Chia sẻ 6 cách sửa lỗi bàn phím máy tính bị lag, phản hồi chậm

Bài viết được sự cho phép của blogchiasekienthuc.com
Bạn đã bao giờ cảm thấy khó chịu với bàn phím mà bạn đang gõ chưa, nhất là đối với bàn phím rời (kết nối với máy tính thông qua Bluetooh) thì hay có hiện tượng giật, lag và delay nhẹ. Tức là bạn gõ được một lúc rồi thì chữ mới hiện ra ấy.
Tuy nhiên, trước khi đến với những cách khắc phục bên dưới thì bạn cần phải đảm bảo rằng nguyên nhân không phải đến từ những lỗi khác. Bởi đôi khi máy tính của bạn bị chậm cũng là nguyên nhân khiến bàn phím của bạn bị delay.
Vậy nên, hãy thử khởi động lại máy tính và kiểm tra lại bàn phím một lần nữa xem sao, hoặc nếu có sẵn một cái bàn phím khác thì có thể kết nối thử xem có bị hiện tượng tương tự như vậy không.
Xem thêm các việc làm DevOps hấp dẫn trên Station D
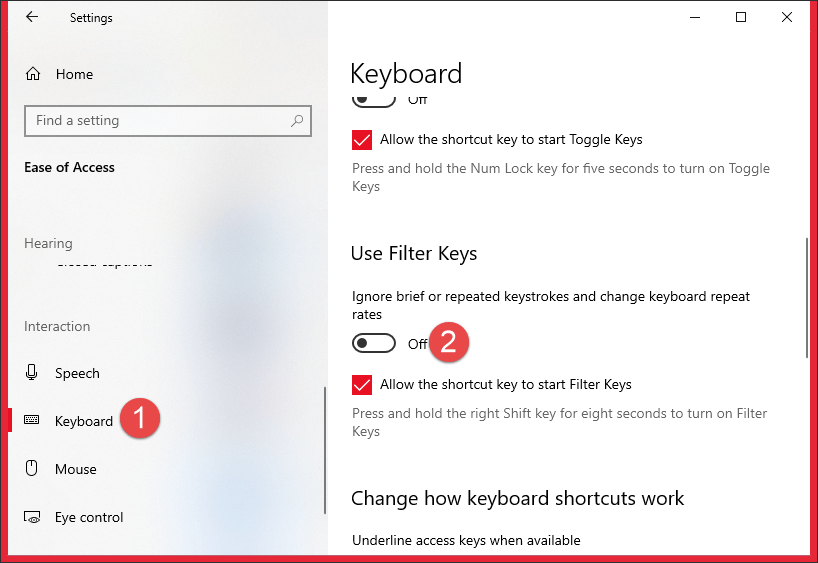
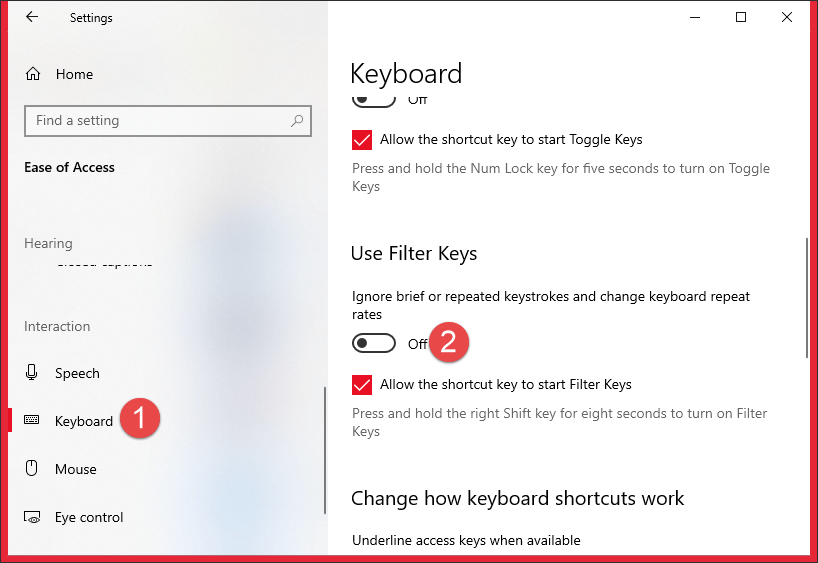
#1. Tắt tính năng Filter Keys
Filter Keys có cách hoạt động tương tự Sticky Keys. Nói một cách dễ hiểu thì Filter Keys là khả năng tiếp cận giúp bạn điều chỉnh phản hồi của bàn phím khi thao tác tổ hợp phím lặp lại đi lặp lại sẽ được bỏ qua. Đây có thể là nguyên nhân gây ra độ trễ cho bàn phím. Bạn có thể tắt Filter Keys bằng cách sau:
+ Bước 1: Mở Windows Settings lên bằng cách nhấn tổ hợp phím Win + I.


