Chia sẻ kinh nghiệm sử dụng trình duyệt web an toàn

Bài viết được sự cho phép của blogchiasekienthuc.com
Trình duyệt Web (Microsoft Edge, Google Chrome, Cốc Cốc, Firefox, …) là một trong những cửa ngõ quan trọng (nếu không muốn nói là quan trọng nhất) khi chúng ta truy cập vào Internet.
Nó quan trọng như cánh cửa nhà bạn vậy, việc bạn sử dụng trình duyệt Web không an toàn cũng tương tự như việc bạn đi ngủ mà không đóng cửa vậy. Và chuyện gì xảy ra sau đó thì chắc có lẽ bạn cũng đoán được rồi, thậm chí còn hơn thế nữa là đằng khác.
Và dưới đây là 8 nguyên tắc an toàn mà bạn nên thực hiện khi sử dụng trình duyệt Web, hãy lưu ý kỹ thật kỹ nha các bạn.
Xem thêm tuyển web developer hấp dẫn trên Station D
#1. Đăng xuất tất cả các tài khoản ngay sau khi sử dụng
Phần lớn các dịch vụ trên Internet như thư điện tử, mạng xã hội, hội thoại trực tuyến, diễn đàn, sàn thương mại điện tử, ngân hàng điện tử, … đều yêu cầu đăng nhập tài khoản trước khi sử dụng.
Nguyên tắc đầu tiên mà bạn cần ghi nhớ đó là, hãy đăng xuất tài khoản ngay sau khi sử dụng xong – nếu đó không phải là máy tính cá nhân của bạn.
Việc không đăng xuất tài khoản ngay sau khi sử dụng xong sẽ là một điều tai hại cho nhiều người dùng. Chưa nói đến các Hacker mũ đen, chỉ cần là người có chút hiểu biết về Công nghệ thông tin là họ đã có thể chiếm đoạt được tài khoản của bạn rồi.
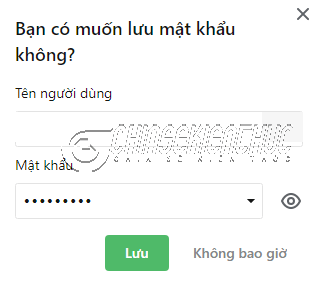
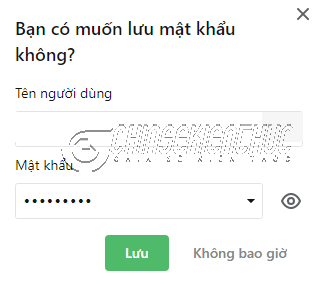
Ngoài ra, khi trình duyệt Web xuất hiện hộp thoại “Bạn có muốn lưu mật khẩu không?” thì bạn nên chọn “Không bao giờ” nhé, vì người dùng có thể dễ dàng lấy được thông tin tài khoản trong phần quản lý của trình duyệt web.


Có một giải pháp hữu hiệu giúp bạn dễ dàng thực hiện nguyên tắc này là hãy sử dụng chế độ duyệt ẩn danh khi sử dụng máy tính công cộng. Hoặc sử dụng chế độ Guest (khách) trên Chrome (nếu bạn sử dụng Google Chrome).
=> Bởi khi sử dụng chế độ duyệt web này thì ngay cả khi bạn tắt trình duyệt nhưng quên không thoát tài khoản thì nó vẫn không bị lưu lại.
Mình luôn sử dụng chế độ này khi sử dụng các máy tính công cộng (như là ở thư viện, cửa hàng dịch vụ truy cập Internet, cửa hàng Photocopy, …)
Để mở nhanh chế độ duyệt web ẩn danh bạn hãy nhấn tổ hợp phím Ctrl + Shift + N nhé. Rất đơn giản thôi thông có gì phức tạp cả.
#2. Không đăng nhập vào tài khoản Google khi sử dụng Google Search
Rất nhiều bạn có thói quen là đăng nhập vào tài khoản Google trong khi sử dụng công cụ tìm kiếm Google Search.
Chúng ta không nên làm như vậy, dựa vào những gì bạn tìm kiếm thì Google sẽ có cái tổng thể về bạn, đôi khi Google hiểu bạn còn nhiều hơn gia đình bạn hiểu bạn.


