Bức tranh toàn cảnh về thị trường lập trình Việt Nam 2016

Năm 2016 đang dần trôi qua và đây là thời khắc để cũng nhìn lại bức tranh toàn cảnh về ngành lập trình Việt Nam nói chung và nhân sự ngành nói riêng bắt nguồn từ sự thay đổi về công nghệ và những xu hướng mới trong hoạt động của doanh nghiệp.
Bạn có thể tải miễn phí ngay bản báo cáo tại đây
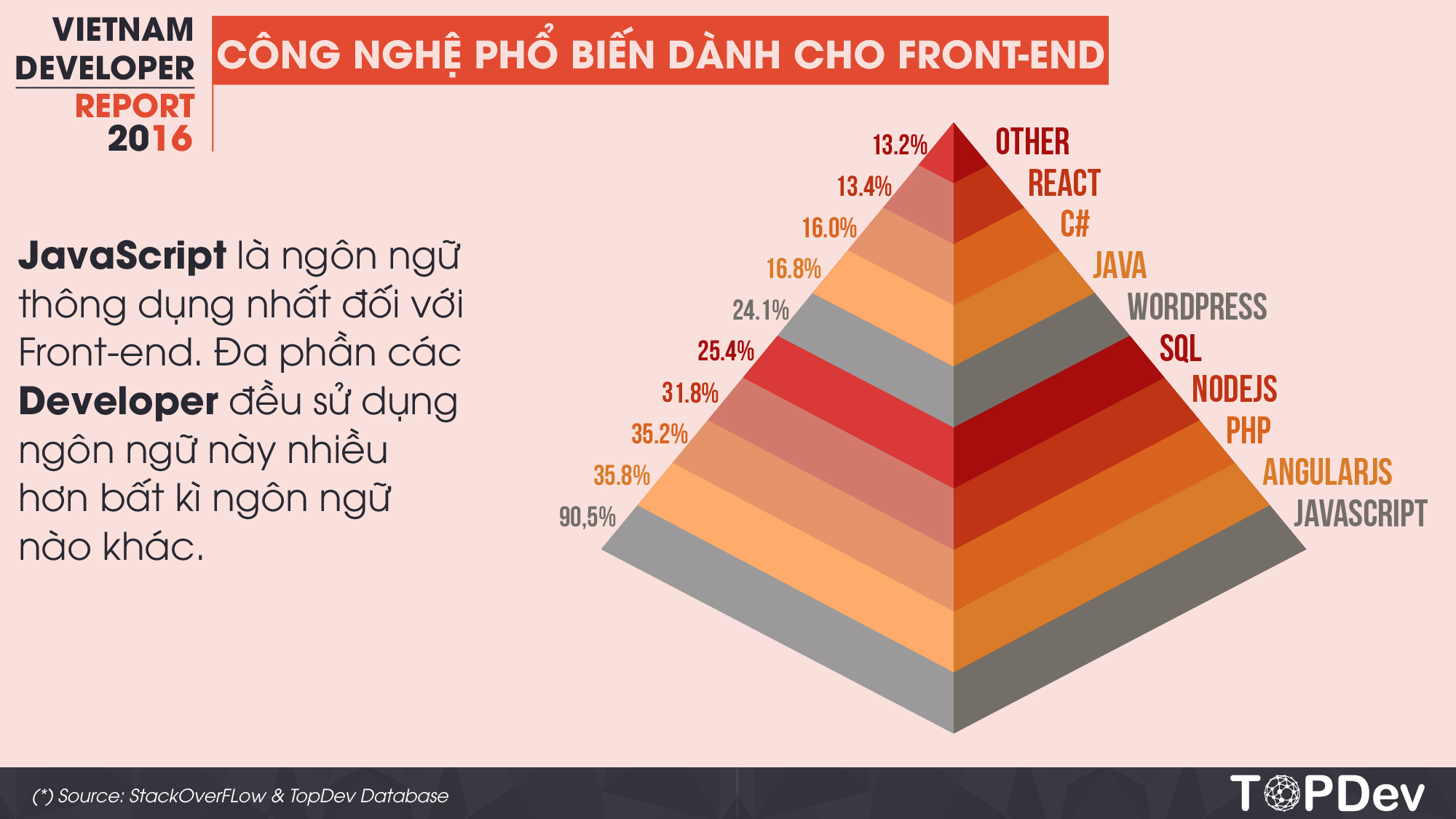
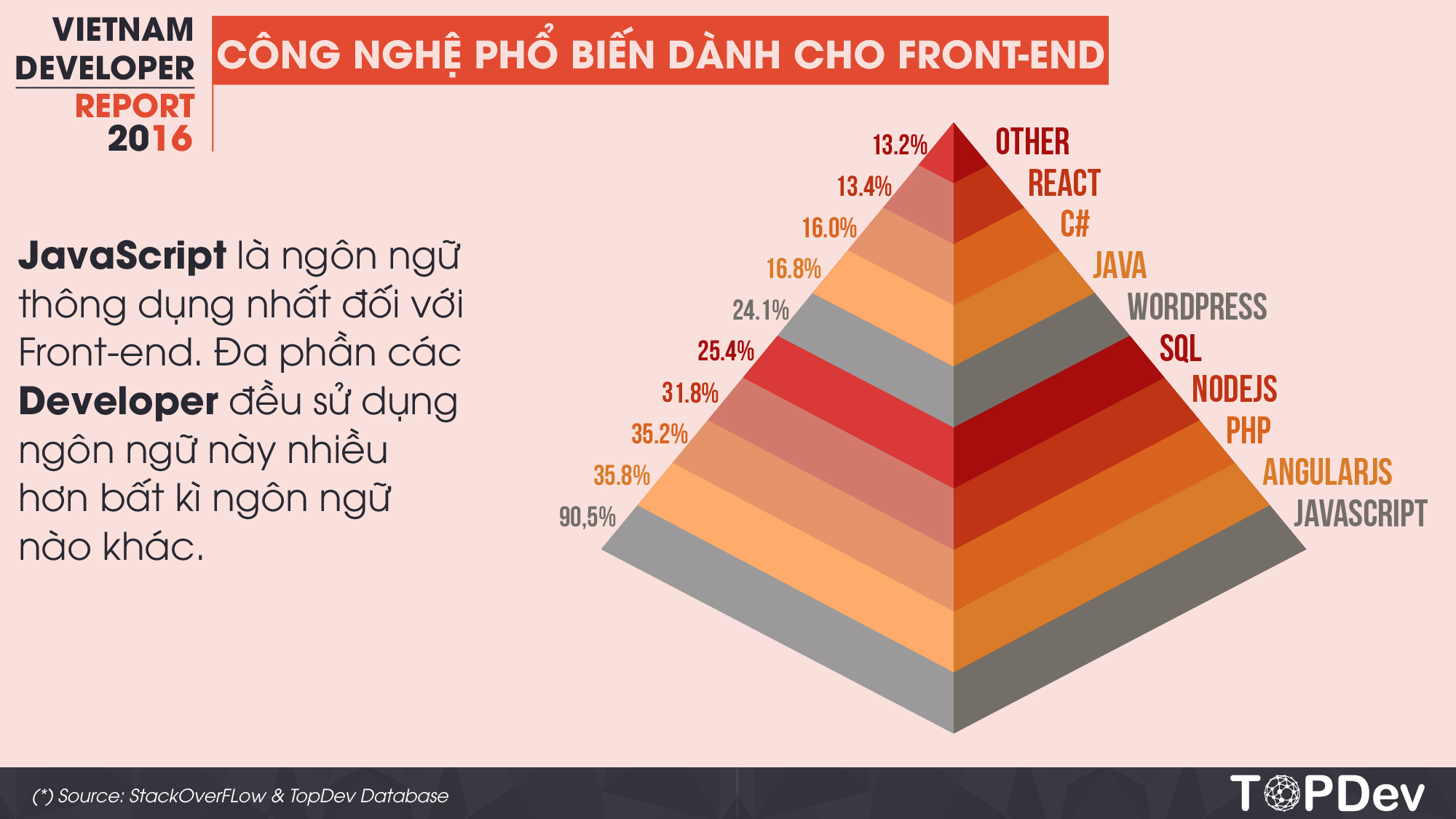
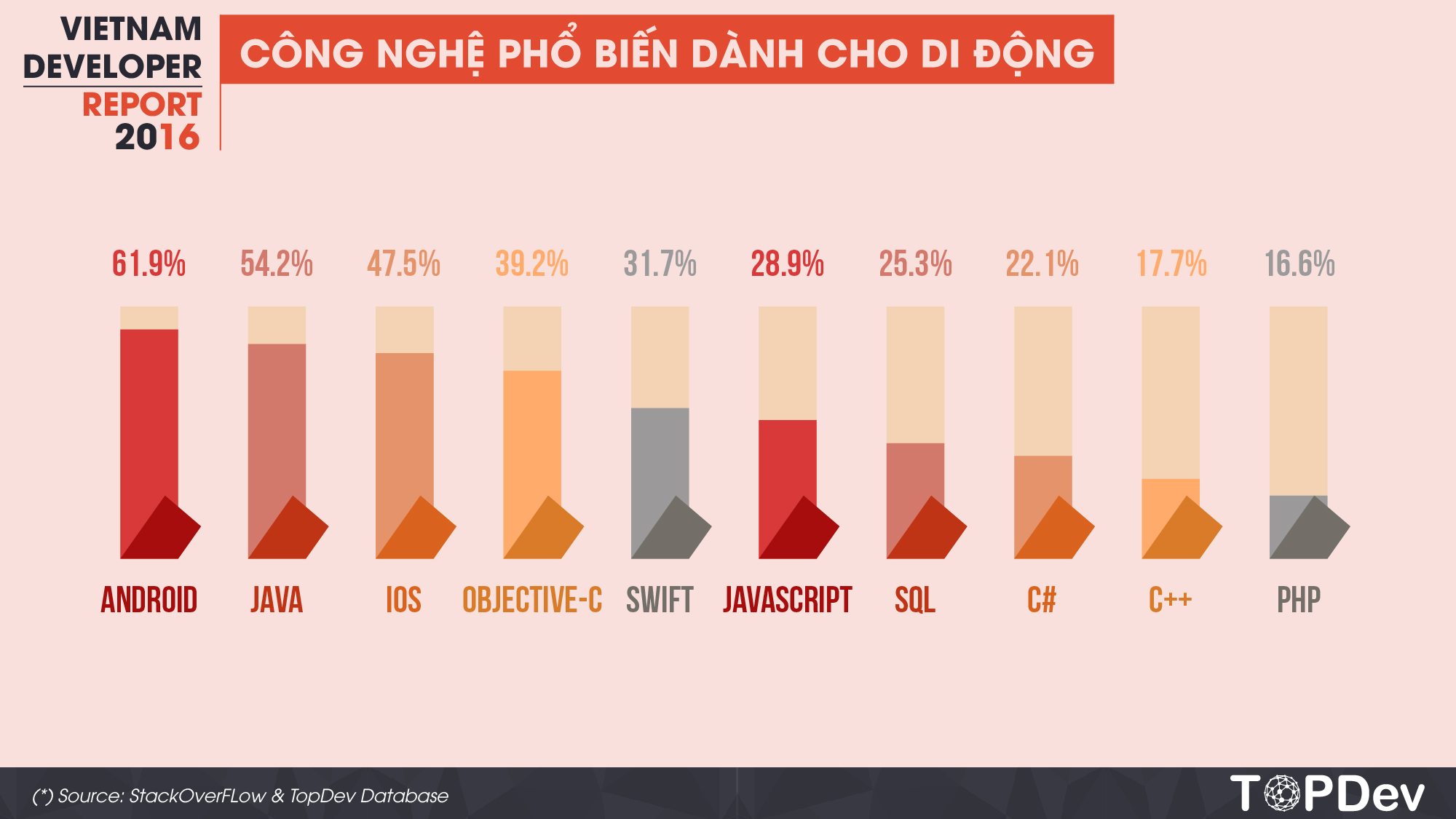
