Chuyện những Pull Requests trong lập trình

Nếu bạn đã trở thành một lập trình viên, làm việc theo team, hoặc bạn đã từng sử dụng qua những công cụ quản lí mã nguồn (git, svn, …), có lẽ bạn sẽ không quá xa lạ với khái niệm về những Pull Requests (PRs). Bạn làm việc với nó hằng ngày, cùng tương tác với những đồng nghiệp của mình trên những PRs, bạn tự tạo những PRs cho mình hoặc kiểm tra những PRs của người khác, … nhưng bạn có hiểu hết hoặc tận dụng hết những ý nghĩa mà nó mang lại cho bạn?
Nếu bạn chưa biết PRs là gì, thì cũng đừng quá lo lắng, mình sẽ giải thích lại khái niệm đó, cũng như những công việc lập trình viên cần phải làm từ khi tạo ra cho tới khi kết thúc PRs ngay sau đây.
Pull request (PR) là gì?
Để nói tới PR, chúng ta không thể không nhắc tới mã nguồn (source code) của chương trình. Thông thường, một phần mềm được tạo nên bởi nhiều lập trình viên, để có thể đảm bảo tính nhất quán về source code của sản phẩm, chúng ta sẽ cần sử dụng tới những phần mềm quản lí mã nguồn, ví dụ như git hoặc svn. Trong số đó, nổi tiếng và quen thuộc nhất với cộng đồng lập trình viên hiện tại có lẽ là git và ứng dụng giúp chúng ta thực thi và tương tác với nó là github.
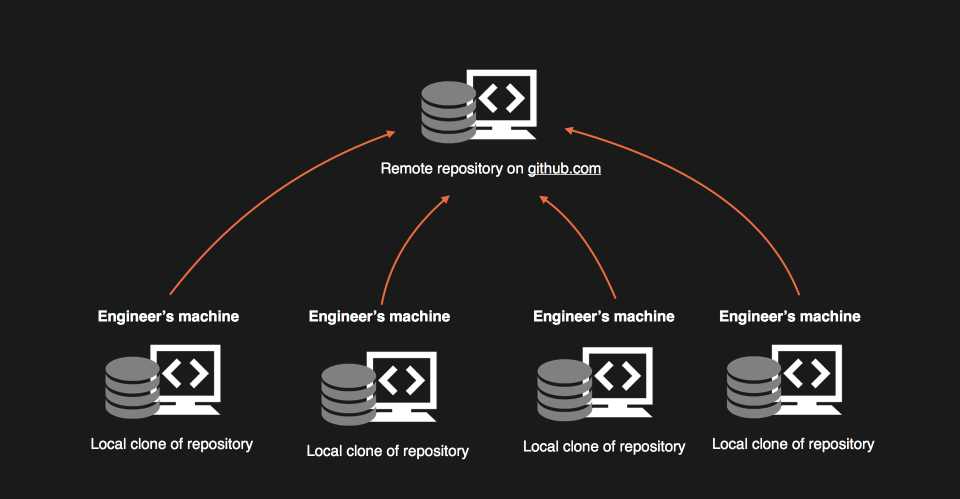
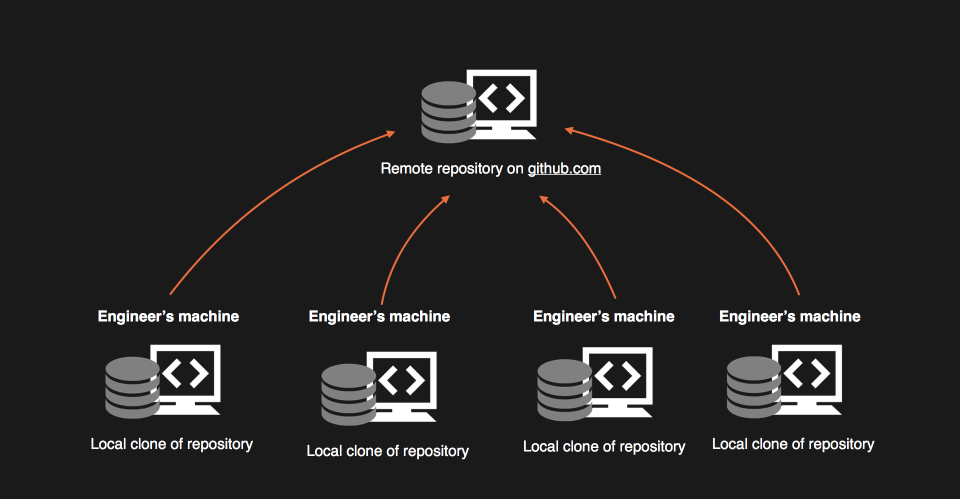
Khi nhiều lập trình viên cùng làm việc trên cùng một tập mã nguồn (thuật ngữ chuyên ngành gọi là repository hay ngắn ngọn là repo), họ thực hiện sao chép repo gốc – được quản lí trên server github – về máy tính cá nhân, ta gọi mã nguồn ở máy tính cá nhân là local repo. Hình dung đơn giản bằng hình ảnh sau đây:


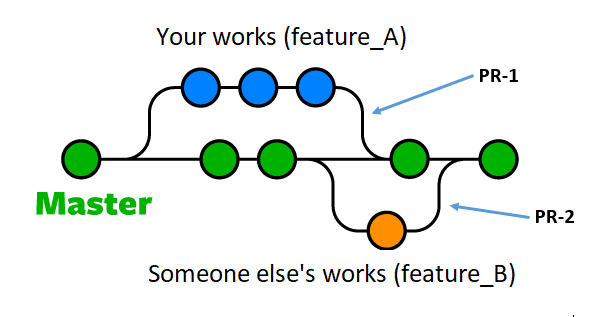
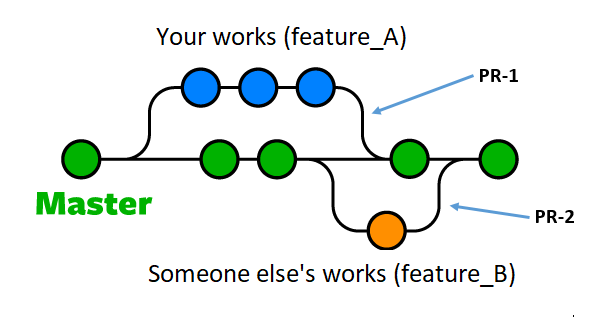
Thông thường, mã nguồn chính của sản phẩm thường được để trong nhánh (thuật ngữ là branch) có tên gọi là master. Khi phát triển một tính năng mới, nhưng lại tránh thay đổi gì mã nguồn đang có của nhánh master, lập trình viên sẽ tạo ra các nhánh con, ví dụ: nhánh feature_A, nhánh feature_B … Sau đó sẽ thêm mã nguồn mới vào các nhánh con này, trong khi họ làm tính năng mới thì nhánh master sẽ không bị thay đổi gì cả, vì thế mà trong lúc họ làm phần mềm vẫn chạy bình thường. Minh họa bằng sơ đồ sau:


Khi lập trình viên viết code xong cho những tính năng mình phụ trách, họ sẽ tạo những Pull Request (minh họa ở trên là PR-1 và PR-2) với mục đích kĩ thuật là để gộp mã nguồn mới vào mã nguồn cũ (thuật ngữ chuyên môn gọi là merge source). Bên cạnh đó, PRs cũng để thông báo với những người làm chung rằng: tôi đã làm xong và sẵn sàng gộp chung mã nguồn mới (của tính năng mới) vào phần mềm đang chạy, để bổ sung tính năng mới cho sản phẩm.
Những tác dụng của Pull Requests
Như đã giải thích ở trên, các PRs là các khái niệm hoàn toàn mang tính kĩ thuật: giúp ta gộp chung mã nguồn mới vào mã nguồn cũ. Với một khái niệm hoàn toàn mang tính kĩ thuật như vậy, chúng ta liệu có học hỏi được nhiều bài học từ nó? Nếu bạn còn thắc mắc như vậy thì để mình nói cho bạn nghe thêm vài tác dụng khác của PRs nhé.