Hầu hết chúng ta ít hay nhiều đều có bí mật, đã là bí mật mà để cho “người khác” biết thì thực sự không tốt chút nào. Trong trường hợp đặc biệt bạn không có bí mật thì cũng không nên đăng nhập, bởi những gì bạn tìm kiếm có thể trở thành mục tiêu của quảng cáo.
Vậy nên bạn có thể tìm kiếm với web ẩn danh hoặc trong chế độ Guest. Thao tác chưa đến 1 giây đâu các bạn, nhiều khi nói ra thì các bạn bảo là rườm rà với phức tạp, nhưng thực tế thì gần như không tốn thêm thời gian. Nó là thói quen thôi !
#3. Ẩn danh địa chỉ IP bằng cách sử dụng VPN
Hiểu một cách đơn giản thì địa chỉ IP chính là địa chỉ nhà của bạn trên Internet
Trình duyệt web bạn sử dụng, trang web bạn đang truy cập và các nhà cung cấp dịch vụ Internet mà bạn đang dùng sẽ biết được địa chỉ IP của bạn. Bạn không thể ẩn hoàn toàn địa chỉ IP của mình, vì chúng ta cần nó để giao tiếp với Internet.
Tuy nhiên, chúng ta có thể sử dụng VPN để ẩn danh địa chỉ IP (tức là tạo ra một dải địa chỉ IP giả hay còn gọi là Fake IP), hiện tại có khá nhiều nhà cung cấp dịch vụ VPN nổi tiếng, dưới đây là các nhà cung cấp uy tín mà các bạn có thể tham khảo:
- StrongVPN
- Hostpot Sheild
- CyberGhost VPN
- F-Secure Freedome
- Ngoài ra thì bạn có thể tham khảo trong chuyên mục này nhé, có link tải và hướng dẫn rất chi tiết cho từng phần mềm.


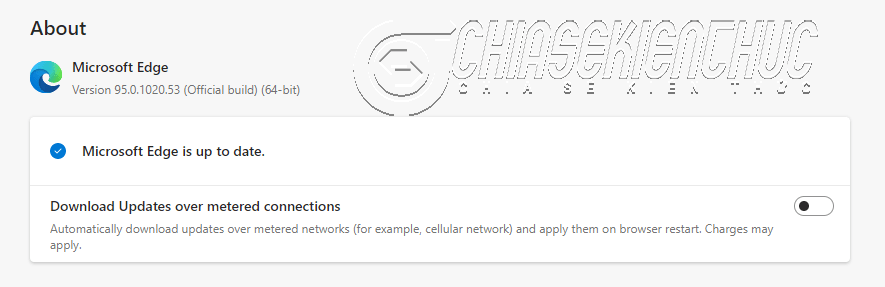
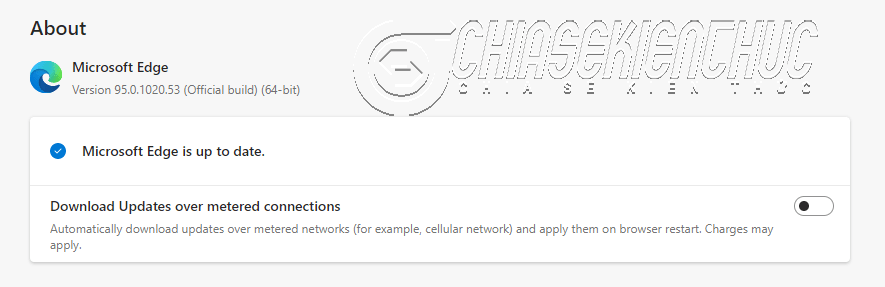
#4. Cập nhật trình duyệt web ngay khi có phiên bản mới
Các phần mềm mà bạn vẫn đang sử dụng hằng ngày được tạo ra từ hàng nghìn, thậm chí hàng triệu dòng lệnh khác nhau. Trước khi xuất bản, các lập trình viên đều đã kiểm tra một cách rất cẩn thận nhưng vẫn không thể tránh được những sai sót.
Không có gì là hoàn hảo cả, bạn biết điều này mà đúng không. Nhất là đối với những phần mềm có nhiều người dùng, vì đây sẽ là mục tiêu mà hacker hướng đến nhiều nhất.
