Captcha là gì? Bao giờ thì chúng ta mới thoát được Captcha?

Bài viết được sự cho phép của blogchiasekienthuc.com
Thuật ngữ Captcha được công khai vào năm 2000 bởi một nhóm các chuyên gia khoa học máy tính: Luis von Ahn, Manuel Blum, Nicholas J. Hopper, và John Langford. Từ đó cho đến nay thì CAPTCHA đã để lại cho người dùng Internet không ít niềm vui cũng như nỗi buồn.


Niềm vui là dành cho cho các chủ trang web (Webmaster), bởi nhờ CAPTCHA mà trang web của họ tránh được vô số các cuộc tấn công ác ý với mục đích phá hoại (các hình thức DDOS ví dụ như Brute-force Login attack, Web-scraping,…)
Còn nỗi buồn là dành cho người tấn công và cả những người dùng phổ thông như chúng ta nữa, tự dưng chúng ta phải nhập những ký tự khó đọc vào khung xác nhận rồi mới có thể đăng nhập được, thậm chí là khi tìm kiếm hoặc vừa truy cập vào một trang web đã phải nhập CAPTCHA rồi.
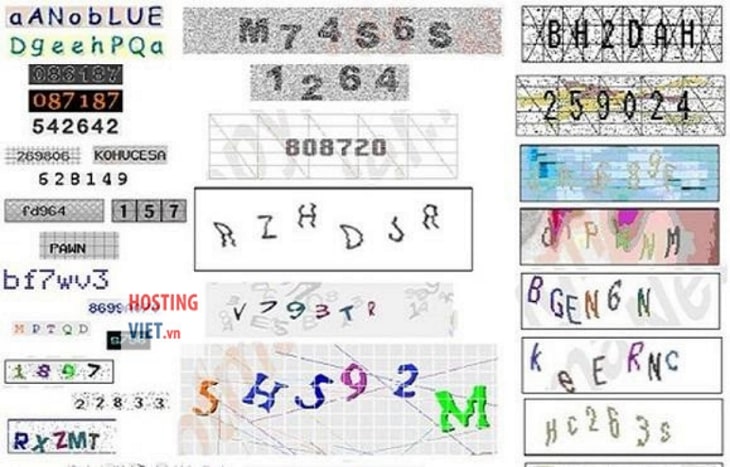
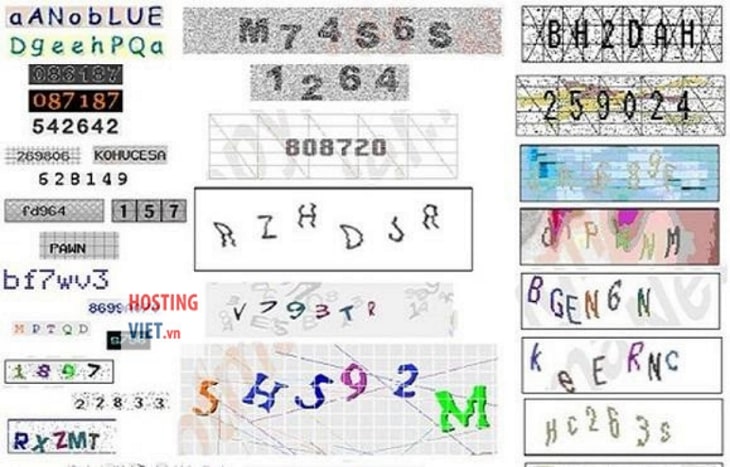
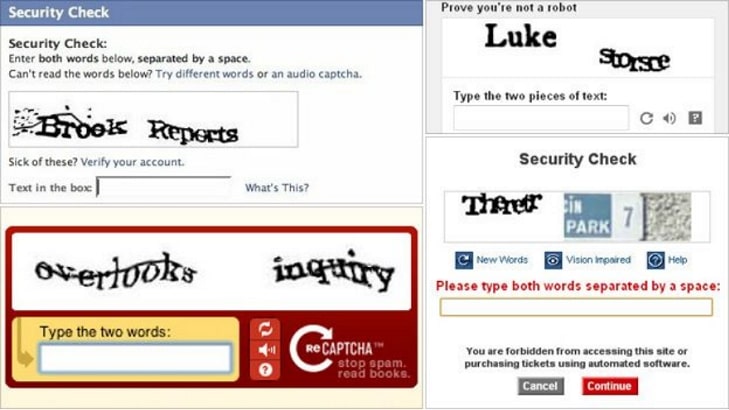
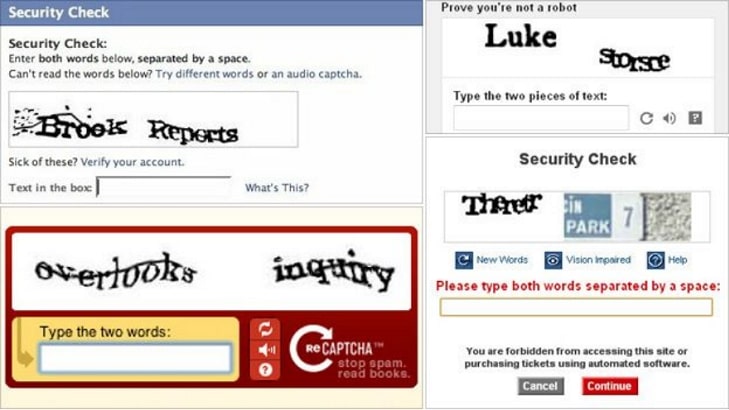
Gọi là “nhập” CAPTCHA cho gần gũi, vì CAPTCHA phiên bản đầu tiên gắn liền với tuổi thơ của rất nhiều người. Người dùng phải nhập vào những con số, con chữ bị làm móp méo, biến dạng và làm mờ…
Còn hiện tại thì đa phần CAPTCHA bắt người dùng chúng ta click chuột để tìm “trụ nước chữa cháy”, “xe bus”, “đèn giao thông”, “tàu thuyền”… mọi thứ đã nhẹ nhàng hơn trước.