Nhờ người khác kiểm tra lại mã nguồn (review)
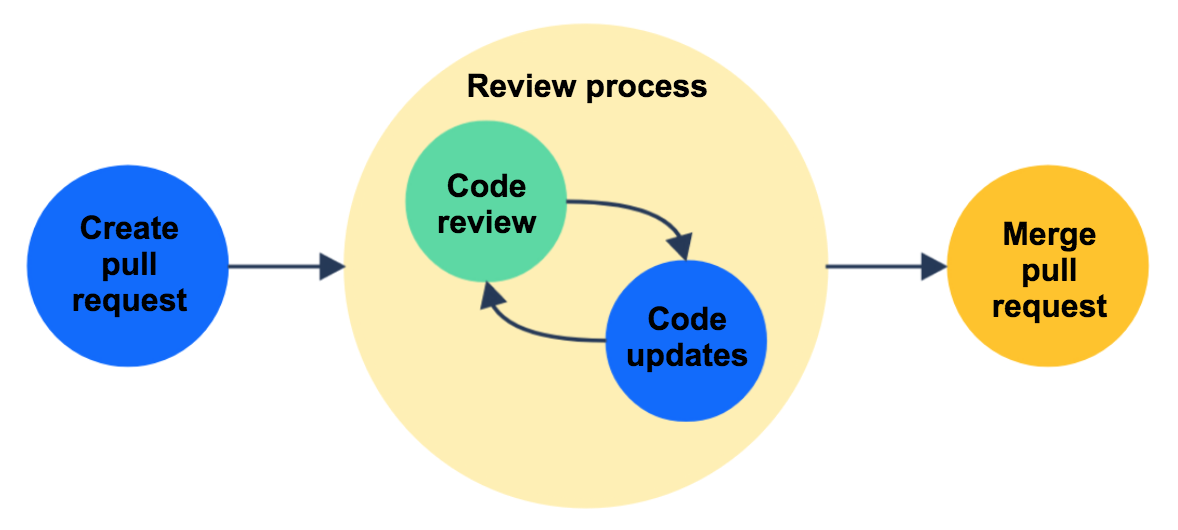
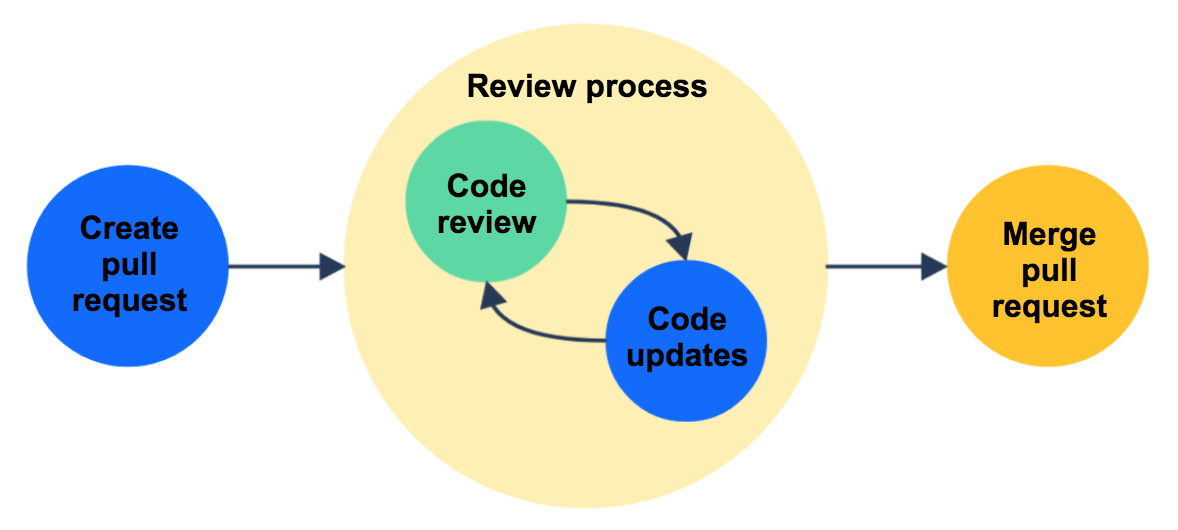
Khi bạn tạo ra một PR để yêu cầu có một sự merge source, bạn mới thực hiện được một nửa quá trình, PR còn cần phải được “xác nhận” lại lần cuối trước khi lệnh merge được chính thức kích hoạt bởi phần mềm quản lí mã nguồn git. Trong github, việc “xác nhận” này được thực hiện bằng việc nhấn vào nút MERGE trên PR.
