, một cách rõ ràng nhất đó là minify chúng. Đã có rất nhiều bài viết nói về điều này nhưng bài viết dưới đây là một bài tuyệt vời để tiết kiệm thời gian của bạn
3/ Tạo CSS wiki hay Documentation (nếu bỏ các framework)
Nếu bạn đã quyết tâm “chia tay” các framework hoàn toàn thì hãy tận dụng những điều tốt nhất từ framework, các documentation được viết tốt. Bằng cách này, lập trình viên có thể dễ dàng sao chép và dán các đoạn code để tiết kiệm thời gian. Đây chính là cách giúp bạn và đồng đội của mình tiết kiệm được thời gian và tránh được các lỗi từ các lập trình viên khác. Tất nhiên nơi tốt nhất để bắt đầu là các documentation từ các framework này.
Kết luận:
Việc sử dụng các framework hay không hoàn toàn phụ thuộc vào quyết định của bạn. Yếu tố quan trọng nhất chính là tận dụng tối đa những gì tốt nhất của chúng một cách thiết thực và kiểm tra các thuộc tính mới để thay thế các thuộc tính cũ.
Bài viết này chỉ mang tính chất chủ quan để giúp bạn suy nghĩ nhiều hơn về vấn đề này. Đừng ngại chia sẻ những bí quyết cũng như các mẹo hay đề nghị của bạn ở phía bên dưới nhé!
Bài viết gốc được đăng tải tại via Devto





