Cài đặt RabbitMQ

Bài viết được sự cho phép của tác giả Giang Phan
Trong bài này, tôi sẽ hướng dẫn các bạn cách cài đặt RabbitMQ Server. Có nhiều cách cài đặt, có thể sử dụng stanalone file, sử dụng package manager/ installer hay Docker.
Cài đặt RabbitMQ Server sử dụng Package manager
Cài đặt Erlang
Vì RabbitMQ được viết sử dụng ngôn ngữ Erlang nên để cài đặt nó các bạn cần cài đặt Erlang trước.
Với MacOS, không cần phải cài đặt Erlang bởi vì Homebrew cài đặt RabbitMQ đã bao gồm Erlang runtime dependency.
Cài đặt RabbitMQ trên MacOS
Đầu tiên, các bạn hãy download phiên bản mới nhất của RabbitMQ tại địa chỉ: https://www.rabbitmq.com/download.html.
Nó có nhiều phiên bản cho nhiều môi trường khác nhau nhưng trong bài viết này, hãy lựa chọn phiên bản phù hợp với hệ điều hành của các bạn. Ở đây mình đang sử dụng hệ điều hành macOS, do đó mình sẽ chọn Homebrew dành cho macOS.
Nếu bạn chưa cài HomeBrew (HomeBrew là một package manager dành cho macOS), hãy chạy lệnh sau để cài đặt nó trước:
https://raw.githubusercontent.com/Homebrew/install/master/install.sh
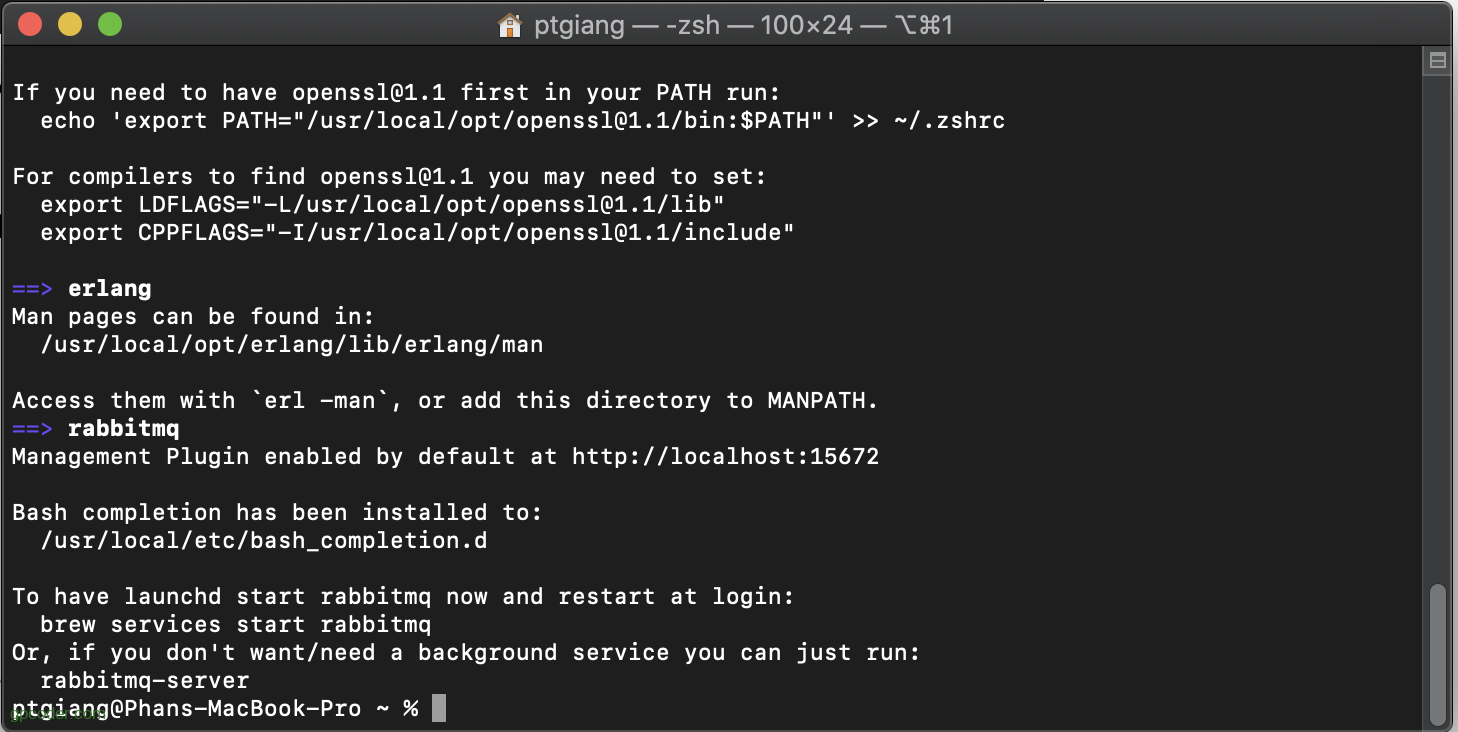
Mở Termial và chạy lệnh sau để cài đặt RabbitMQ: brew install rabbitmq
Thêm rabbitmq vào biến môi trường, chạy lệnh:
export PATH=$PATH:/usr/local/opt/rabbitmq/sbin
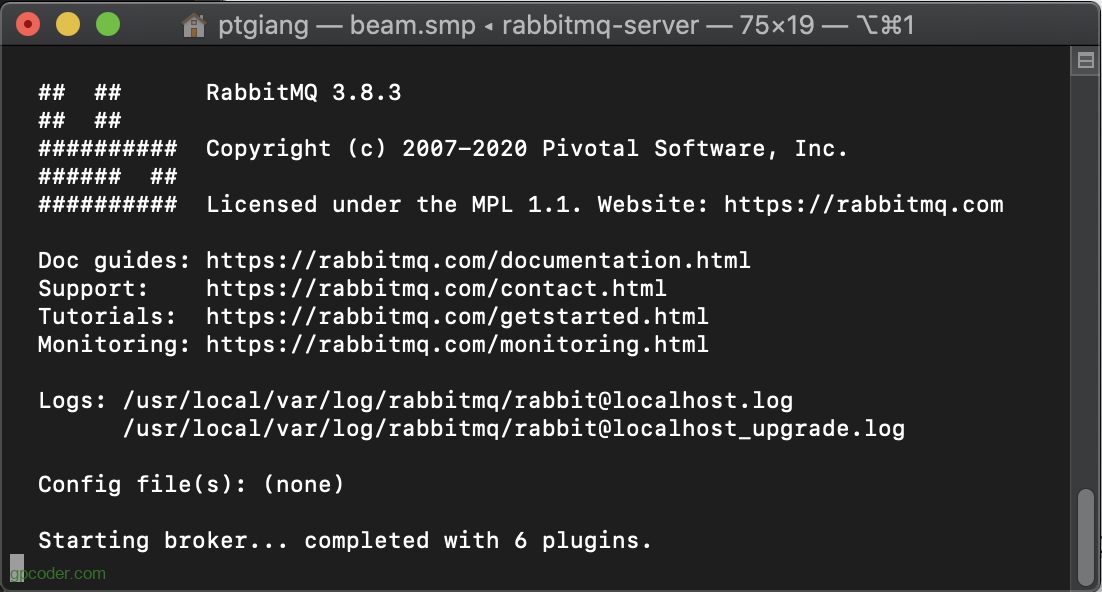
Chạy lệnh rabbitmq-server để start RabbitMQ Server.
Sau khi khởi động RabbitMQ, chúng ta có thể theo dõi và quản lý RabbitMQ từ giao diện web ở cổng 15672. Các bạn có thể truy cập vào trang này bằng URL sau: http://localhost:15672/ với username và password là guest/guest.
Trường hợp không thể truy cập Management UI cho RabbitMQ, bạn thực hiện lệnh sau:
rabbitmq-plugins enable rabbitmq_management
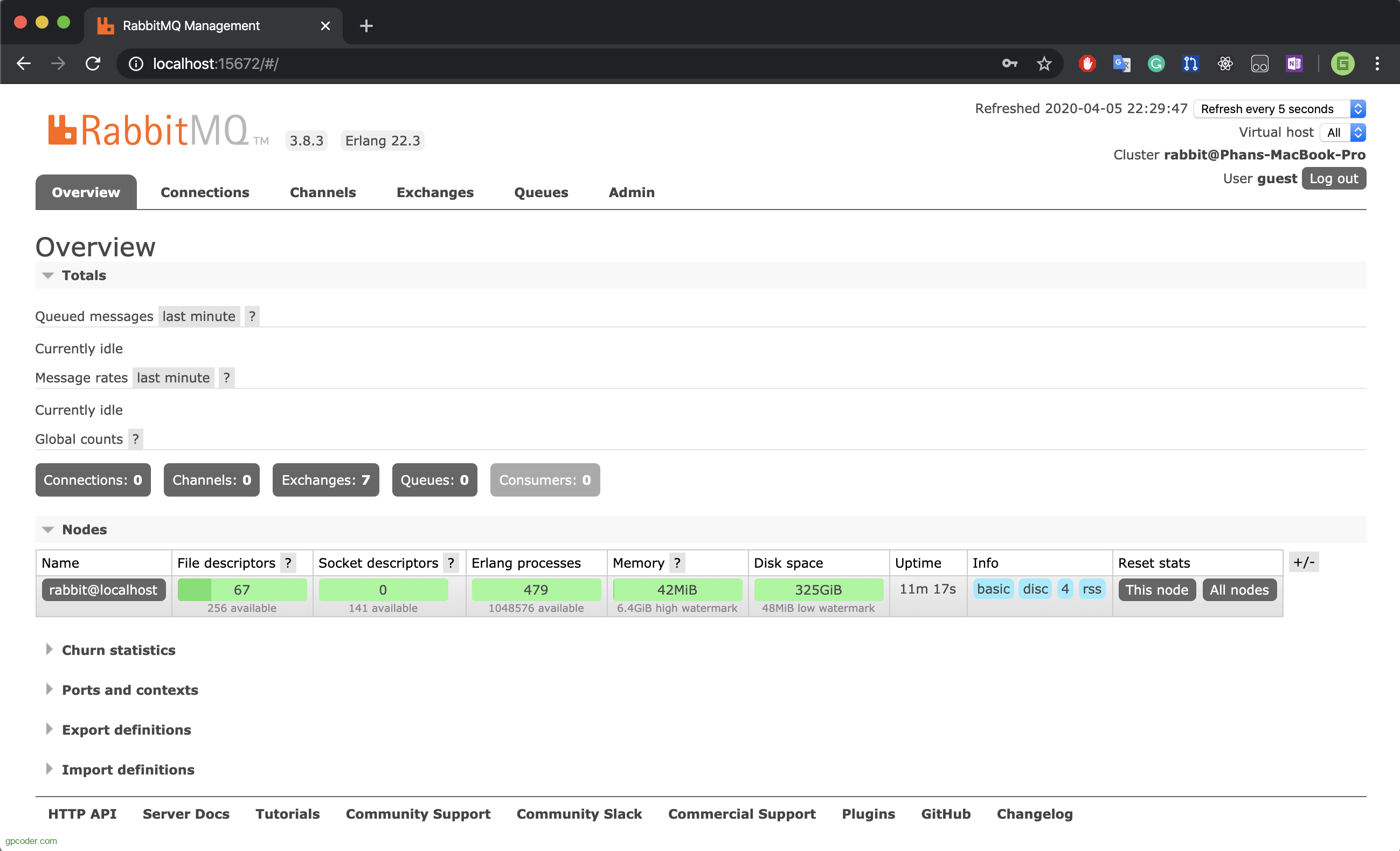
Sau khi login sẽ thấy kết quả như sau:
Cài đặt RabbitMQ trên Window
Các bạn tham khảo liên kết bên dưới:
Cài đặt RabbitMQ Server sử dụng Docker
Hãy chắc chắn rằng Docker đã được cài đặt trên máy của bạn:
$ docker -vDocker version 19.03.5, build 633a0ea$ docker-compose -vdocker-compose version 1.25.4, build 8d51620a
Bạn có thể sử dụng docker command sau để Start RabbitMQ Server trên docker:
docker run -it --rm --name rabbitmq -p 5672:5672 -p 15672:15672 rabbitmq:3-management
