5 câu hỏi phỏng vấn Ruby on Rails Developer hay, thường gặp

Ruby on Rails từ lâu đã được xem như viên hồng ngọc trong giới ngôn ngữ lập trình, vậy phỏng vấn Ruby on Rails có gì khó?
Bài viết này, với 5 câu hỏi ở phần 1 mong muốn đem tới cho anh em một số câu hỏi cơ bản phỏng vấn Ruby on Rails. Ở các phần tiếp theo sẽ đi sâu hơn vào từng phần và các phần kiến thức cần nắm chắc.

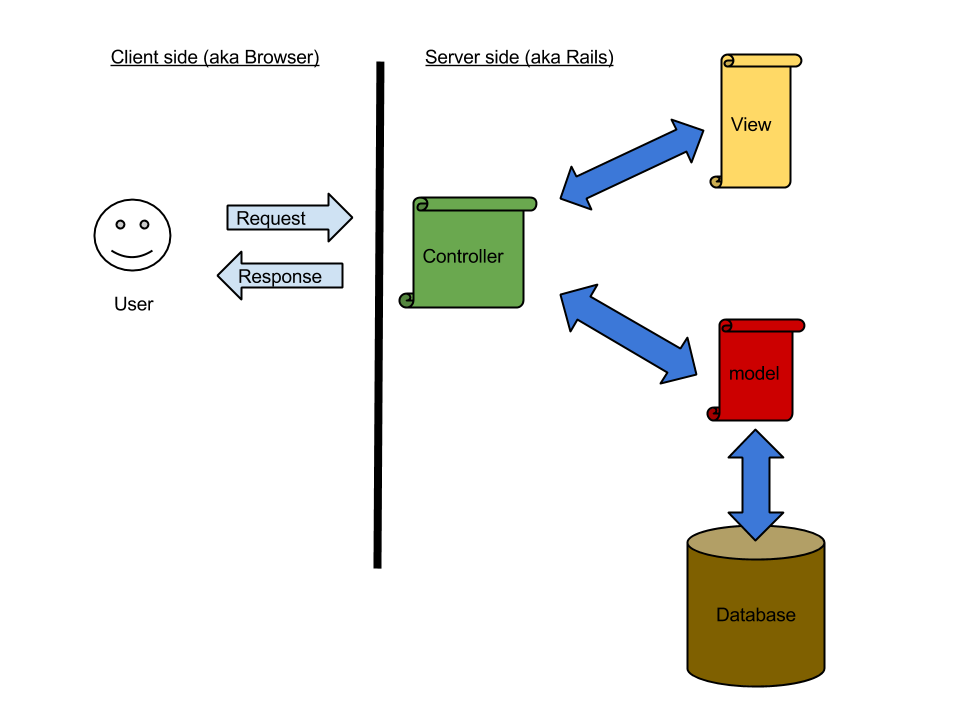
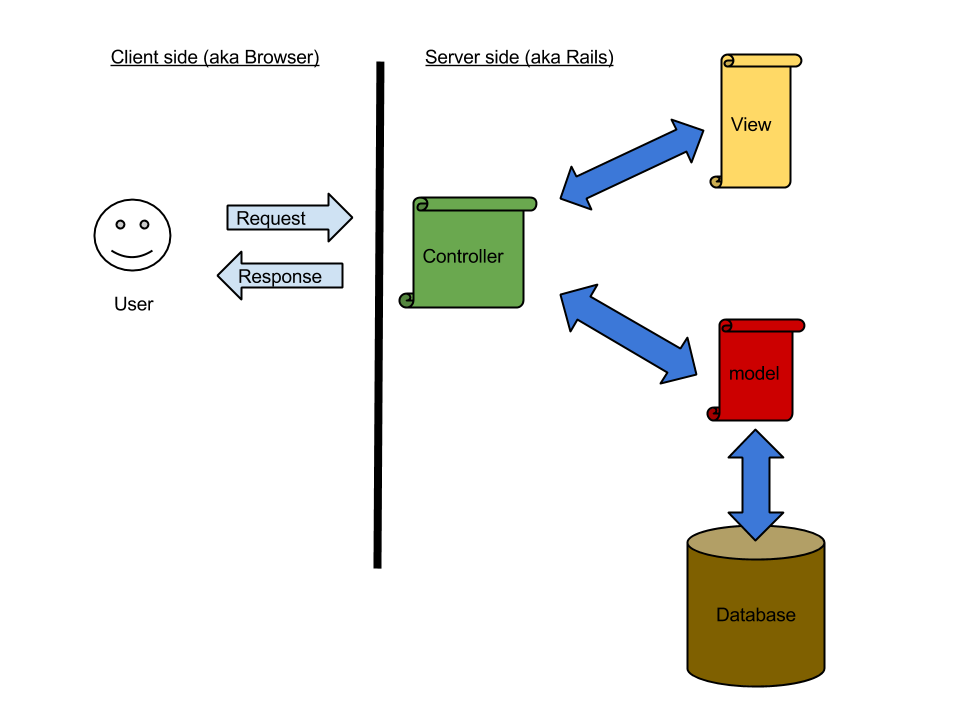
 Ruby on Rails là như này sao?
Ruby on Rails là như này sao?
Bắt đầu thôi nào anh em! Còn chần chừ gì nữa mà không đi hái quả ngọt!
1. Sub-directory app/controllers và helper
Câu hỏi đầu tiên phỏng vấn Ruby on Rails là khái niệm cơ bản về sub-directory. Trả lời cho câu hỏi này:
App/controllers – Phần này xử lý web request từ user, đưa tới controller. Các thư mục con (sub-directory) là nơi Rails tìm kiếm các Controller class.


App/helpers – Các thư mục con app/helper classs sử dụng để hỗ trợ cho view, model và các class controller khác.
Một số câu hỏi anh em có thể chuẩn bị thêm trong phần này:
- Sự khác biệt giữa String và Symbol trong Rails?
- Rails Active Record là gì trong Ruby on Rails?
2. Rails Migration có những tính năng nào?
Câu hỏi thứ hai phỏng vấn Ruby on Rials liên quan tới kinh nghiệm thức tế của ứng viên khi làm việc với Ruby on Rails. Phần này anh em cứ nêu ra chính xác các function đã sử dụng với Migration trong Ruby on Rails.
Đơn cử có thể liệt kê một số tính năng như sau:
- create_table(name, options)
- drop_table(name)
- rename_table(old_name, new_name)
- add_column(table_name, column_name, type, options)
- rename_column(table_name, column_name, new_column_name)
- change_column(table_name, column_name, type, options)
- remove_column(table_name, column_name)
- add_index(table_name, column_name, index_type)
- remove_index(table_name, column_name)


Một số kinh nghiệm riêng khi sử dụng migration anh em có thể nêu ra:
- Rollback migration (rails db:rollback)
- Clean up old migration trước đó (rails db:migrate), nhưng anh em phải xoá hết đi trong folder db/migrations.
Các câu hỏi anh em có thể chuẩn bị thêm:
- Giải thích Mixin trong Rails
- Rake trong Rails là gì?