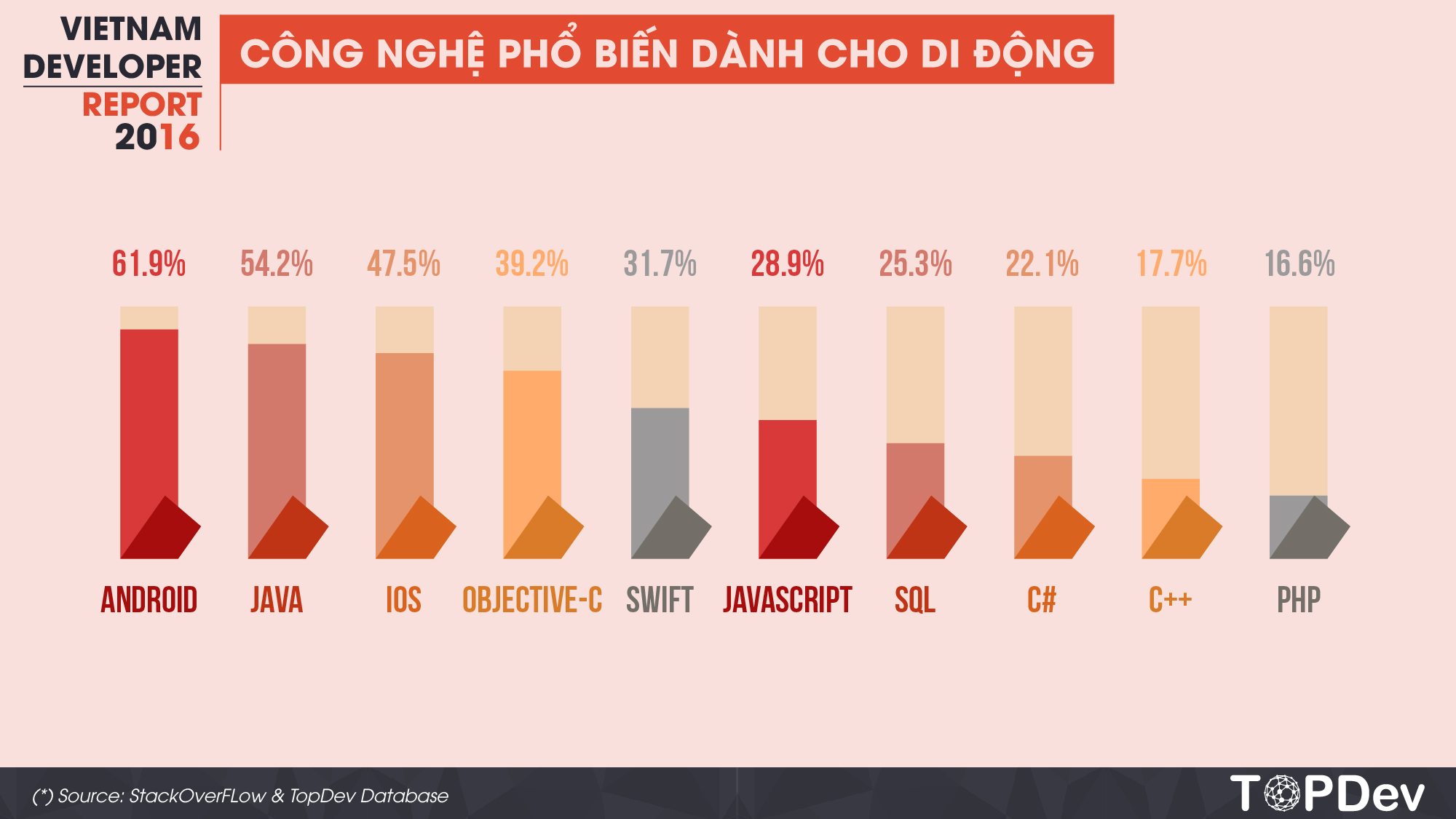
Về công nghệ, bên cạnh sự tăng trưởng bền vững trong số lượng các lập trình viên web, các ứng viên có kiến thức, kỹ năng liên quan đến lập trình mobile đang dần được ưa chuộng nhiều hơn. Ngay cả Big Data cũng sẽ chuyển qua các “sân khấu nhỏ” hơn để hỗ trợ cho làn sóng mới này. Bên cạnh đó, những kỹ năng về UX/UI, phân tích dữ liệu, công nghệ về AI (trí thông minh nhân tạo) đang có bước đà trong năm 2016, cũng được dự báo sẽ bùng nổ mạnh mẽ hơn trong thời gian tới.