Vậy nên, nếu là một phần mềm được đầu tư bài bản thì nhà phát triển họ sẽ phát hành các bản cập nhật định kỳ (có thể là hàng tháng hoặc hằng năm), bản cập nhật có thể là các bản vá lỗi, vá các lỗ hổng bảo mật, hoặc là bổ sung thêm các tính năng mới cho phần mềm.
Vâng, và trình duyệt web cũng là một phần mềm, không những thế nó còn là cánh cửa để máy tính kết nối với Internet. Chính vì vậy, việc đảm bảo cho các trình duyệt luôn được cập nhật phiên bản mới nhất là một trong những việc rất nên làm.
Việc cập nhật cũng vô cùng đơn giản, đối với các trình duyệt web như Microsoft Edge, Google Chrome, hay Cốc Cốc đều tự động làm điều này với các cài đặt mặc định. Bạn có thể kiểm tra phiên bản của 3 trình duyệt Web trên bằng cách nhập sử dụng tương ứng:
edge://settings/help hoặc chrome://settings/help hoặc coccoc://settings/help


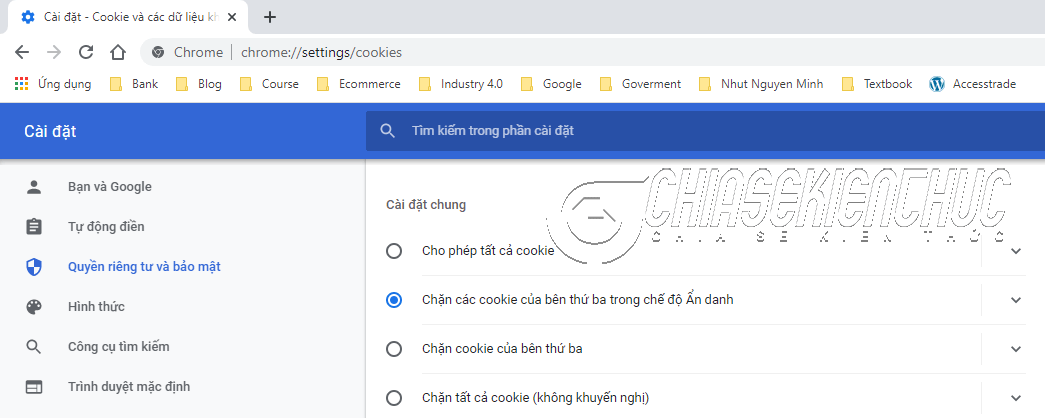
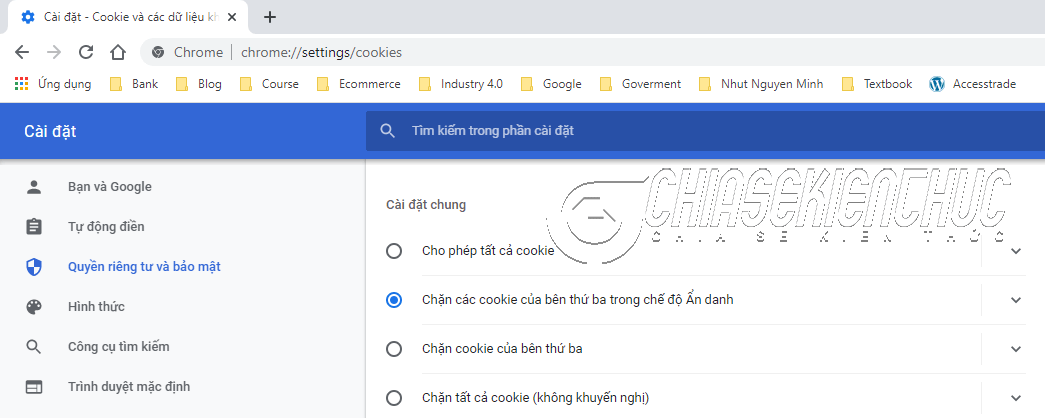
#5. Tắt Cookie nếu không thực sự cần thiết
Cookie là một file tạm được tạo ra một cách tự động khi bạn truy cập vào một trang web bất kỳ. Lúc này, Cookie sẽ lưu lại toàn bộ thông tin của bạn như là tài khoản cá nhân, lịch sử truy cập các trang web, thiết bị mà bạn dùng để lướt web..
Tìm hiểu kỹ hơn về Cookie tại đây !
