Các thành phần trong hệ sinh thái .NET

Thật sự thì có rất nhiều bạn trong đó có mình đã và đang làm việc với .NET rất lâu năm và nhất nhiều. Tuy nhiên, khi được hỏi và giải thích cho một ai đó rõ về hệ sinh thái của .NET cũng như những khác biệt giữa .NET Framework, .NET Core và .NET Standard như thế nào thì thật sự mọi người thường bị lúng túng và ú ớ trả lời.
Trong bài viết này chúng ta sẽ cùng nhau làm sáng tỏ những mù mờ về những khái niệm này. Qua đó cũng giúp chúng ta có được một kiến thức nền tảng tốt về những gì chúng ta đang sử dụng để có thể phát triển dự án tốt hơn, chất lượng hơn.


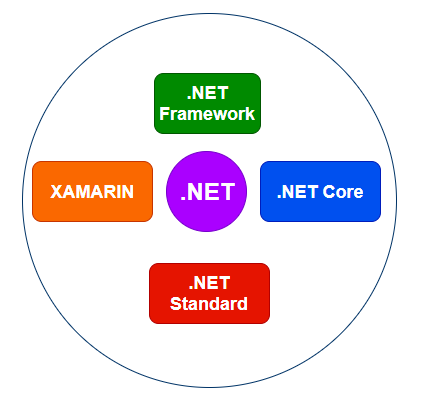
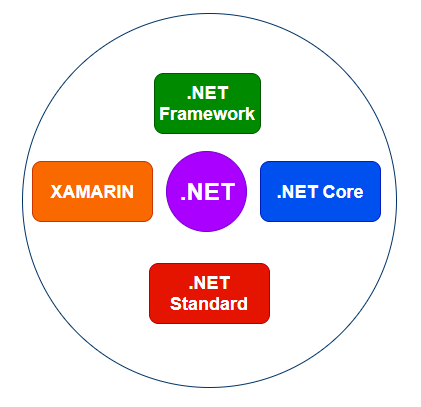
Hệ sinh thái .NET
.NET là nền tảng mã nguồn mở do Microsoft phát triển. Dùng để hỗ trợ cho các developers xây dựng các ứng dụng khác nhau và hỗ trợ ứng dụng chạy đa nền tảng (cross-platform).
Các vị trí tuyển dụng .NET hấp dẫn online
.NET là một hệ sinh thái do đó nó hỗ trợ developers nhiều ngôn ngữ lập trình (C#, VB, F#,… ), nhiều trình soạn thảo (VS Code, Visual Studio) và hàng loạt các thư viện để xây dựng các ứng dụng như: web, mobile app, desktop app, gaming và IoT.
>> Xem thêm: TERAAPP.NET – Ứng dụng viết app mobile
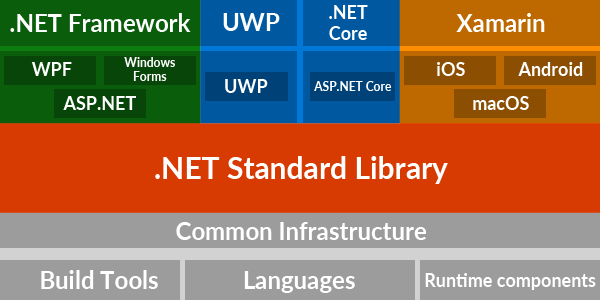
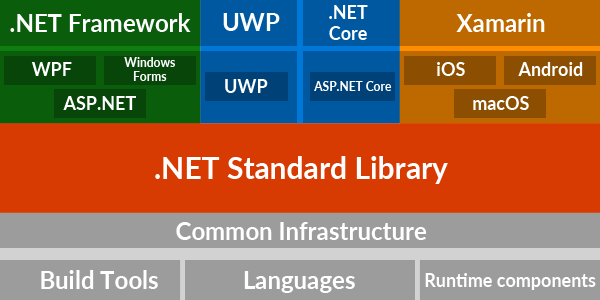
Các thành phần kiến trúc chính trong .NET
- .NET Implementations
- .NET Runtimes
- .NET Standard
- .NET Toolings and Common Infrastructure


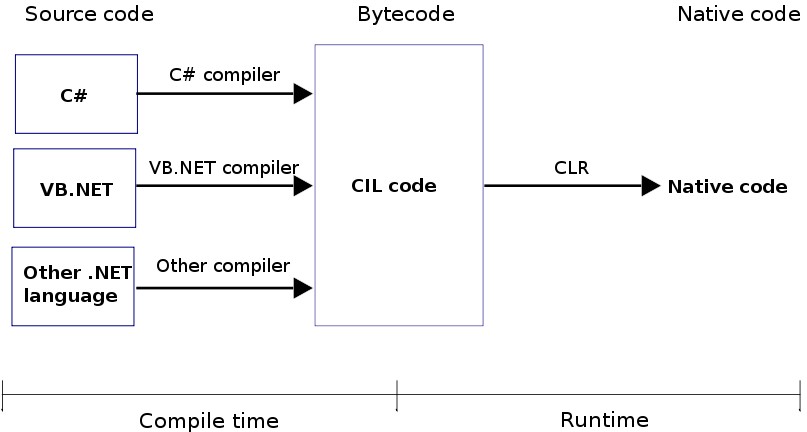
Trong bài này, chúng ta chỉ tập trung tìm hiểu về .NET Ecosystem. Thế nên, để hiểu rõ hơn code bên trong các ứng dụng .NET hoạt động thế nào chúng ta xem hình minh họa sau đây:

 Hình 3
Hình 3Trong Hình 3, phần Compile time là quá trình build (lúc bạn code), còn Runtime là quá trình thực thi chương trình (lúc bạn chạy chương trình).
Sau khi bạn viết code xong, bạn có thể dùng tool Visual Studio để build hoặc dùng lệnh ‘dotnet build‘, lúc này source code của bạn sẽ được biên dịch sang một ngôn ngữ trung gian được gọi là MSIL (Microsoft Intermediate Language). Quá trình này gọi là Compile time.
Khi ứng dụng được chạy, một thành phần trong .NET có tên là CLR (Common Language Runtime) sẽ tiến hành dịch mã MSIL thành mã máy (Native Code) để máy tính có thể hiểu và thực thi. Quá trình này gọi là JIT (Just-In-Time) hay Runtime.
Một số ứng dụng .NET thường chạy lần đầu lâu hơn những lần sau đó rất nhiều là vì lần tiên được chạy CLR tiến hành dịch mã MSIL thành mã máy (quá trình JIT), ở những lần chạy tiếp theo, không cần phải JIT nữa vì nó đã được biên dịch trước đó, nên thời gian thực thi nhanh hơn nhiều.
Xem thêm: Bách khoa toàn thư .NET
Vậy tại sao lại cần có ngôn ngữ trung gian?
Ngôn ngữ trung gian (MSIL) trong .NET khá gần với mã máy (Native code) nhưng không chứa thông tin cụ thể về CPU. Việc giúp cho đoạn code trung gian của bạn có thể hoạt động trên nhiều loại CPU (32bit, 64bit), cũng như nhiều loại kiến trúc khác (ARM, Intel,…)
Trên thực tế có một vài ngôn ngữ như JavaScript, Python,… không dùng đến ngôn ngữ trung gian. Lúc này source code sẽ được dịch thẳng ra mã máy tại thời điểm Runtime. Ưu điểm của việc này là quá trình build được đơn giản hóa và nhanh hơn. Tuy nhiên, hiệu năng sẽ bị hạn chế.
Ngoài ra thời gian biên dịch (compile time), thời gian chạy (runtime), trong .NET còn có các công cụ như:
- Tự động quản lý bộ nhớ: khi làm việc với các ngôn ngữ bậc cao như C#, VB.NET bạn không cần giải phóng bộ nhớ bằng cách gọi free() như khi làm việc với C/C++. CLR bao gồm một công cụ dọn rác gọi là Grabage Collector (GC) sẽ tự động giải phóng những phần bộ nhớ không được sử dụng.
- Strong Typings: CLR quản lý thông tin về các kiểu dữ liệu mà sử dụng. Điều này giúp cho bạn có thể phần biệt được các định dạng thông tin của từng biến khác nhau.
Bài viết liên quan:
- .NET – Strong Named Assembly là gì?
- Lỗi .NET runtime optimization service ngốn nhiều CPU, RAM trên Windows
Vậy .NET còn các thư viện (Libraries) và công cụ (Toolings) nào nữa không?
Khi bạn làm việc với .NET, source code của bạn sẽ tương tác với rất nhiều class khác nhau. Trong đó có các class do thư viện .NET hỗ trợ như: System.String, System.Web, System.Data, System.IO,… Các class thư viện này trong .NET gọi là Base Class Library (BCL).
Các công cụ (Toolings) của .NET bao gồm compiler và Visual Studio. Trong .NET hệ thống build dùng MSBuild của Microsoft. Còn đối với .NET Core chúng ta có thể dùng công cụ dòng lệnh ‘dotnet cli‘.
Tổng hợp các thư viện và công cụ .NET:
Thư Viện (Libraries)
- ASP.NET Core: Framework để xây dựng ứng dụng web và API mạnh mẽ, linh hoạt.
- Entity Framework Core: ORM (Object-Relational Mapper) để làm việc với cơ sở dữ liệu một cách hiệu quả và dễ dàng.
- Xamarin.Forms: Thư viện để phát triển ứng dụng di động đa nền tảng với một mã nguồn duy nhất.
- ML.NET: Thư viện học máy cho .NET, hỗ trợ tích hợp các mô hình học máy vào ứng dụng.
- SignalR: Thư viện để xây dựng các ứng dụng web thời gian thực.
- gRPC for .NET: Thư viện cho gRPC, một framework RPC hiệu suất cao, đa ngôn ngữ.
- Newtonsoft.Json: Thư viện phổ biến để xử lý JSON trong .NET.
Công Cụ (Toolings)
- Visual Studio: IDE toàn diện, hỗ trợ phát triển, debug và triển khai ứng dụng .NET.
- Visual Studio Code: Trình soạn thảo mã nguồn nhẹ, mã nguồn mở, với nhiều tiện ích mở rộng cho lập trình .NET.
- .NET CLI (Command Line Interface): Công cụ dòng lệnh để tạo, xây dựng, chạy và xuất bản các ứng dụng .NET.
- NuGet: Hệ thống quản lý gói cho .NET, cung cấp các thư viện và công cụ cần thiết.
- MSBuild: Công cụ xây dựng dự án và quản lý quy trình xây dựng.
- Roslyn: Trình biên dịch mã nguồn mở cho C# và VB.NET, hỗ trợ phân tích mã và cung cấp các công cụ phát triển.
Đọc thêm:
- Google AMP là gì? Cài đặt và hướng dẫn sử dụng
Station D via Thangphampt
Xem thêm các vị trí .NET job mới nhất tại đây