Hay theo hướng dẫn trên DockerHub.
Trong bài này tôi sẽ hướng dẫn sử dụng docker compose vì nó dễ hiểu và dễ cấu hình hơn. Tạo file docker-compose.yaml với nội dung như sau:
version: "3.7"# https://docs.docker.com/compose/compose-file/services:rabbitmq:image: 'rabbitmq:3.6-management-alpine'ports:# The standard AMQP protocol port- '5672:5672'# HTTP management UI- '15672:15672'environment:# The location of the RabbitMQ server. "amqp" is the protocol;# "rabbitmq" is the hostname. Note that there is not a guarantee# that the server will start first! Telling the pika client library# to try multiple times gets around this ordering issue.AMQP_URL: 'amqp://rabbitmq?connection_attempts=5&retry_delay=5'RABBITMQ_DEFAULT_USER: "guest"RABBITMQ_DEFAULT_PASS: "guest"networks:- networknetworks:# Declare our private network. We must declare one for the magic# Docker DNS to work, but otherwise its default settings are fine.network: {}
Chạy lệnh docker-compose up để chạy RabbitMQ trên docker. Bạn sẽ thấy một vài thông tin tương tự như sau:
ptgiang@Phans-MacBook-Pro workspace % docker-compose upWARNING: The Docker Engine you're using is running in swarm mode.Compose does not use swarm mode to deploy services to multiple nodes in a swarm. All containers will be scheduled on the current node.To deploy your application across the swarm, use `docker stack deploy`.Creating network "workspace_network" with the default driverPulling rabbitmq (rabbitmq:3.6-management-alpine)...3.6-management-alpine: Pulling from library/rabbitmqcd784148e348: Pull complete6942394937c2: Pull complete9b810cb4438e: Pull complete05c43906cd73: Pull completefedf5b1b1c33: Pull completefde114ead4a3: Pull complete046b8cc56402: Pull completee2b994cef718: Pull completed156eba9441a: Pull complete2cd20e13ffc0: Pull complete4c5a843376d8: Pull completeDigest: sha256:483745c7faebb33214e0b2630d99c23c725434dd7c388339fc4083217bd004fbStatus: Downloaded newer image for rabbitmq:3.6-management-alpineCreating workspace_rabbitmq_1 ... doneAttaching to workspace_rabbitmq_1rabbitmq_1 |rabbitmq_1 | RabbitMQ 3.6.16. Copyright (C) 2007-2018 Pivotal Software, Inc.rabbitmq_1 | ## ## Licensed under the MPL. See http://www.rabbitmq.com/rabbitmq_1 | ## ##rabbitmq_1 | ########## Logs: ttyrabbitmq_1 | ###### ## ttyrabbitmq_1 | ##########rabbitmq_1 | Starting broker...rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:12 ===rabbitmq_1 | Starting RabbitMQ 3.6.16 on Erlang 20.3.4rabbitmq_1 | Copyright (C) 2007-2018 Pivotal Software, Inc.rabbitmq_1 | Licensed under the MPL. See http://www.rabbitmq.com/rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:12 ===rabbitmq_1 | node : rabbit@d1e976e92e15rabbitmq_1 | home dir : /var/lib/rabbitmqrabbitmq_1 | config file(s) : /etc/rabbitmq/rabbitmq.configrabbitmq_1 | cookie hash : Qm0QQJJKqEXRR/3nQigarw==rabbitmq_1 | log : ttyrabbitmq_1 | sasl log : ttyrabbitmq_1 | database dir : /var/lib/rabbitmq/mnesia/rabbit@d1e976e92e15rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | Memory high watermark set to 795 MiB (834314240 bytes) of 1989 MiB (2085785600 bytes) totalrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | Enabling free disk space monitoringrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | Disk free limit set to 50MBrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | Limiting to approx 1048476 file handles (943626 sockets)rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | FHC read buffering: OFFrabbitmq_1 | FHC write buffering: ONrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | Database directory at /var/lib/rabbitmq/mnesia/rabbit@d1e976e92e15 is empty. Initialising from scratch...rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:15 ===rabbitmq_1 | application: mnesiarabbitmq_1 | exited: stoppedrabbitmq_1 | type: temporaryrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Waiting for Mnesia tables for 30000 ms, 9 retries leftrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Waiting for Mnesia tables for 30000 ms, 9 retries leftrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Waiting for Mnesia tables for 30000 ms, 9 retries leftrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Priority queues enabled, real BQ is rabbit_variable_queuerabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Starting rabbit_node_monitorrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Management plugin: using rates mode 