Một số biến thể của CAPTCHA còn bắt người dùng “xếp hình” nữa (ví dụ như chọn những mảnh ghép còn thiếu và đặt vào để hoàn thiện bức hình).
Bây giờ chúng ta sẽ tìm hiểu chi tiết hơn về khái niệm của Captcha nhé !
#1. CAPTCHA là gì?
CAPTCHA là viết tắt của cụm từ Completely Automated Public Turing test to tell Computers and Humans Apart, đây là một phương pháp kiểm tra kiểu challenge-response dùng trong điện toán (computing) để xác định lượt truy cập có phải là con người thật hay không, hay là Roboot, người máy..


Thực ra thì phiên bản sơ khai nhất của CAPTCHA (tức là Version 1) đã hình thành từ năm 1997 với ý tưởng ban đầu là bắt người dùng nhập lại các chữ (đã bị làm mờ, che một phần, làm biến dạng…) trong hình mẫu, một việc tưởng chừng rất đơn giản nhưng lại rất hiệu quả để ngăn ngừa các phần mềm, bot vượt qua.
Ngay từ khi mới hình thành thì CAPTCHA đã phải nhận rất nhiều những chỉ trích, không chỉ với những người mắc bệnh về mắt, về khả năng nhận thức kém, mà còn đối với cả những người bình thường như chúng ta nữa, bởi CAPTCHA khiến người dùng rất bực mình và mất thời gian.
Từ đó cho đến nay, cũng trên dưới 30 năm rồi, CAPTCHA đã trải qua nhiều lần cải tiến để vừa mang đến sự tiện lợi hơn cho người dùng, cũng như là để các nhà phát triển tối ưu thuật toán, các công ty như Google còn dùng CAPTCHA để “nhờ” người dùng “dịch các từ trong hình ra chữ” (reCAPCHA).


