Cơ bản về kiểm thử API

Bài viết được sự cho phép của vntesters.com
Sau buổi offline với club Testingvn về chủ đề API testing với Jmeter, mình rất có hứng thú với chủ đề này, nhưng lại chưa có nhiều kinh nghiệm sử dụng Jmeter và mình quen dùng Postman hơn (dễ cài dặt, giao diện dễ nhìn và cũng mạnh mẽ không thua kém là mấy). Chủ đề này mình sẽ cố gắng viết ngắn gọn khoảng 2-3 bài để không bị kéo dài lan man, còn tất nhiên là có kết thúc được hay không thì không biết. :))))))
API là gì?

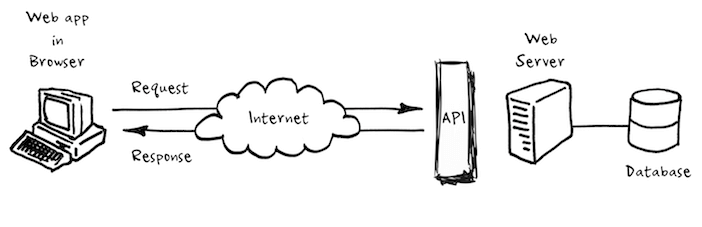
 Nói đơn giản, API là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác nhau. Để 2 thằng này có thể nói chuyện được với nhau chúng phải nói cùng 1 ngôn ngữ. Ngôn ngữ ấy chính là API.
Nói đơn giản, API là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác nhau. Để 2 thằng này có thể nói chuyện được với nhau chúng phải nói cùng 1 ngôn ngữ. Ngôn ngữ ấy chính là API.
Chúng ta hãy lấy một ví dụ đơn giản cho vấn đề này : Giả sử bạn là 1 người hướng dẫn viên du lịch, và quản lý 1 nhóm du lịch hợp chủng quốc. Trong nhóm có người Nga, Mỹ, Nhật, Thụy Điển, Đức, Pháp, Việt Nam. Để có thể làm mọi việc một cách suôn sẻ, tất cả cái nhóm này phải cùng nói 1 ngôn ngữ, có thể là tiếng anh hoặc tiếng Việt. Ở đây người hướng dẫn viên sẽ đóng vai trò là Server, người du lịch sẽ đóng vai trò là client.
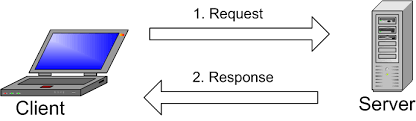
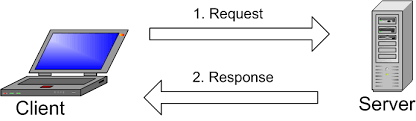
Khi đi trên đường hoặc đến thăm địa danh du lịch, những người khách có thể hỏi hướng dẫn viên “Cái kia là gì ?”, “Ăn quả này như thế nào?”.. Với mỗi một hành động hỏi như vậy, tương ứng với việc gửi 1 request lên server với những tham số đầu vào như “Cái kia” hay “quả này”. (Gửi request còn được gọi là Call API). Với mỗi câu hỏi, người hướng dẫn viên sẽ trả lời 1 cách khác nhau – cái này gọi là response. “Cái đó là cái để đập vào đầu những đứa nào hỏi nhiều”, “Quả này cứ cho vào mồm là xong”. :)))


Định dạng trong việc hỏi và trả lời ở trên có thể thông qua trò chuyện trực tiếp hoặc viết giấy. Ở trong API thì có 2 định dạng chính là xml và json. Hiện tại, mình chỉ có kinh nghiệm với json nên chỉ giới thiệu và lấy ví dụ ở những bài sau bằng json thôi.
Vì sao phải test API?
Trong quá trình triển khai dự án, phần server và client làm độc lập với nhau nên có nhiều chỗ client chưa làm xong, mình không thể chờ client làm xong để test được dữ liệu mà test API bằng công cụ khác luôn –> Lúc này việc test hoàn toàn không phụ thuộc gì vào client.
Kể cả khi client làm xong rồi, nếu mình test trên client mà thấy lỗi liên quan đến logic và dữ liệu thì cũng cần test thêm cả API để biết chính xác là server sai hay client sai –> fix lỗi sẽ nhanh hơn.
Khi làm hệ thống web services, dự án của mình chỉ viết API cho bên khác dùng, mình sẽ không có client để test giống như các dự án khác –> phải test API hoàn toàn.
Bài viết gốc được đăng tải tại vntesters.com
Có thể bạn quan tâm:
- Kỹ sư phát triển và kỹ sư kiểm thử đều test app giỏi như nhau?
- Để tự động hóa kiểm thử thành công – Phần 1
- Xu Hướng Kiểm Thử Phần Mềm
Xem thêm Việc làm Developer hấp dẫn trên Station D