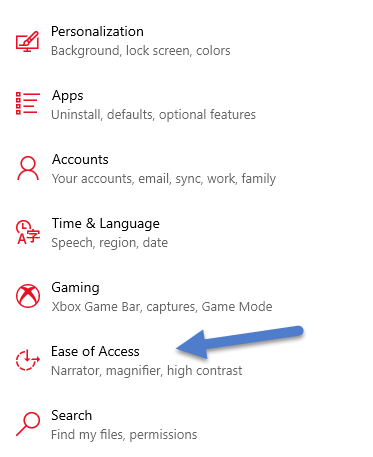
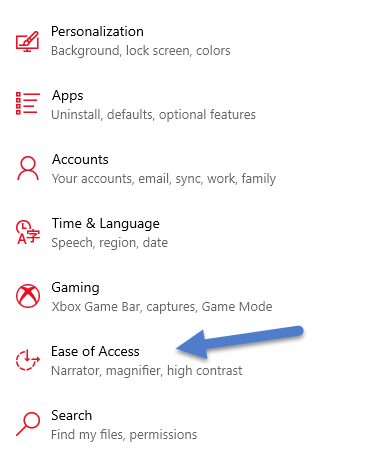
+ Bước 2: Bạn tìm đến tính năng Ease of Access => và bấm chọn tính năng này.


+ Bước 3: Bạn vào tab Keyboard => sau đó ở tùy chọn Use Filter Keys, bạn chọn OFF.


#2. Thay đổi thuộc tính bàn phím
Vâng, thay đổi thuộc tính bàn phím cũng là một cách để giúp bạn giải quyết vấn đề bị delay khi gõ phím.
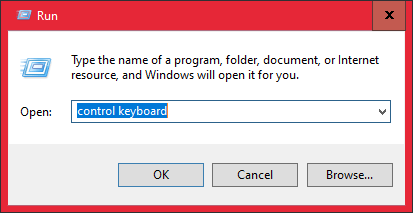
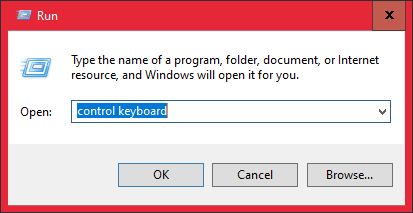
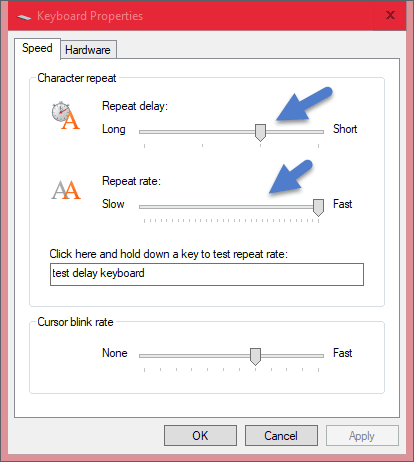
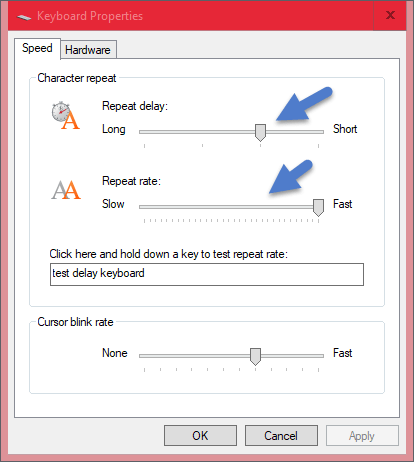
+ Bước 1: Bạn nhấn tổ hợp phím Win + R để mở hộp thoại Run => sau đó nhập lệnh control keyboard => và bấm Enter để mở Keyboard Properties.


+ Bước 2: Ở khu vực Character repeart có hai thanh trượt là Repeart delay và Repeart rate. Bạn hãy điều chỉnh lại mức độ của 2 thanh trượt này và test thử bằng cách viết chữ vào ô bên dưới.