Google là đơn vị tiên phong cải tiến CAPTCHA bằng phiên bản mới của công ty: reCAPTCHA, ban đầu với version 1 thì reCAPTCHA cũng bắt người dùng đoán đúng chữ trong hình, nhưng sang đến version 2 thì nếu có dấu hiệu bất thường mới hiện reCAPTCHA lên.
Còn version 3 mới nhất của reCAPTCHA thì đã hoàn toàn chạy ngầm trong trang web/ trình duyệt web, tức là nó sẽ tự động phân tích người dùng với thuật toán thông minh, nên đa phần người dùng bình thường sẽ ít bị nó làm phiền.
Tìm hiểu thêm về lịch sử của Captcha trên Wikipedia !
#2. Lý do nên cho CAPTCHA “nghỉ hưu”?
Đơn giản là do mọi người đều ghét nó, cá nhân mình khi duyệt web qua Wi-Fi bình thường thì không sao, còn khi nào dùng VPN/Proxy thì y như rằng CAPTCHA hiện ra liên tục. Rất là bực !
Hoặc là khi chúng ta làm việc gì liên quan đến tìm kiếm nhiều (tìm kiếm trên Google Search) đó các bạn, lúc đó reCAPTCHA sẽ hiện ra, và chúng ta lại phải hoàn tất thủ tục thì mới xem được rất quả.
Kinh nghiệm là bạn hãy đăng nhập vào tài khoản Google trước khi tìm kiếm, như vậy sẽ giảm thiểu tối đa số lần hiển thị reCAPTCHA.


Mình xin nêu ra 4 vấn đề khiến mình rất bực về CAPTCHA:
- Mất thời gian: Trung bình chúng ta mất 32 giây để giải xong CAPTCHA, mà trên thế giới có khoảng 6 tỷ người dùng Internet, giả sử cứ 10 ngày 1 người gặp 1 CAPTCHA => có thể ước tính nhân loại tốn thời gian = 500 năm lãng phí mỗi ngày chỉ để giải CAPTCHA, để chứng minh chúng ta là con người thật chứ không phải là robot =]]
- Trở ngại: Những người khuyết tật về mắt hoặc những người bị suy giảm nhận thức có thể không giải được CAPTCHA để truy cập vào các trang web. Người mù thì chắc chắn phải khóc ròng rồi, vì đa phần các chương trình trợ năng như trên Windows đều không giải CAPTCHA thay con người được.
- Nhận thức: Chắc chắn có nhiều người không biết trụ nước cứu hỏa màu đỏ huyền thoại của nước Mỹ, kết hợp thêm CAPTCHA toàn tiếng Anh thì chắc 1/4 dân số địa cầu cũng phải bó tay, gây ức chế.
Một ví dụ vui đó là CAPTCHA tiếng Anh có thể bắt bạn tìm “cab” trong hình (taxi ở New York hay London thì gọi là cab, ở châu Á toàn gọi là taxi), chưa kể “cab” ở NewYork màu vàng, còn ở London thì màu đen !
- Người dùng di động: Xu hướng truy cập Internet đổ dồn về các điện thoại thông minh, tất nhiên thì CAPTCHA cũng gây tốn Pin/Data, chưa kể là màn hình nhỏ còn gây trở ngại rất nhiều cho người dùng.
#3. Giải pháp của CloudFlare