- Swepper trong Rails
Xem thêm việc làm Ruby các vị trí hấp dẫn trên Station D
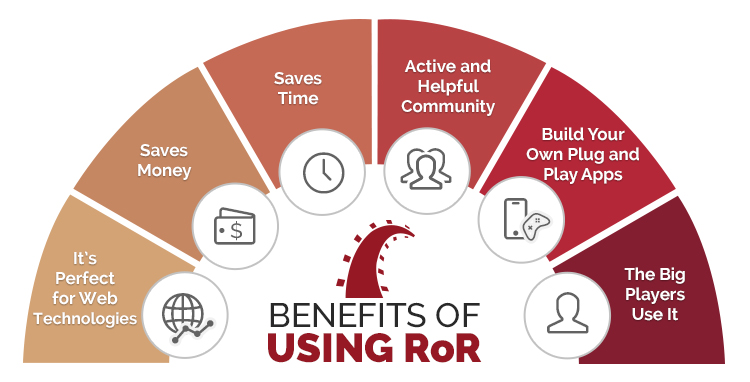
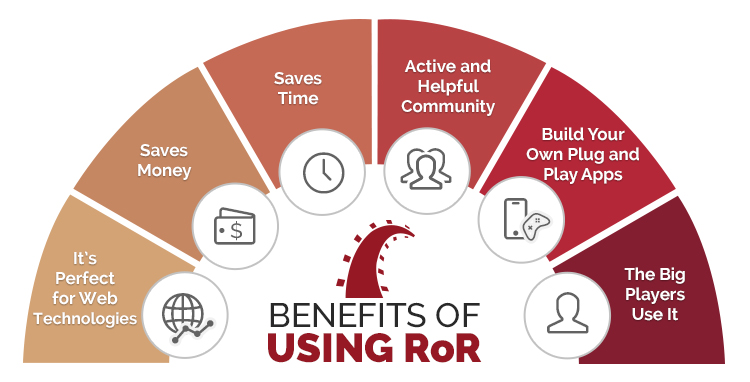
3. Ruby on Rails có ưu điểm gì?
Câu hỏi số 3 phỏng vấn Ruby on Rails chú trọng tới góc nhìn của anh em về ngôn ngữ lập trình. Bản thân Ruby on Rails có gì tốt, lúc nào nên chọn ngôn ngữ này?
Anh em có thể liệt kê ra một số ưu điểm:
- Cost-effective (Chi phí tốt) – Rails là miễn phí và chạy trên Linux, là mã nguồn mở.
- Xây dựng trên kiến trúc MVC (Model, View và Controller)
- Dễ dàng kiểm soát các thay đổi
- Bảo mật và hiệu năng cao
- Cộng đồng lớn để hỗ trợ
- Nhiều plugin miễn phí, khả năng mở rộng cao


Cũng có thể liệt kê các trang web hiện đang sử dụng Ruby on Rails bao gồm:
- Github
- AirBnB
- Shopify
Tuy chỉ hỏi về ưu điểm của Ruby on Rails nhưng anh em có thể nêu luôn nhược điểm, những vấn đề trong thực tế anh em gặp phải với Ruby on Rails. Một số câu hỏi anh em có thể chuẩn bị:
- Sự khác biệt giữa observers và callbacks?
- Sự khác biệt giữa static scaffolding và dynamic scaffolding?
- Strong parameter là gì?