+ Bước 3: Sau khi tìm thấy mức Repeart delay và Repeart rate “lí tưởng” thì bạn bấm Apply => và OK để kết thúc. Đây thực chất là cách điều chỉnh tốc độ chuột nhé các bạn !
#3. Sử dụng tính năng Keyboard Troubleshooter
Windows cung cấp cho chúng ta một số công cụ hỗ trợ khắc phục sự cố trong quá trình sử dụng Windows 10, trong đó có cả công cụ phát hiện và sửa lỗi liên quan đến bàn phím. Vậy nên, nếu bạn đang gặp vấn đề về bàn phím thì không có lý do gì chúng ta lại bỏ qua công cụ này cả.
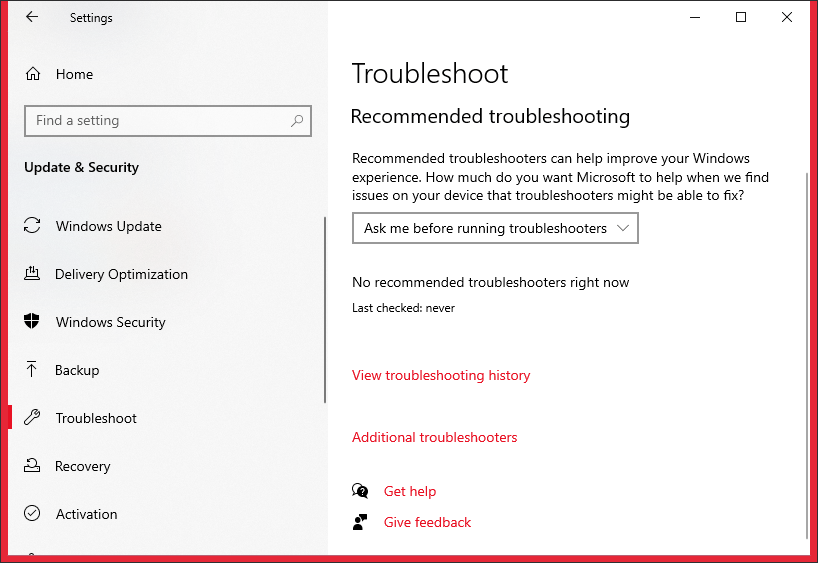
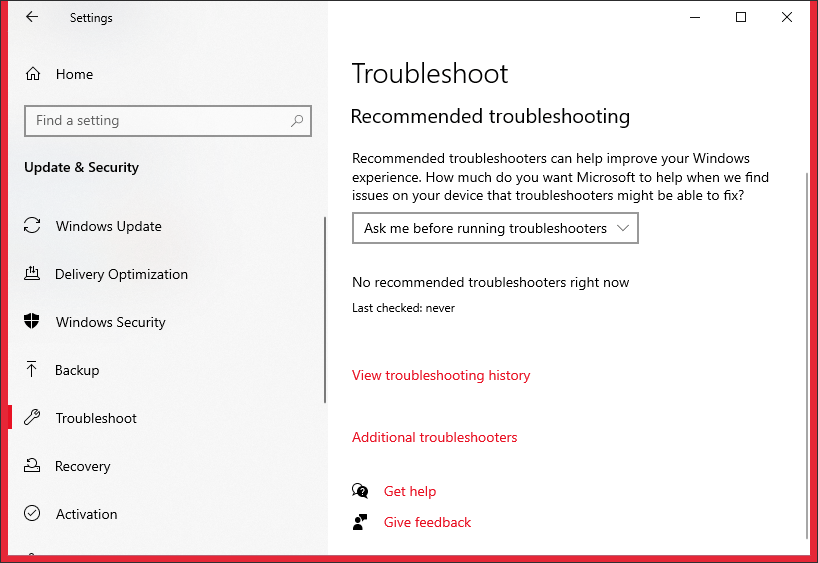
+ Bước 1: Mở Windows Settings lên bằng cách sử dụng tổ hợp phím Win + I trên bàn phím.
+ Bước 2: Tìm đến phần Update & Security => và chọn tính năng Troubleshoot.