Dành cho bạn nào chưa biết thì CloudFlare (CF) thường được biết đến với dịch vụ tăng tốc độ website, tối ưu trang web, giảm tải cho trang web, dịch vụ DNS, chống lại các cuộc DDOS…
Khi bạn sử dụng dịch vụ CF cho trang web của bạn thì hCAPTCHA sẽ tự động xuất hiện khi lưu lượng truy cập đến trang web bị nghi là bot hoặc do tool tấn công (cái này bạn không phải cấu hình gì cả, dịch vụ CloudFlare này rất hay, bạn nên tìm hiểu thêm nhé).
Theo hãng này đề xuất thì phương thức test CAPTCHA nên được thay bằng Cryptographic Attestation of Personhood (mình gọi tắt là CAP).
Thông tin thêm: Với Cryptographic Attestation of Personhood thì người dùng chỉ mất tất cả 5 giây và yêu cầu tối đa 3 lần nhấp để hoàn thành việc xác thực, thay vì phải mất đến 32 giây cần để giải quyết CAPTCHA.
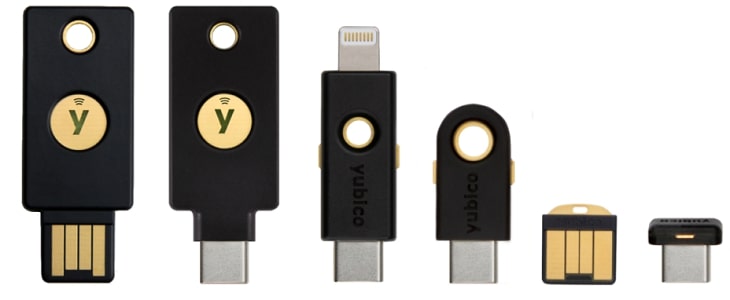
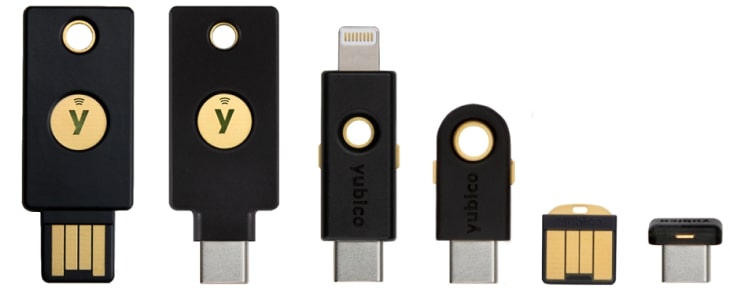
CloudFare sẽ sử dụng các Khoá bảo mật phần cứng (Hardware Security key), ví dụ như YubiKey, HyperFIDO hay Thetis FIDO U2F chẳng hạn) để triển khai giải pháp của họ, hoặc lấy smartphone làm trung tâm.
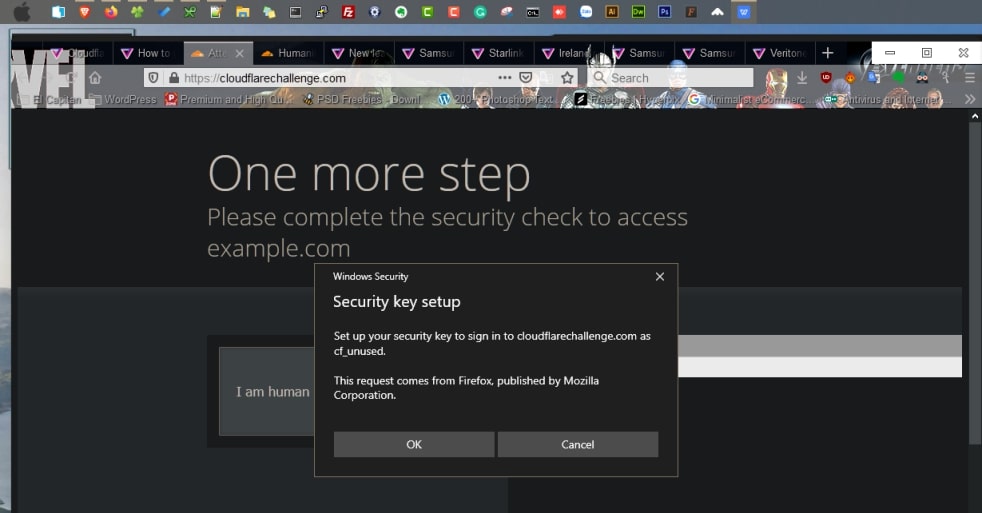
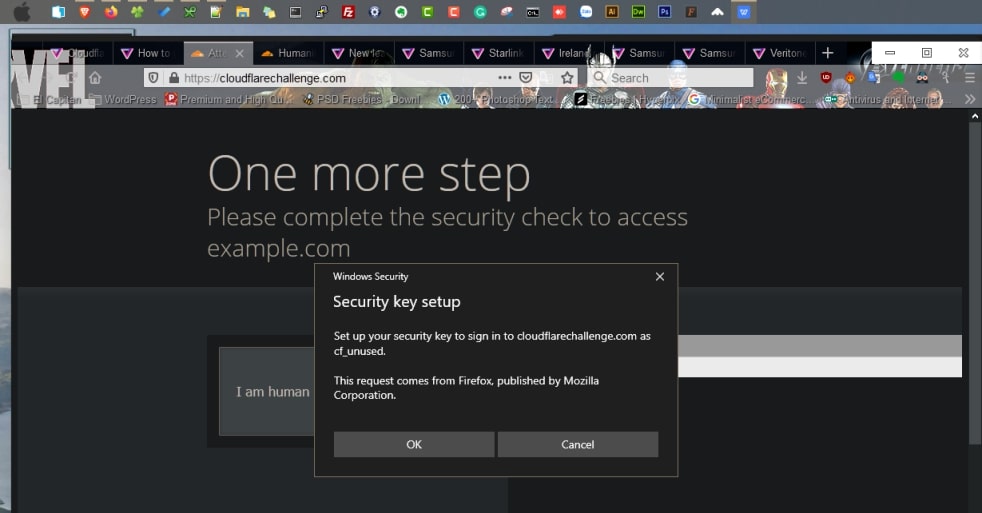
Mình xin giới thiệu mô hình demo của hãng:
- Khi người dùng truy cập vào trang web được bảo vệ bởi CAP, ví dụ: com
- Trường hợp này là trang web đó được bảo vệ thông qua dịch vụ của CloudFlare thì CloudFlare sẽ yêu cầu bạn giải CAP.