Trên lý thuyết thì Cookie vô hại, nó được sử dụng để mang lại những trải nghiệm tốt hơn, liền mạch hơn.
Tuy nhiên nó đã và đang bị lợi dụng, chủ yếu là để khai thác quảng cáo và bán cho các nhà quảng cáo. Vì vậy chúng ta nên hạn chế hoặc tắt Cookie đi nếu bạn cảm thấy không thực sự cần thiết.
Tùy thuộc vào trình duyệt web bạn sử dụng mà chúng ta sẽ có cách truy cập vào trình quản lý Cookie tương ứng:
| Trình duyệt | Địa chỉ truy cập nhanh |
| Edge | edge://settings/content/cookies |
| Chrome | chrome://settings/cookies |
| Cốc Cốc | coccoc://settings/cookies |
#6. Cẩn thận với WiFi công cộng và WiFi không yêu cầu mật khẩu đăng nhập
Các WiFi miễn phí thường không yêu cầu mật khẩu đăng nhập, chúng thường được cung cấp miễn phí tại những nơi tập trung đông người như sân bay, nhà ga, công viên, phố đi bộ, …
Việc không yêu cầu mật khẩu đăng nhập giúp chúng ta truy cập dễ dàng hơn, tuy nhiên nếu không cẩn thận thì rất có thể bạn sẽ thể truy cập nhầm vào các mạng WiFi giả mạo.
Wifi giả mạo thường được tạo ra để thực hiện những mục đích xấu xa, một trong những mục đích thường thấy là thu thập thông tin và đánh cắp tài khoản trực tuyến, tài khoản ngân hàng của bạn.


Cá nhân mình thì rất hạn chế sử dụng mạng Wifi miễn phí và không bao giờ đăng nhập các tài khoản quan trọng như ngân hàng điện tử, Google Account hoặc thực hiện các giao dịch tài chính với mạng WiFi công cộng này.
Trong trường hợp bất khả kháng mà bạn thường xuyên phải sử dụng WiFi miễn phí thì giải pháp hữu hiệu nhất chính là sử dụng VPN (phần mềm Fake IP).
Đọc thêm bài viết: Duyệt Web an toàn và riêng tư với F-Secure Freedome (có trong serie này nhé) !
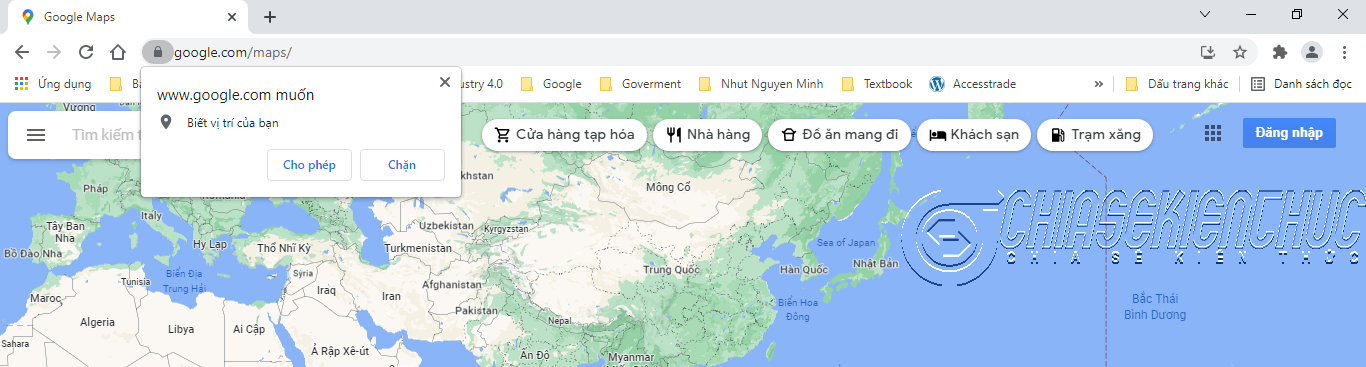
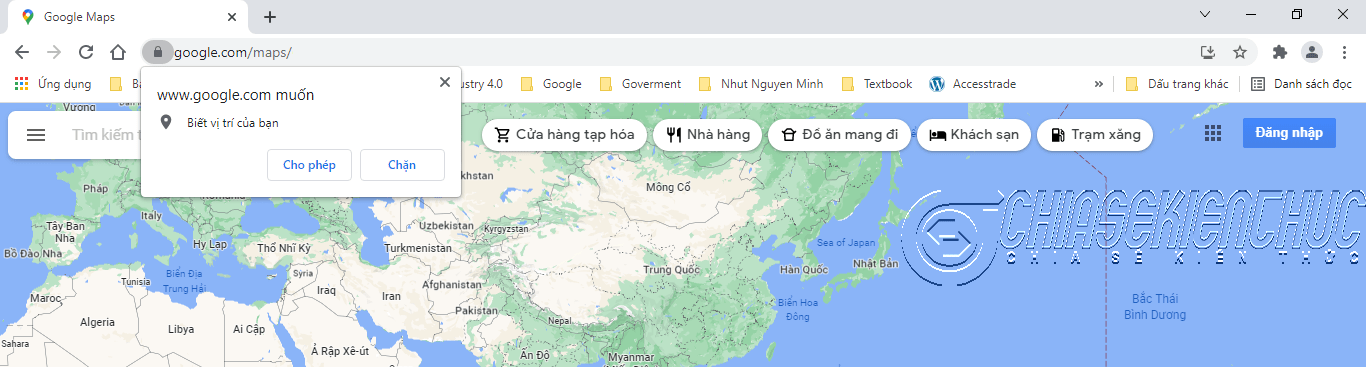
#7. Kiểm tra các quyền đi kèm với các trang web
Một số trang web khi truy cập sẽ yêu cầu cung cấp một hoặc một số quyền như:
- Vị trí (sàn thương mại điện tử, dịch vụ bản đồ trực tuyến, …)