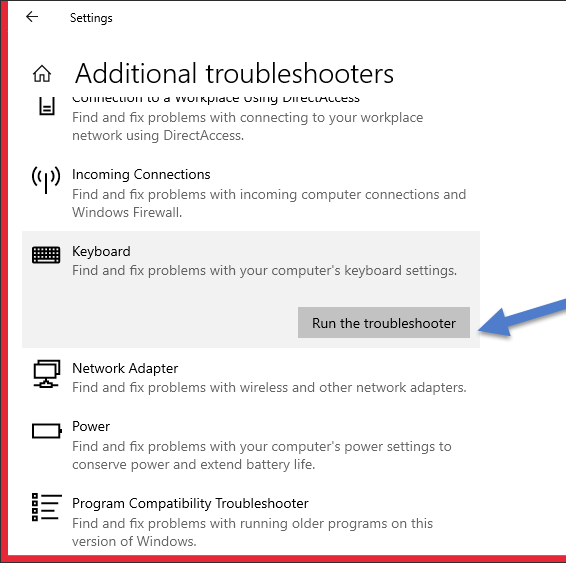
+ Bước 3: Sau đó bạn bấm vào Additional troubleshooters, bạn tìm và bấm chọn Keyboard => chọn tiếp Run the troubleshooter để Windows thực hiện quá trình Fix lỗi của nó.


#4. Cập nhật lại Driver bàn phím
Đôi khi lỗi bàn phím bị trễ tín hiệu cũng có thể do driver bàn phím của nó đã lỗi thời, hoặc bị xung đột. Để cập nhật lại driver, bạn làm như sau:
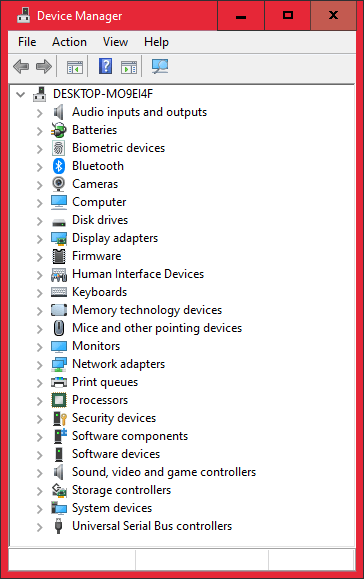
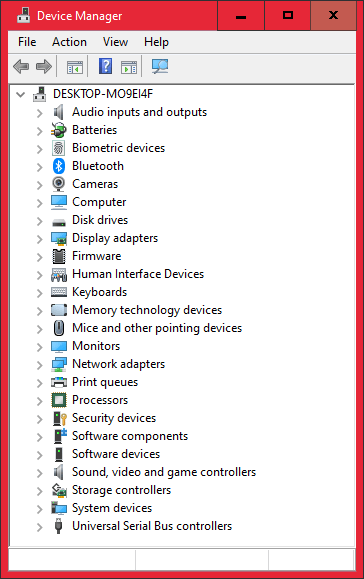
+ Bước 1: Nhấn tổ hợp phím Win + X => sau đó nhấn vào Device Manager.
Hoặc một cách khác là nhấn chuột phải vào This PC trên màn hình Desktop => chọn Manage => chọn Device Manager.


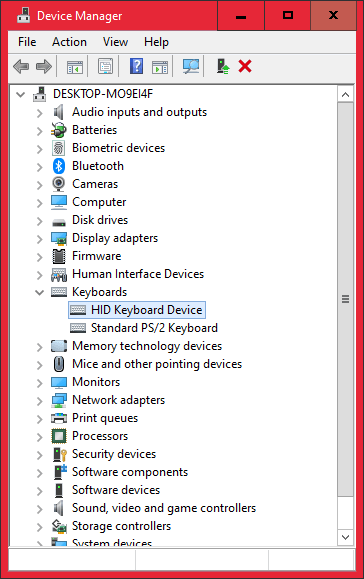
+ Bước 2: Bạn tìm đến driver bàn phím => sau đó nhấp đúp chuột vào nó.


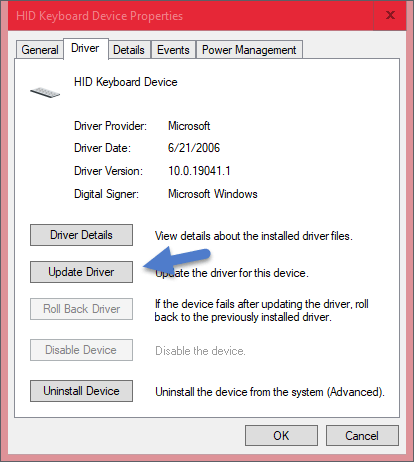
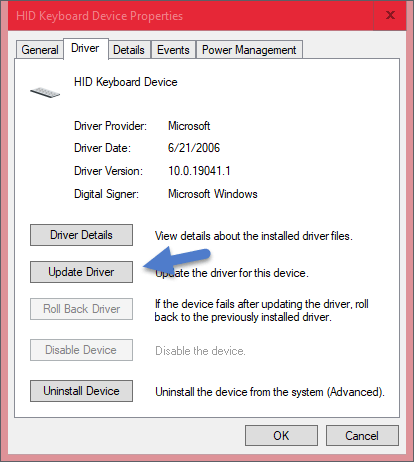
+ Bước 3: Bạn vào tab Driver => sau đó nhấn vào Update Driver.