- Người dùng click vào “I am human (beta)”, thì thay vì phải nhập chữ, chọn hình như CAPTCHA thì trình duyệt web sẽ yêu cầu bạn xuất trình thiết bị bảo mật (Security key chẳng hạn).
- Người dùng cắm Hardware Security key (khóa bảo mật này có hình dáng tương tự USB), hoặc quét NFC từ smartphone.
- Sau đó thì thông tin mã hóa chứa dữ liệu xác nhận bạn là con người thật (cryptographic attestation) sẽ được gửi về CloudFlare, như vậy những lần khác khi truy cập vào trang web đó/ hoặc các trang có sử dụng dịch vụ của CloudFlare bạn sẽ không bị làm phiền bởi những thứ như CAPTCHA nữa!


Trong tương lai thì CloudFare sẽ có thêm các thiết bị hỗ trợ cho quá trình xác thực với trang web đa dạng hơn, mình nghĩ là phương án sử dụng smartphone là hay nhất, chứ USB key có vẻ hơi bất tiện (dễ làm rơi/ bị đánh cắp).
Các bạn có thể tìm hiểu thêm về kỹ thuật của phương thức xác thực người dùng mới này từ CloudFlare:
https://blog.cloudflare.com/introducing-cryptographic-attestation-of-personhood/
Bonus thêm quả video rất hài về CAPTCHA <có thể bạn sẽ thích – dịch phụ đề tiếng việt trên Youtube>:


CTV: Dương Minh Thắng – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Câu chuyện về cái comment tại một blog nọ
- 50 keywords mà mọi lập trình viên java nên biết
- Định vị bản thân thời suy thoái
Xem thêm Việc làm IT hấp dẫn trên Station D