'basic'rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | msg_store_transient: using rabbit_msg_store_ets_index to provide indexrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | msg_store_persistent: using rabbit_msg_store_ets_index to provide indexrabbitmq_1 |rabbitmq_1 | =WARNING REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | msg_store_persistent: rebuilding indices from scratchrabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Adding vhost '/'rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Creating user 'guest'rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Setting user tags for user 'guest' to [administrator]rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Setting permissions for 'guest' in '/' to '.*', '.*', '.*'rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | started TCP Listener on [::]:5672rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Management plugin started. Port: 15672rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Statistics database started.rabbitmq_1 | completed with 6 plugins.rabbitmq_1 |rabbitmq_1 | =INFO REPORT==== 5-Apr-2020::17:01:16 ===rabbitmq_1 | Server startup complete; 6 plugins started.rabbitmq_1 | * rabbitmq_managementrabbitmq_1 | * rabbitmq_web_dispatchrabbitmq_1 | * cowboyrabbitmq_1 | * rabbitmq_management_agentrabbitmq_1 | * amqp_clientrabbitmq_1 | * cowlib
Chúng ta có thể theo dõi và quản lý RabbitMQ từ giao diện web ở cổng 15672, và sử dụng port 5672 để nhắn tin thông qua giao thức AMQP.
Các bạn có thể truy cập vào trang này bằng URL sau: http://localhost:15672/ với username và password là guest/guest như đã cấu hình trong file docker-compose.yaml.
Nếu bạn có thể thấy giao diện login và admin như cài đặt thông qua Package Manager nghĩa là chúng ta đã cài đặt thành công.
Tài liệu tham khảo:
- https://www.rabbitmq.com/install-homebrew.html
- https://www.rabbitmq.com/install-generic-unix.html#operations
- https://www.rabbitmq.com/management.html
Bài viết gốc được đăng tải tại gpcoder.com
Có thể bạn quan tâm:
- RabbitMQ là gì? Tìm hiểu và sử dụng RabbitMQ
- Giới thiệu CloudAMQP – Một RabbitMQ server trên Cloud
- Kết nối AMQP Client với RabbitMQ Server
Xem thêm Việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)