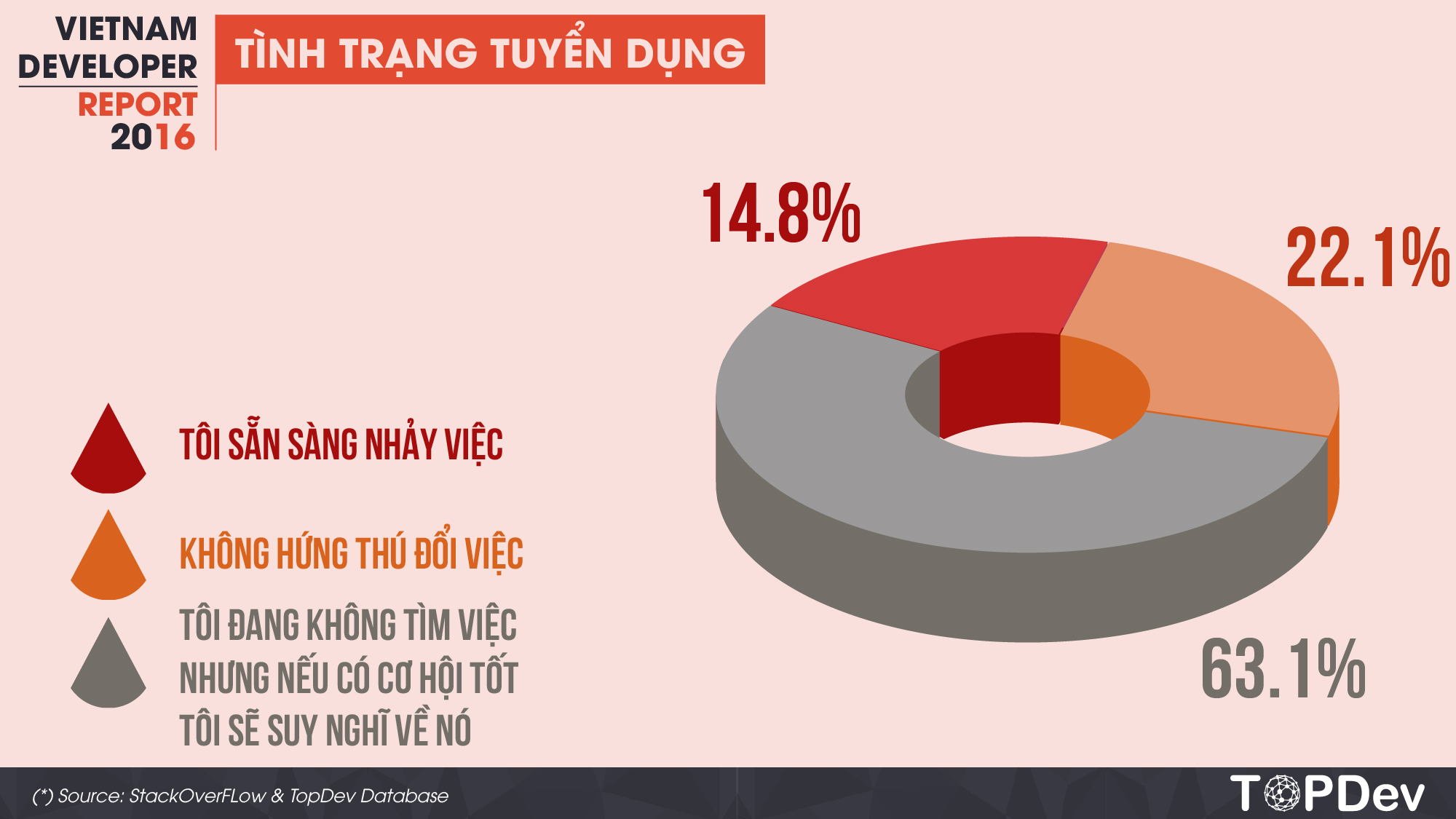
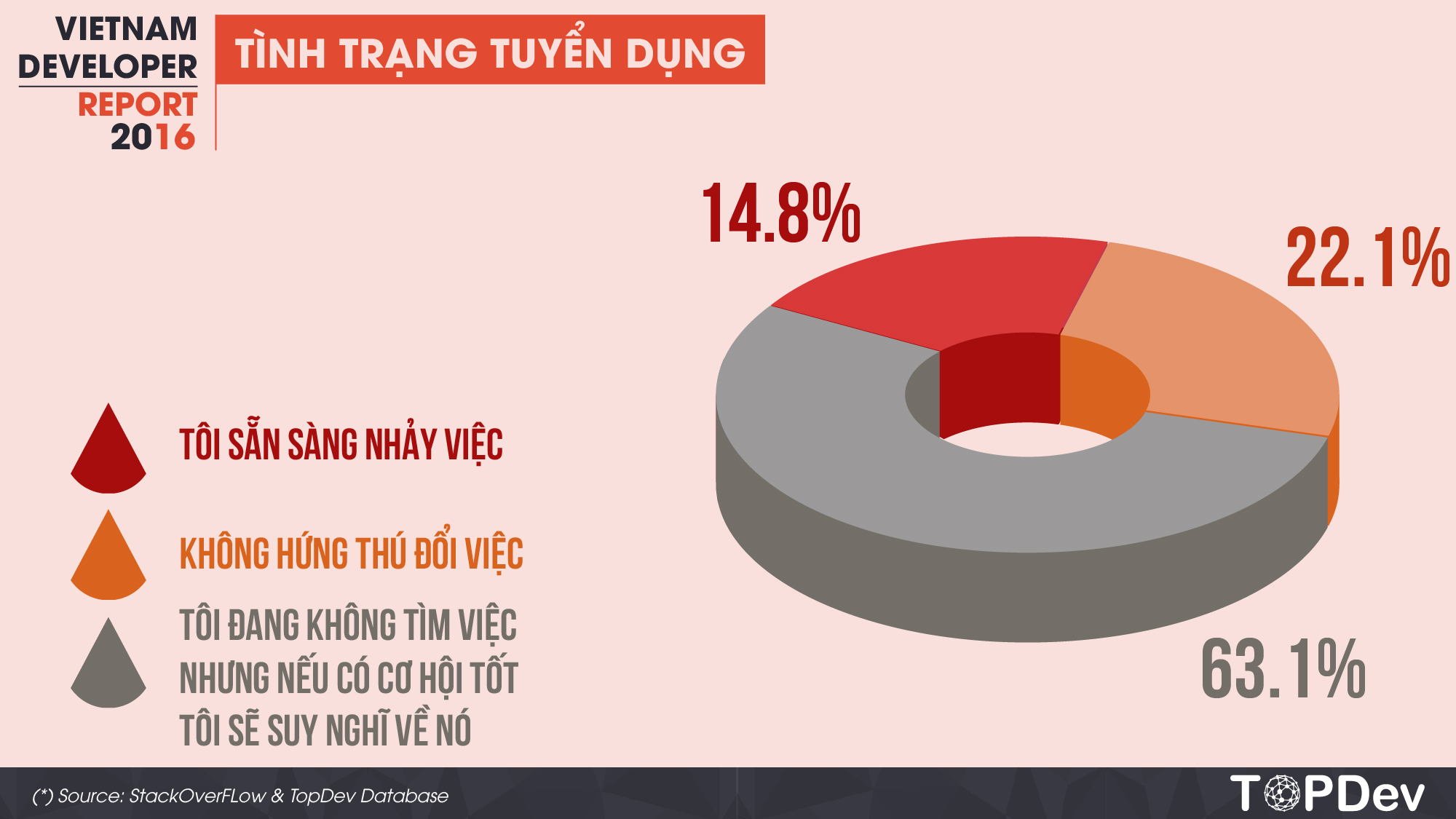
Về mô hình doanh nghiệp, các công ty startup tiếp tục nở rộ về số lượng khiến nhu cầu tuyển dụng lập trình viên gia tăng. Một trong những đề tài được nhắc đến nhiều nhất là thiếu hụt nhân sự có tay nghề cao. Nhân sự cấp cao khan hiếm khiến nhiều doanh nghiệp có nhiều hoạt động tuyển dụng đa dang để thu hút nhân tài và đưa ra các chế độ lương thưởng phù hợp nhằm giữ chân nhân viên, đáp ứng các hướng đi dài của công ty. Nhìn chung, lập trình viên giờ không chỉ là những người “thợ” thuần gia công ứng dụng, mà họ còn phải được trang bị kiến thức cũng như những kỹ năng tổ chức quản lý đội ngũ. Theo các thống kê của Station D, nhu cầu tuyển dụng các senior dev có kinh nghiệm làm việc trong startup đang tăng mạnh trong năm 2016.