- Micro và / hoặc Webcam (Messenger, Zalo, Google Meet, Microsoft Teams, …)
Tùy thuộc vào nhu cầu cụ thể mà chúng ta lựa chọn Cho phép hoặc Chặn, nhưng cần chú ý là chỉ cấp quyền cho những trang web chính thống, những trang web đáng tin tưởng thôi các bạn nhé.
Thông báo yêu cầu cấp quyền truy cập sẽ suất hiện ở góc trên bên trái của trình duyệt Web.


#8. Cẩn thận mỗi khi click chuột vào các liên kết
Xem xét, thận trọng trước khi nháy chuột vào các liên kết không rõ nguồn gốc.
Đôi khi trong hộp thư đến, chúng ta sẽ nhận một số thư có tiêu đề kiểu “Tài khoản của bạn đã bị khóa, nháy chuột vào liên kết và làm theo hướng dẫn để khôi phục”, “Bạn là khách hàng may mắn nhất của ngày hôm nay, nháy chuột vào liên kết và làm theo hướng dẫn để nhận thường”, …
Hấu hết chúng đều là lừa đảo, nếu bạn làm theo thì nhiều khả năng bạn sẽ bị khóa / mất tài khoản hoặc bị mất tiền (lúc này mới là thật) (^-^)
Khi gặp một liên kết đáng nghi thì bạn có thể sử dụng công cụ VirusTotal quét qua từ đó có thêm thông tin để đưa ra quyết định chính xác.


#9. Lời kết
Nhìn chung thì các sự cố về an toàn thông tin xảy ra, nguyên nhân chủ yếu đến từ phía người dùng là chính.
Qua bài viết này thì mình đã chia sẻ đến các bạn khá nhiều lời khuyên hữu ích và thực tế, bạn cũng có thể xem đây là các chỉ dẫn để sử dụng trình duyệt web một cách an toàn hơn nhé.
Thời gian đầu bạn nên cố gắng thực hiện theo, lâu dần nó sẽ trở thành một thói quen tốt, khi đó bạn sẽ không bao giờ quên và tất nhiên là lúc này bạn có thể thực hiện một cách dễ dàng mà không cần cố gắng nữa. Xin chào tạm biệt và hẹn gặp lại các bạn trong những bài viết tiếp theo !
CTV: Nhựt Nguyễn – Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- 20 tài liệu học Python thiết thực để trở thành lập trình viên chuyên nghiệp
- Ngoại truyện: Export file tự động với Selenium webdriver
- HTML là gì? Tại sao nên dùng HTML5?
Xem thêm tuyển dụng CNTT hấp dẫn trên Station D