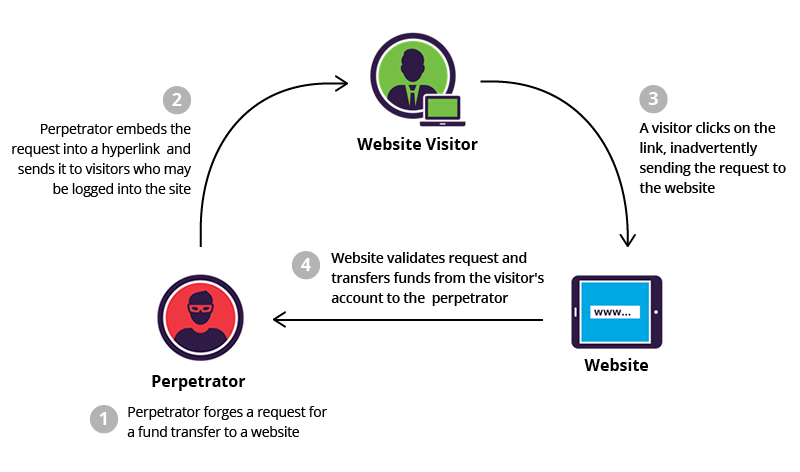
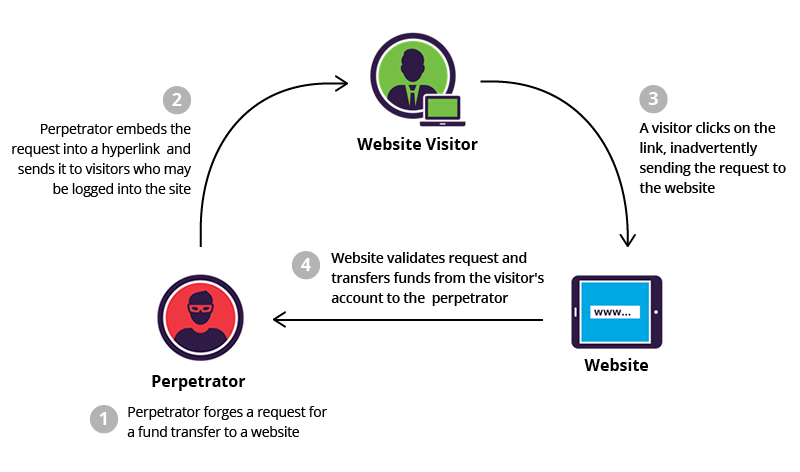
4. CSRF là gì? Rails xử lý CSRF như thế nào?
Câu hỏi thứ 4 phỏng vấn Ruby on Rails liên quan tới CSRF. Về định nghĩa thì CSRF viết tắt của Cross-Site Request Forgery (giả mạo yêu cầu trên trang web). Đây là hình thức tấn công mà kẻ tấn công giả mạo để gửi tới trang web các yêu cầu lấy thông tin nhạy cảm hoặc đánh cắp thông tin.
Nếu anh em đã đăng nhập và được cấp cookies, kẻ tấn công sẽ sử dụng chính cookies đã được cập quyền để tiếp tục đi lấy các dữ liệu nhạy cảm khác. Cookies này thường sẽ được gửi kèm các http request.


Để chống lại CSRF, Ruby on Rails cung cấp protect_from_forgery. Phần này anh em có thể add vào ApplicationController .Sau khi thêm phần này thì Rails application của anh em sẽ luôn yêu cầu CSRF trước khi chấp nhận bất cứ yêu cầu POST, PUT hoặc DELETE nào
Khi có protect_from_forgery, kẻ tấn công có CSRF sẽ bị chặn lại bởi same-origin policy.
Một số câu hỏi anh em có thể tham khảo:
- Sự khác biệt giữa redirect và render trong Ruby on Rails.
- Mục đích của RJs trong Rails
5. Ví dụ thực tế
Câu hỏi cuối cùng phỏng vấn Ruby on rails liên quan tới ví dụ thực tế. Giả sử anh em có bảng Student với id = 4. Nếu xoá Student với id = 4 thì kết quả của các câu query là gì?
Student.find(4)Student.find_by_id(4)
Do dòng Student với id = 4 đã bị xoá, nên nếu anh em chạy Student.find(4) sẽ xuất hiện lỗi ActiveRecord::RecordNotFound: Couldn’t find Student with id=4
Ngược lại Student.find_by_id(4) sẽ trả về nil và không có bất cứ lỗi nào xuất hiện.
Phần các ví dụ này yêu cầu anh em phải nhớ rõ, phải có kinh nghiệm thực sự ở ngôn ngữ mình đã làm. Nếu không, những câu hỏi này sẽ loại đi những anh em nào không có kinh nghiệm.
Để chuẩn bị tốt cho phần này, anh em nên lọc lại, tập hợp lại kiến thức đã biết
6. Tham khảo phỏng vấn Ruby on Rails
Cảm ơn anh em đã đọc bài – Thank you for your time to read – Happy coding!
Tác giả: Kiên Nguyễn
Xem thêm:
- Ruby vs Python: Đâu mới là ngôn ngữ tốt hơn cho lập trình ứng dụng
- Bắt đầu từ con số không với Ruby?
- Lập trình web – Bạn muốn học nhưng không biết từ đâu?
Xem thêm các việc làm IT lương cao hấp dẫn tại Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)