Cụ thể, các nhà tuyển dụng IT đã có hướng đi và góc nhìn mới cho công tác tuyển dụng như thiên về khuynh hướng Marketing và Branding hơn là các phương pháp truyền thống. Số liệu cho thấy hơn 55% các nhà tuyển dụng hàng đầu Việt Nam đều tin rằng các công ty cần chú trọng đến đánh bóng tên tuổi mình trước những ứng viên hơn. Cũng chính việc tạo thương hiệu tốt, các công ty sẽ có nhiều cơ hội thu thập nhiều hồ sơ và dữ liệu thuận tiện phát triển các dự án về sau, cũng như tạo được lợi thế cạnh tranh trong việc thu hút nhiều ứng viên tốt hơn trong giai đoạn cạnh tranh khốc liệt giữa các công ty công nghệ. Trung bình, các nhà tuyển dụng thường tốn khoảng 1 tháng để kiếm được 1 ứng viên thật sự tốt và phù hợp cho đội ngũ của mình. Theo đó, các nhà tuyển dụng sẽ kết hợp nhiều công cụ mạng xã hội, tận dụng mạng lưới quan hệ hơn là chỉ đơn thuần phụ thuộc vào trang tuyển dụng, để nguồn tuyển cũng phong phú hơn và không còn phụ thuộc vào các trang job listing thông thường nữa.


Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)