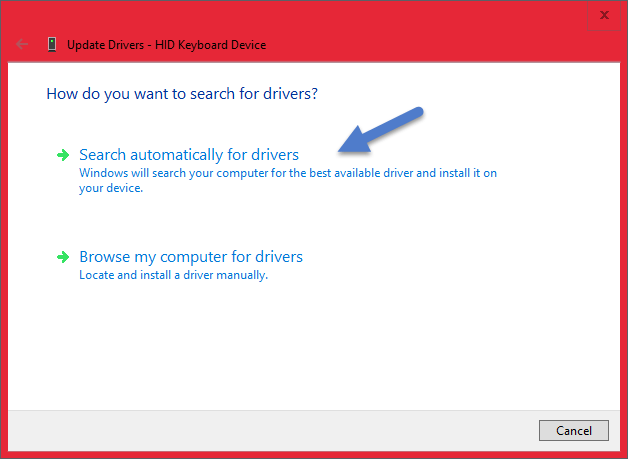
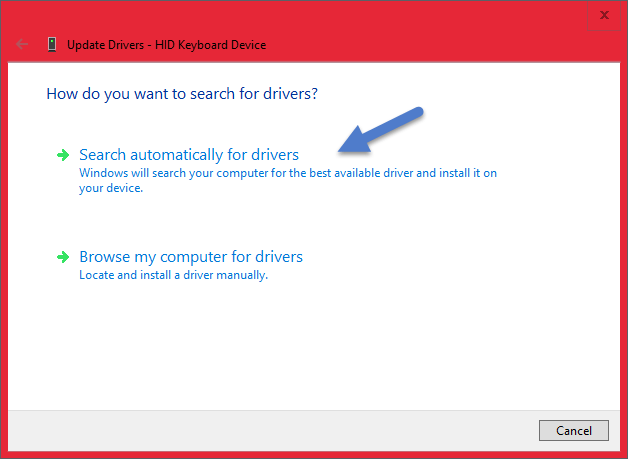
+ Bước 4: Chọn Search automatically for drivers.


+ Bước 5: Đợi một lúc để Update Driver (nếu có).
NOTE: Nếu cách trên không có tác dụng thì bạn nên Update Driver thông qua Windows Update, hoặc tham khảo bài viết hướng dẫn cách update driver cho máy tính chuẩn nhất nhé.
#5. Đối với bàn phím không dây
Đây là cách sửa lỗi với bàn phím không dây. Nếu bạn sử dụng bàn phím có dây thì hãy bỏ qua cách này nhé.


+ Thay pin
Có thể bàn phím bị delay hoặc viết không ra chữ là do Pin đã cạn kiệt. Thay pin bàn phím hoặc sạc Pin cho bàn phím và thử lại xem vấn đề có được giải quyết không.
+ Kiểm tra kết nối
Bạn hãy thử gắn lại USB Receiver của bàn phím vào một khe USB khác. Nếu có thể, hãy đặt bàn phím gần với máy tính của bạn để đảm bảo kết nối được tốt nhất.
#6. Thay bàn phím mới
Và cuối cùng, nếu như đã thử hết cách rồi, và bạn cũng đã thử mang bàn phím đó kết nối sang một máy tính khác nhưng vẫn bị hiện tượng như vậy thì khả năng cao là bàn phím bị lỗi rồi. Bạn vui lòng xuống tiền mua một em bàn phím khác nhé
#7. Lời kết
Ok, trên đây là 5 cách giúp bạn kiểm tra và sửa lỗi bàn phím máy tính khi bị trễ, bị delay hiệu quả nhất. Ngoài những cách mà mình chia sẻ bên trên ra, nếu bạn còn biết thêm phương pháp nào hiệu quả khác nữa thì đừng quên chia sẻ lại cho mọi người thông qua khung comment bên dưới nhé.
CTV: Hoàng Tuấn – Blogchiasekienthuc.com
Có thể bạn quan tâm:
- Một phím một chuột và 2 máy tính
- Cách sửa lỗi Taskbar không hoạt động trên máy tính Windows
- Chia sẻ hàm cách tính can chi theo tuổi
Xem thêm tuyển dụng CNTT hấp dẫn trên Station D
Bạn có thể quan tâm
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)