Ở bước “xác nhận” này, bạn có thể nhờ một người khác trong nhóm của bạn -người có thể có nhiều kinh nghiệm – kiểm tra lại PR đó xem coi những đoạn mã lệnh bạn viết trong tính năng mới có ổn hay không, có thực thi đúng chức năng và nhiệm vụ không, có đạt hiệu suất cao hay không, có bảo mật hay không, … Khi những tiêu chí về chất lượng mã nguồn được kiểm tra và đảm bảo, tính năng mới (hay mã nguồn mới) mới chính thức được merge vào sản phẩm. Công việc kiểm tra này được gọi bằng thuật ngữ là review.


Từ cái nhìn trên, có thể hiểu PR là một thứ thể hiện cho kiến thức và kĩ năng của bạn, việc nhờ người khác nhận xét và kiểm tra, bạn sẽ hạn chế được lỗi (nếu có) phát sinh trong quá trình viết code, cũng như sẽ rút ra được nhiều bài học mới và vấn đề mới cần cải thiện.
Lưu lại lịch sử phát triển của sản phẩm
Sau khi PRs được merge vào nhánh chính của sản phẩm, thông tin về nó sẽ không bị mất đi. Phần mềm quản lí mã nguồn sẽ tiếp tục lưu lại thông tin về những PRs trong dữ liệu của nó, những thông tin thay đổi về mã nguồn chi tiết tới từng dòng đều được lưu lại để thực hiện truy vấn lại sau này. Nói một cách khác, quá trình phát triển của sản phẩm được ghi lại một cách rõ ràng và chi tiết thông qua những PRs.
Tất cả mọi người lớn đều đã từng là những đứa trẻ, tương tự như thế, tất cả những phầm mềm dù lớn tới và phức tạp tới đâu cũng từng được tạo nên từ những thứ đơn giản ban đầu. Mỗi PR giống như một bài học bạn học được trong quá trình lớn lên và trưởng thành vậy. Bạn có thể học được rất nhiều bài học về phát triển phần mềm từ những PRs trong quá khứ.
Là cơ hội giúp bạn học hỏi từ người khác
Bạn vẫn luôn được những lập trình viên có kinh nghiệm khuyên rằng: cách tốt nhất để phát triển kĩ năng của mình là phải làm thật nhiều. Sự thật là vậy, bạn càng viết code nhiều, luyện tập thiết kế cách tính năng khác nhau thì sẽ càng mau giỏi. Nhưng vấn đề là, khi bạn còn chưa có nhiều kinh nghiệm, leader hoặc cấp trên của bạn nào dám đưa cho bạn phụ trách những tính năng lớn, những tính năng phức tạp.
Khi bạn không được trao vai trò chính trong việc phát triển và trở thành người tạo ra những PR, bạn vẫn có thể học hỏi từ nó, bằng cách đóng góp những commits nhỏ trong PR, trở thành người kiểm tra Pull Request (gọi là reviewer), hay đơn thuần chỉ là người đọc qua những sự thay đổi của mã nguồn từ những PRs.
Khi làm việc với những nhóm lớn, sẽ có rất nhiều PRs được tạo ra trong quá trình phát triển sản phẩm, những PRs chứa đựng giải pháp cho những điều bạn có thể chưa biết, tham khảo những PRs này cũng sẽ giúp bạn học thêm được rất nhiều điều mới mẻ và có ích cho sự phát triển của bạn.
Nói tóm lại
Bạn có thể thấy, PR thực chất là một khái niệm mang tính kĩ thuật của những phần mềm quản lí mã nguồn, nó giúp ta gộp những mã nguồn mới vào mã nguồn cũ để phát triển sản phẩm, nhưng không vì thế mà nó không chứa nhiều điều cho chúng ta học hỏi.
Kĩ thuật tách nhánh vào tạo những PRs giúp chúng ta tách biệt trách nhiệm của từng người, phân chia công việc lớn thành những thứ nhỏ hơn để nhiều người cùng có thể phát triển sản phẩm mà không dẫm chân lên nhau. Hãy luôn nhớ một điều là: phát triển phần mềm là công việc của cả một tập thể, bạn luôn luôn có cơ hội để học hỏi từ những người khác, ngay cả khi bạn không làm việc trực tiếp với họ. Những Pull Requests chính là thứ giúp chúng ta thực hiện điều này.
Station D via Những dòng code vui
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)






